

ワードプレスでブログを立ち上げてみたんだけど、プラグインっていうのがよくわからない…
何を入れればいいの?
「最低限これだけ入れとけばOK」みたいなプラグインを知りたいな。
あと、設定の方法とかも教えてほしい。
サクッとプラグインを導入して、はやくブログを始めたい。
こういった疑問に答える記事です。
この記事でわかること
- WordPressのプラグインが何かわかる
- プラグインのメリットとデメリットがわかる
- プラグインを導入するときの注意点がわかる
- プラグインをインストールする方法がわかる
- おすすめのプラグインがわかる
- プラグインを入れた後にやるべきことがわかる

Webライターの佐藤誠一です。
経歴は下記のとおり。
- Webライター歴:8年
- ワードプレスのブログ歴:4年
- ワードプレスで立ち上げたブログ数:20以上
こんな僕が書いた記事なので、それなりに信ぴょう性があると思います。
目次
- 1 WordPressのプラグインとは【機能を追加できるツール】
- 2 WordPressプラグインのメリット3選
- 3 WordPressプラグインのデメリット3選【入れすぎ注意】
- 4 WordPressのプラグインを導入するときの3つの注意点
- 5 プラグインをインストールする2つの方法
- 6 WordPressにおすすめのプラグイン27選
- 6.1 WordPressの必須プラグイン5選【最低限これだけは導入しよう】
- 6.2 SEO対策におすすめのプラグイン4選
- 6.3 ブログにおすすめのプラグイン3選
- 6.4 便利なプラグイン9選
- 6.4.1 AddQuicktag【ショートコードを登録できる】
- 6.4.2 WP Total Hacks【Google Analyticsやサーチコンソールの設定に便利】
- 6.4.3 Site Kit by Google【Google Adsense広告の設置がカンタン】
- 6.4.4 WP Multibyte Patch【Wordpressを日本語化】
- 6.4.5 All in One SEO【ディスクリプションやキーワードの入力】
- 6.4.6 Advanced Automatic Updates【プラグインを自動更新してくれる】
- 6.4.7 Google Tag Manager for WordPress【タグを設置して計測】
- 6.4.8 Login rebuilder【ログインURLを変更できる】
- 6.4.9 CLICKLIS【有料だけどボタンリンクを簡単に作れる】
- 6.5 WordPressのデザインにおすすめのプラグイン6選
- 6.6 【その他】目的別のプラグイン一覧
- 7 プラグインを入れた後にやること【記事を書き始めよう】
- 8 プラグインの入れ方や設定でよくある質問に答えます
- 9 まとめ【プラグインの使い方を学んでさっそく使ってみよう】
ワードプレスのプラグインは便利すぎる
結論、ワードプレスのプラグインは必ず導入しましょう。
なぜなら、成果が出るまでの期間を短縮できるから。
本来、Webサイトを作るにはCSSやHTMLなどのWeb系言語でプログラムを書く必要があります。
でも、今からそんな言語を学んでいたのでは、いつまで経ってもブログ記事を書けません。
プラグインはそうしたWeb系の言語を使ったシステムを、カンタンに導入できてしまう便利ツールです。
必要なプラグインをサクッとインストール・設定して、さっそくブログ記事を書いていきましょう!
この記事を読むメリット
「最低限これだけ入れとけばOK」というプラグインもまとめたので、お急ぎの人にも役立つと思います。
プラグインの設定方法を画像で解説してるので、この記事のとおりに進めていけば、今日にもブログ記事を書き始められますよ。
また、用途別のプラグインもまとめたので、あなたの作りたいサイト・ブログに合わせて導入してみてください。
それでは、さっそく見ていきましょう!
WordPressのプラグインとは【機能を追加できるツール】


そもそも「プラグイン」って何なの?
プラグインとは、ワードプレスの機能を追加できるツールのことです。
スマホでいう「アプリ」みたいなものですね。
ワードプレスでサイトを立ち上げた状態だと、基本的な機能しか付いてません。
目的に合わせてサイトをカスタマイズできるのがプラグインです。
WordPressプラグインのメリット3選


プラグインを使うメリットって何なの?
結論、メリットは下記の3つです。
- 無料で使えるプラグインが多い
- プログラミングの知識がなくても機能を追加できる
- アップデートにも自動で対応してくれる
1つずつ解説しますね。
【メリット①】無料で使えるプラグインが多い
多くのプラグインは無料で利用できます。
便利な機能が無料なので、ありがたい限り。

一部、有料のプラグインもありますが、金額は数千円レベルなので安いものです。
【メリット②】プログラミングの知識がなくても機能を追加できる
本来、サイトを作るには下記の言語が必要です。
CSS
HTML
Javascript
ですが、これらの知識を今から勉強したくないですよね。
プラグインがあれば、プログラミング言語の知識がなくてもサイトをカスタマイズできます。
【メリット③】アップデートにも自動で対応してくれる
プラグインは自動的にアップデートも可能。
なので、常にサイトを最適化できます。

サイトを最適化できると何がいいの?
ハッキングなどを防げるので、安全にサイトを運営できるメリットあり。
具体的には「Advanced Automatic Updates」というプラグインで、自動アップデートできます。
詳しくは、Advanced Automatic Updates【プラグインの自動更新をしてくれる】をどうぞ。
WordPressプラグインのデメリット3選【入れすぎ注意】


反対に、プラグインのデメリットってあるの?
デメリットは下記の3つです。
- 相性が悪いプラグインがある
- プラグイン数が多すぎると不具合が起きやすくなる
- プラグイン数が多すぎるとSEOにマイナスになることも…
プラグインの使い方を間違えると、サイトが表示されなくなったり、SEOに悪影響です。
デメリットも知った上で、正しくプラグインを使いましょう。
1つずつ解説しますね。
【デメリット①】相性が悪いプラグインがある
複数のプラグインをインストールするのが一般的ですが、中には相性が悪いプラグインがあります。
うっかり相性が悪いプラグインを使うと、不具合が起きてサイトが表示されなくなることも…
特にキャッシュ系プラグインは要注意。
キャッシュ系のプラグインとは、サイトを軽量化して表示速度をアップするプラグインのことです。

もしサイトが表示されなくなったら、キャッシュ系プラグインを無効化しましょう。
プラグインを無効化する方法は、プラグインを停止・無効化する方法で解説してます。
【デメリット②】プラグイン数が多すぎると不具合が起きやすくなる
プラグインをインストールしすぎると、相性が悪いプラグインの組み合わせが発生しやすくなります。
なので、プラグインの入れすぎは要注意。

プラグインは15個前後にとどめるのがおすすめです。
【デメリット③】プラグイン数が多すぎるとSEOにマイナスになることも…
プラグインを入れすぎると、サーバーに負担がかかってサイトの表示速度が落ちます。
クリックしてもなかなかページが開かず、読者さんが離脱する原因に…
サイトの滞在時間が短いとSEOにマイナスです。
「読む価値がないページ」とGoogleに判断されるから。
結果、検索順位が下がってしまうことがあります。
この辺は、サイト表示速度を上げる【ページスピードはGoogleSEOで重要】も参考にどうぞ。

結論、プラグインは入れすぎないようにしましょう。
WordPressのプラグインを導入するときの3つの注意点


プラグインの注意点とかあれば知りたいな。
結論、下記の3つに注意してください。
- プラグインをアップデートする
- インストール数が少ないプラグインに要注意
- ワードプレスのテーマによっては不要なプラグインもある
こちらも1つずつ解説するので、正しくプラグインを使いましょう。
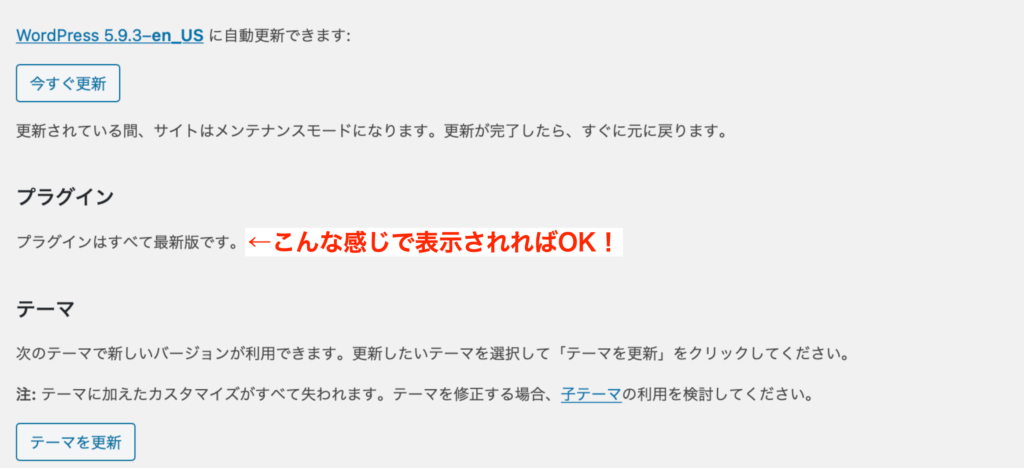
プラグインをアップデートする【やらないと脆弱性が上がる】
アップデートしないと、サイトのセキュリティが弱くなるから。
下記の手順でプラグインのアップデートを実施しましょう。




前述のとおり、「Advanced Automatic Updates」を使うと自動的にプラグインをアップデートできます。
詳しくは、Advanced Automatic Updates【プラグインの自動更新をしてくれる】をどうぞ。
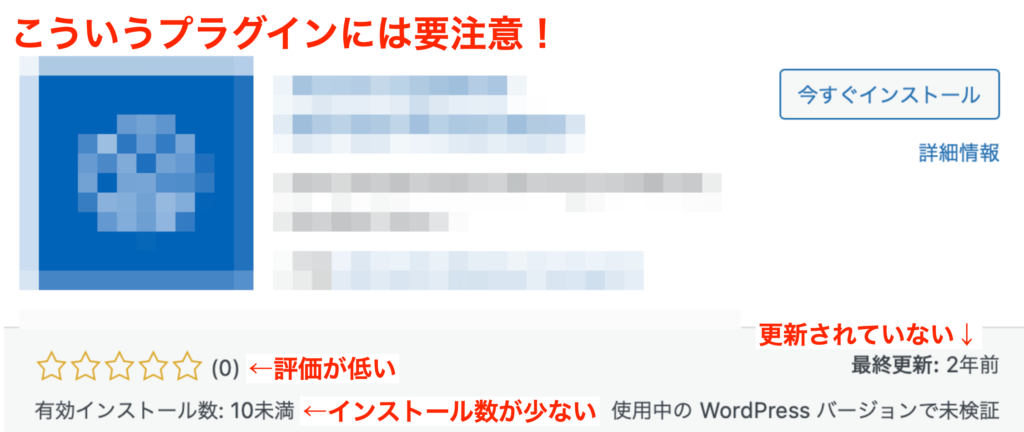
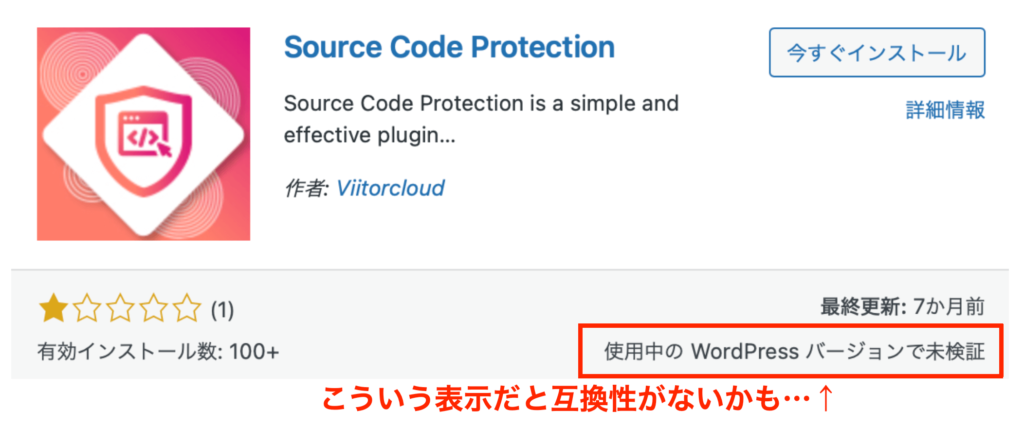
インストール数が少ないプラグインに要注意
インストール数が少ないプラグインは、使い勝手が悪かったり、セキュリティが弱いことがあります。
下記のようなプラグインはインストールしない方がいいかも…

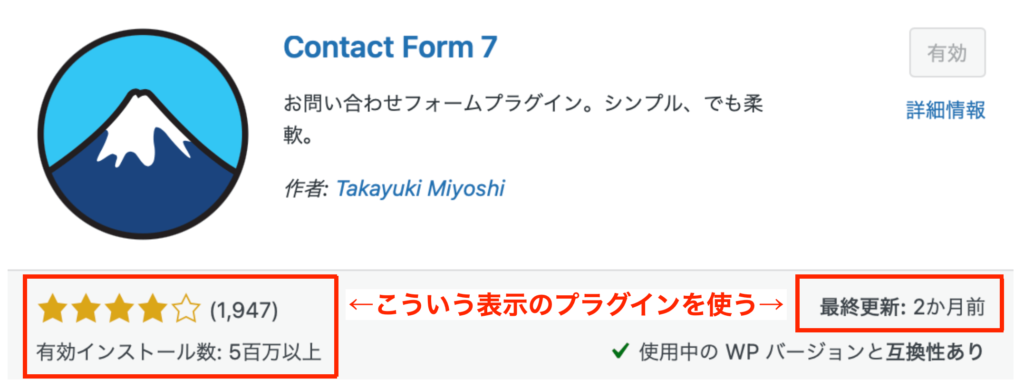
プラグインを選ぶときは、下記の3つをチェックください。
- 評価が高いか
- 更新されているか
- たくさんインストールされているか


この記事では、信頼できるプラグインを紹介してるので安心してください。
具体的なプラグインは後述してます。
ワードプレスのテーマによっては不要なプラグインもある
お使いのワードプレスのテーマによっては、インストールしなくていいプラグインもあります。
テーマに搭載されてる機能と重複するプラグインを使うと、エラーが起きることがあるから。
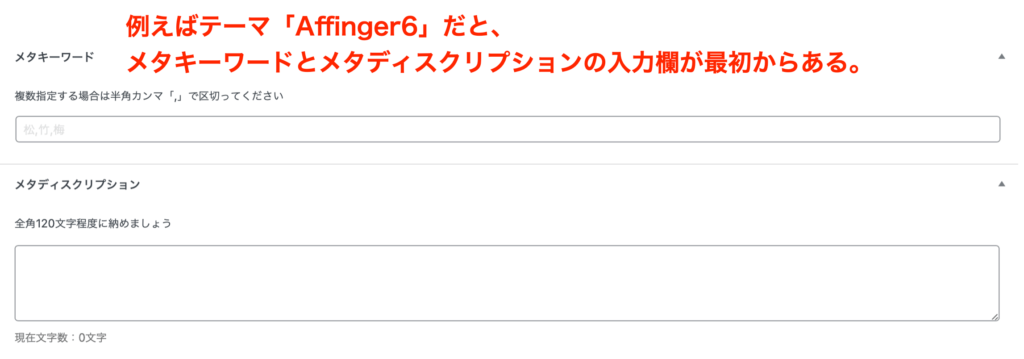
例えば
有料テーマだと「メタディスクリプション」や「メタキーワード」の入力欄が最初からついてることが多いです。
この場合、「All in One SEO」などメタディスクリプション・メタキーワードを入力するプラグインは不要。

※メタディスクリプション・メタキーワードについては、興味をひくメタディスクリプションにする【間接的なSEO効果】とメタキーワードを入れる【少しSEO効果があるかも】にまとめてます。
他にも、よくあるケースは下記のとおり。
| テーマ | 入れなくていいプラグイン |
|---|---|
| スライド画像機能があるテーマ | Smart Slider 3 |
| 吹き出し機能があるテーマ | Word Ballon |
【デメリット③】プラグイン数が多すぎるとSEOにマイナスになることも…でも解説したとおり、不要なプラグインを入れるとSEOにもマイナスです。

逆にいうと、優良なテーマは機能が多いので、プラグインが少なくて済み、SEOにも効果的です。
機能が多くて、プラグインが少なくて済むおすすめテーマは、AFFINGER6(アフィンガー)→本気で稼ぎたい人向けで解説してます。
プラグインをインストールする2つの方法


プラグインって、どうやってインストールするの?
インストール方法は下記の2つがあります。
- ワードプレスのプラグイン画面で検索する
- プラグインのファイルをアップロードする
こちらも1つずつ解説しますね。
ワードプレスのプラグイン画面で検索する方法
ワードプレスの管理画面からプラグインを検索して、インストールすることができます。
手順は下記のとおり。



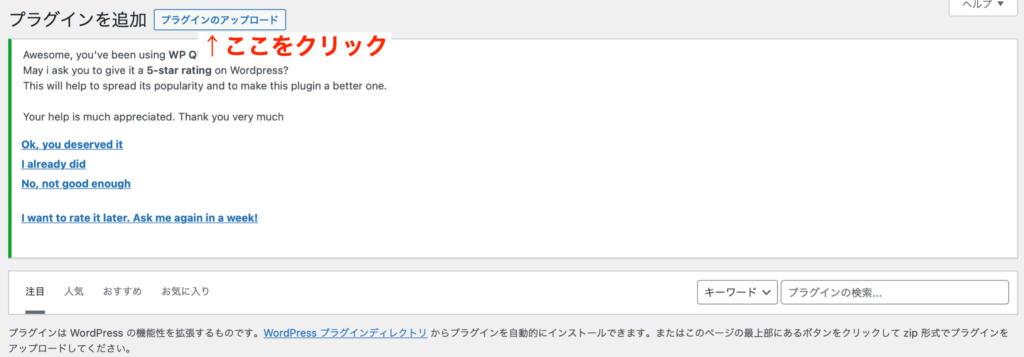
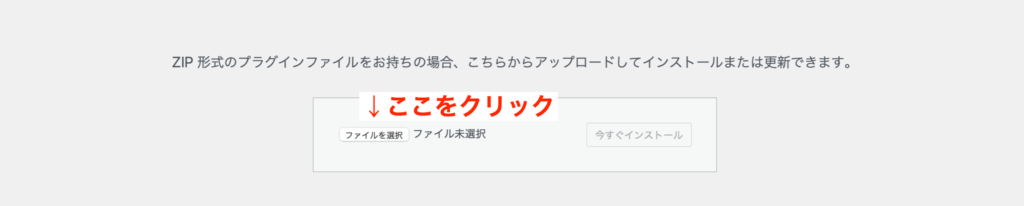
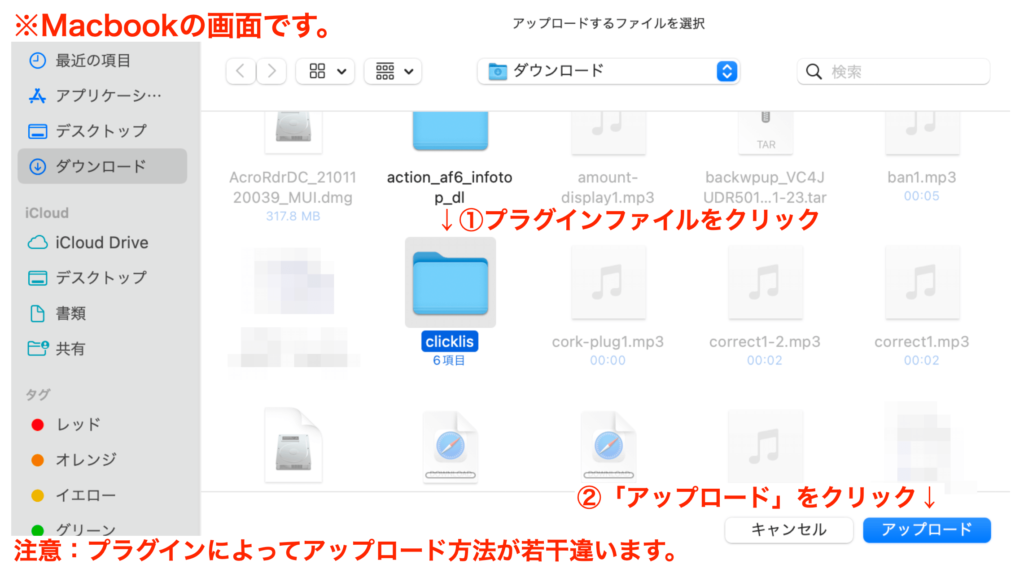
プラグインのファイルをアップロードする方法
プラグインのファイルをワードプレスにアップロードする方法もあります。
手順は下記のとおり。





ワードプレスのプラグイン検索で出てこないプラグインや、有料プラグインをインストールする場合にこの方法を使います。
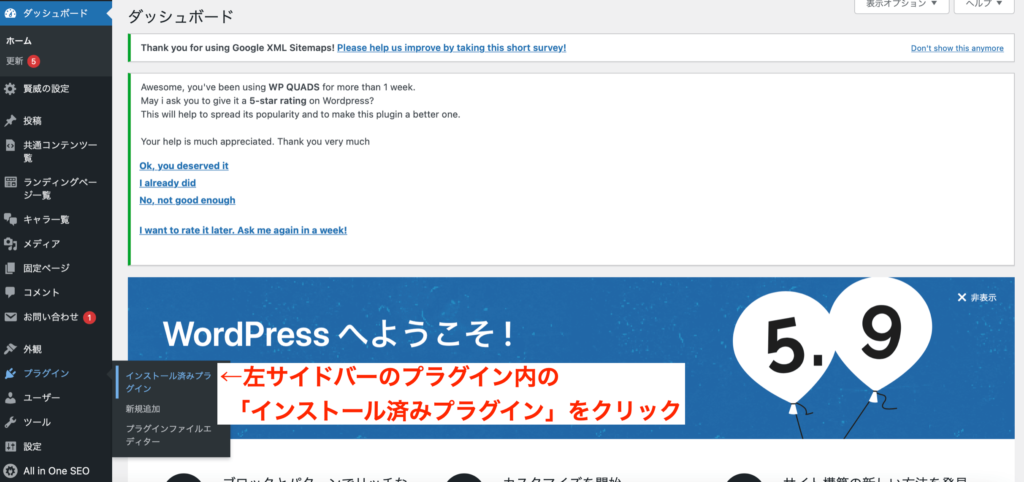
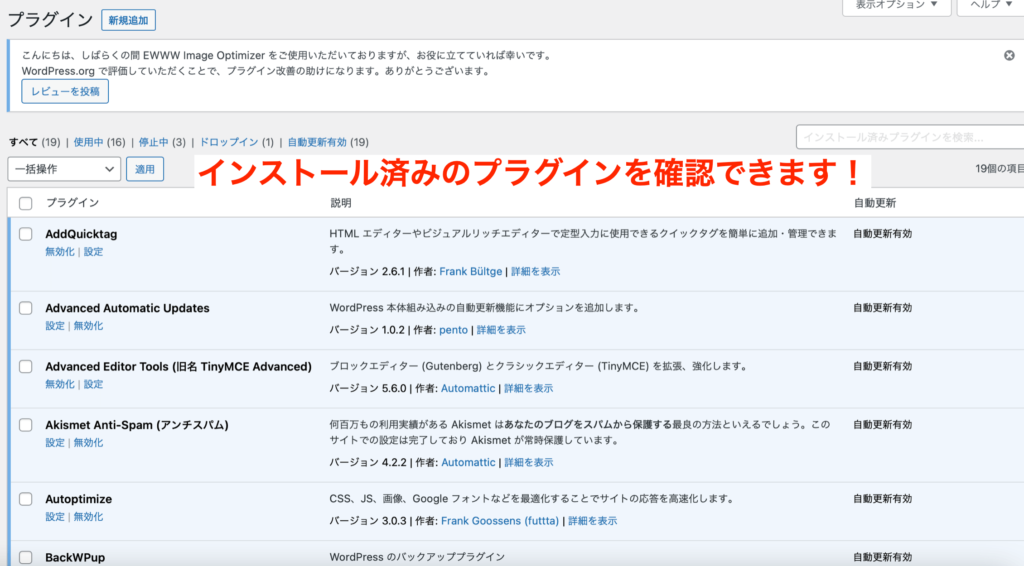
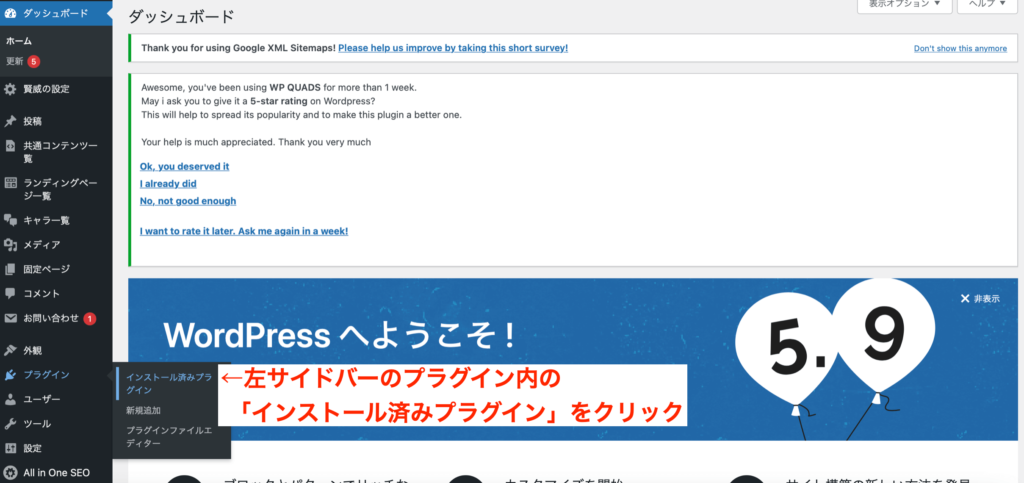
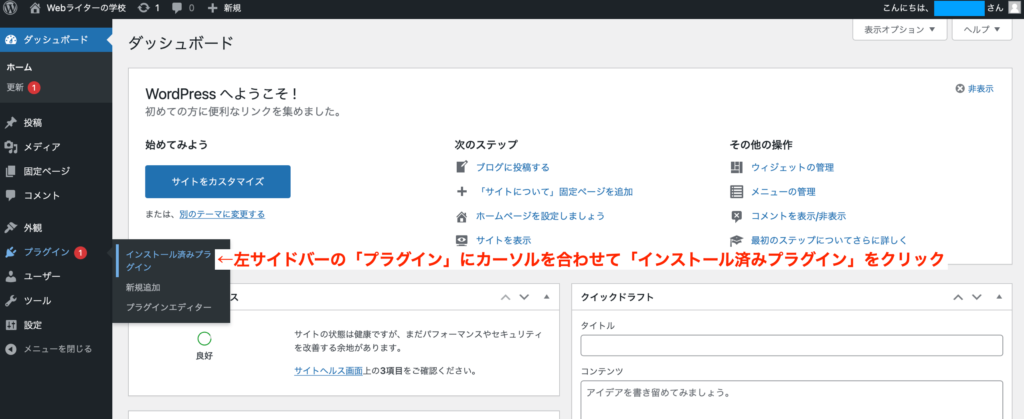
追加したプラグインを確認する方法

インストールしたプラグインって、どうやって確認するの?
下記の操作で確認できます。


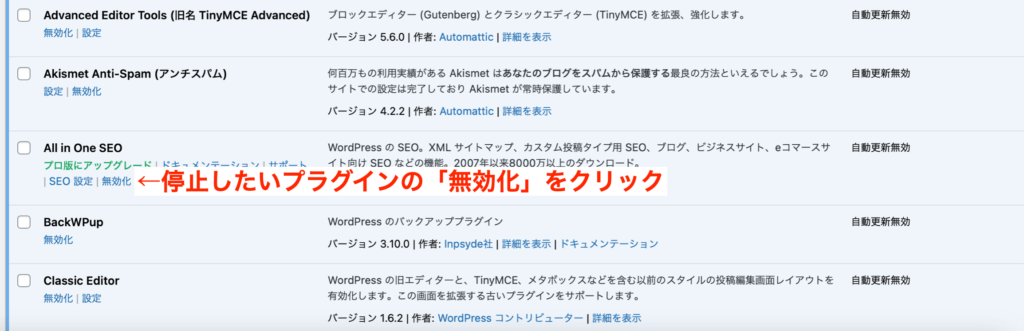
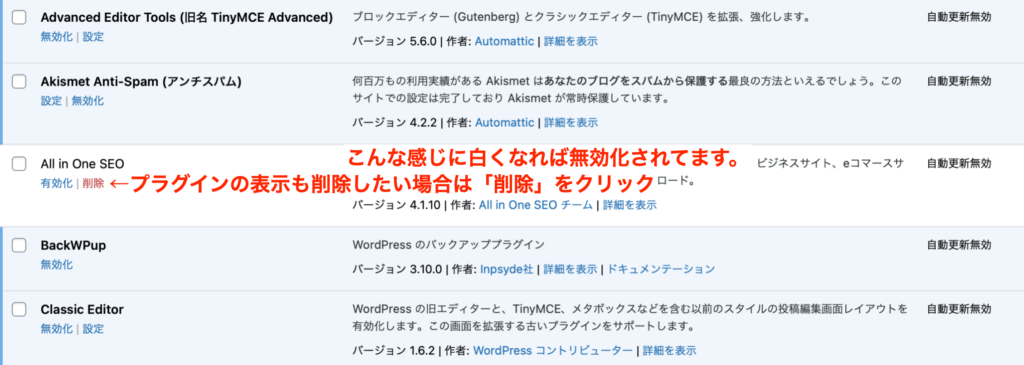
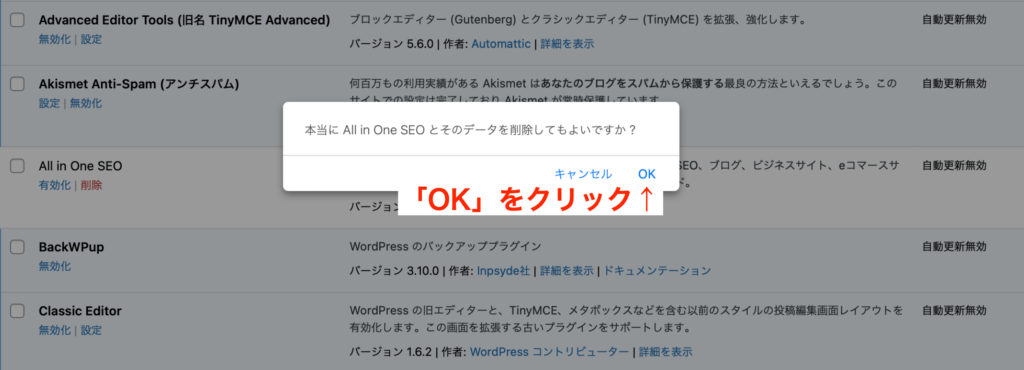
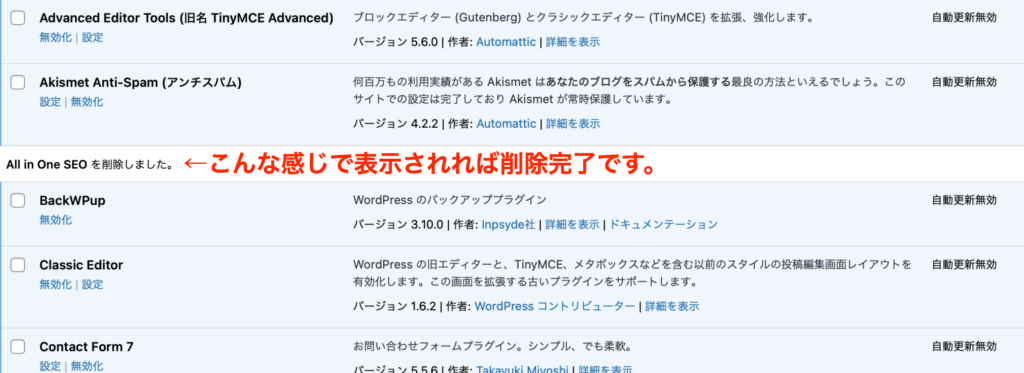
プラグインを停止・無効化する方法
インストールしたプラグインを停止・無効化する手順は下記のとおりです。





WordPressにおすすめのプラグイン27選


おすすめのプラグインを教えてほしいな。
どれを使えばいいの?
下記の項目にわけて、おすすめのプラグインを紹介していきますね。

あなたのサイトに必要なプラグインを導入してみましょう。
僕も使ってるプラグインは、設定方法も画像で解説しますね。
ちなみに、こちらのYouTubeでもプラグインの設定方法を解説しています。
動画がいい人はこちらをどうぞ!

WordPressの必須プラグイン5選【最低限これだけは導入しよう】
まず「最低限これだけ入れればOK」というプラグインは下記の5つです。
| プラグイン名 | 主な機能 |
|---|---|
| Akismet | スパムコメントをブロック |
| BackWPup | サイトのバックアップ |
| Contact Form 7 | 問い合わせフォームの作成 |
| SiteGuard WP Plugin | サイトのセキュリティ強化 |
| XML Sitemaps Generator for Google | サイトマップを送信 |
1つずつ設定方法も解説しますね。

どんなサイトでも、この5つは必須です。
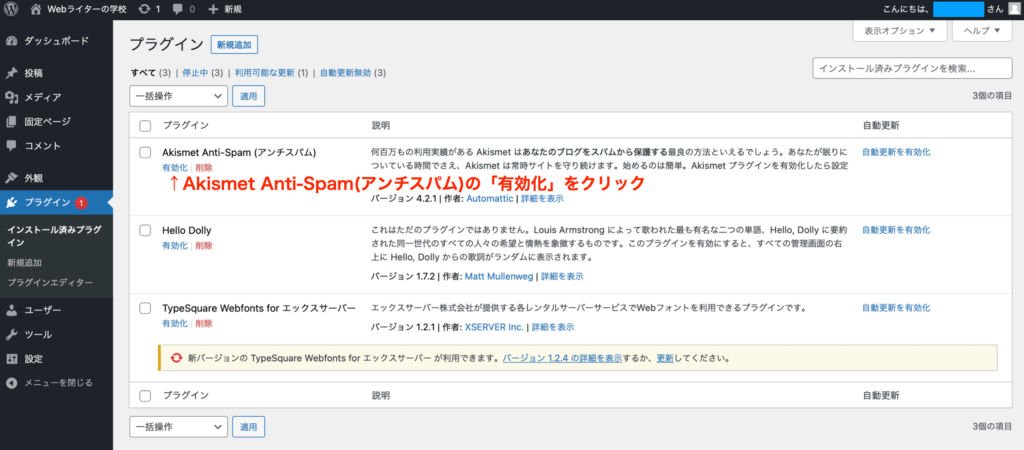
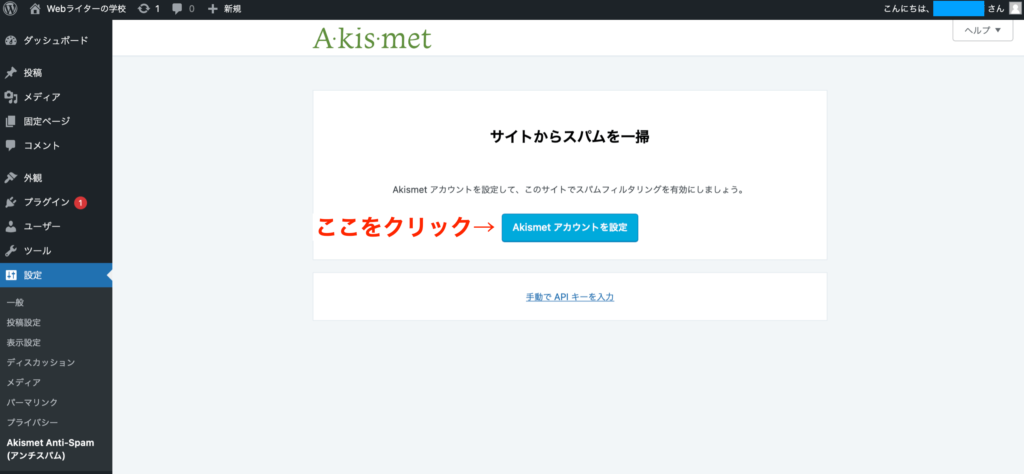
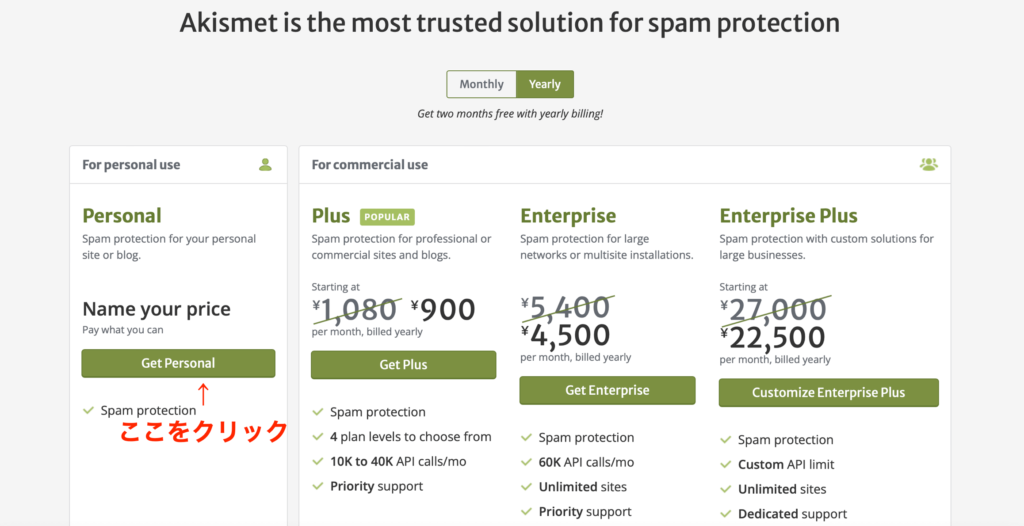
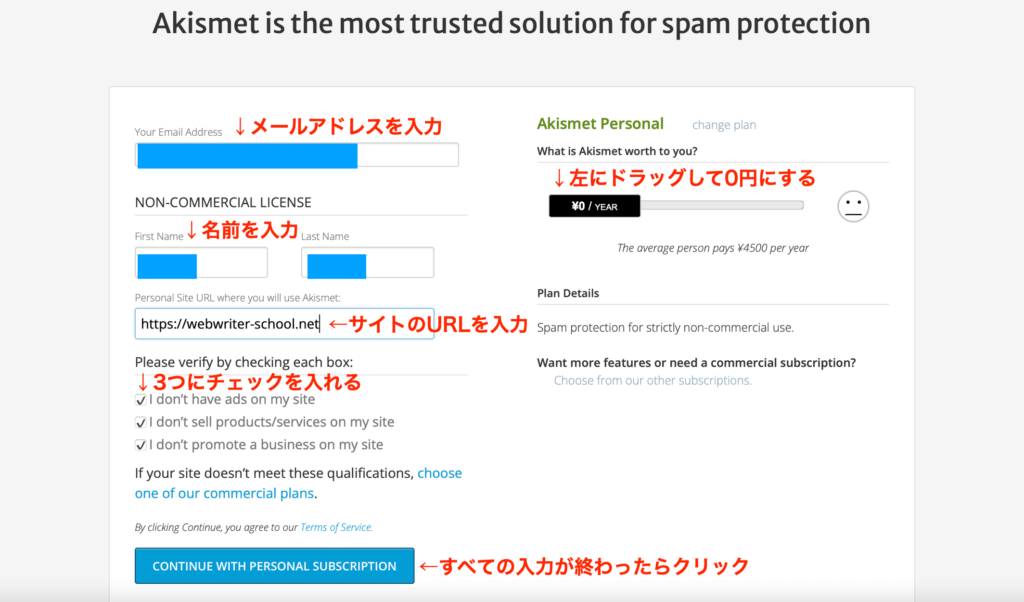
Akismet【スパムコメントをブロック】
スパムコメントをブロックしてくれるプラグインです。
ワードプレスに最初から入ってるプラグインであり必須。

スパムコメントを消すのは手間ですからね。
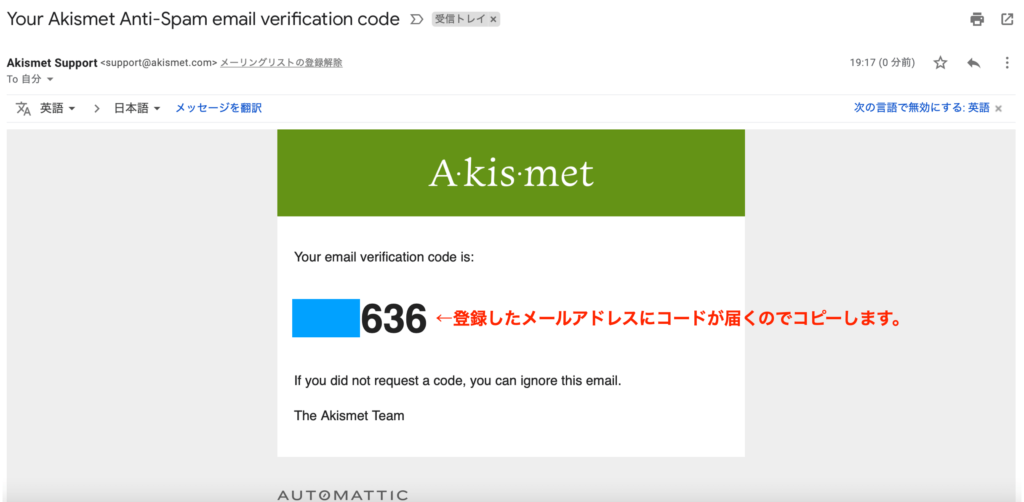
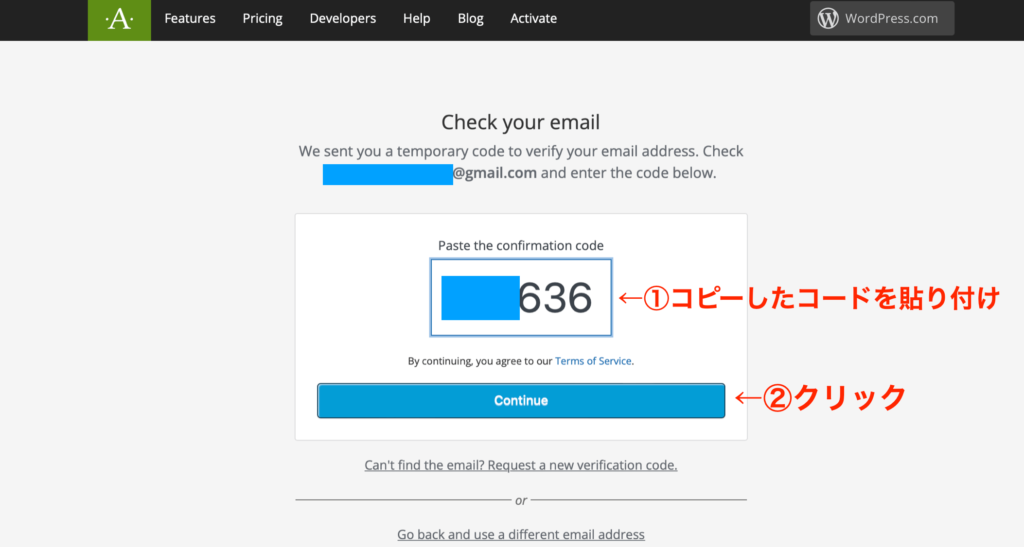
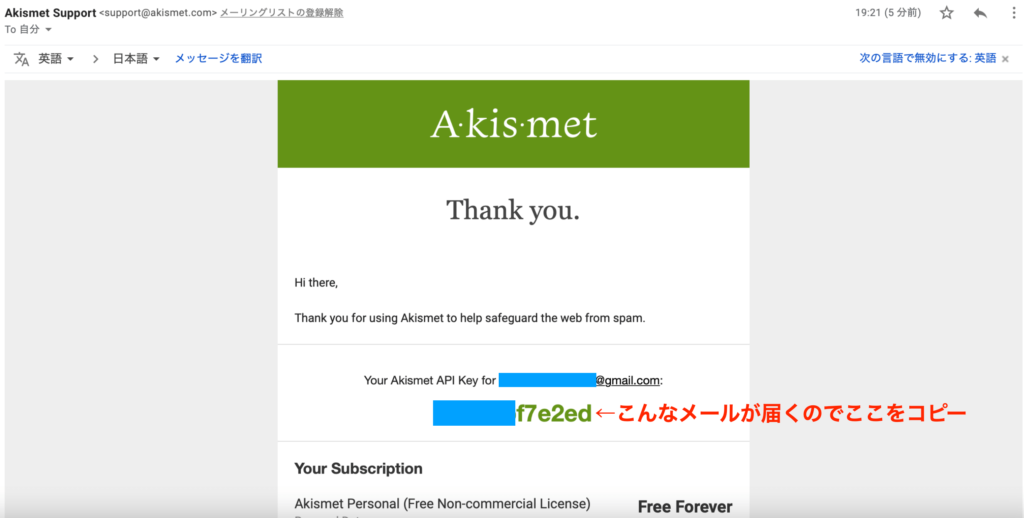
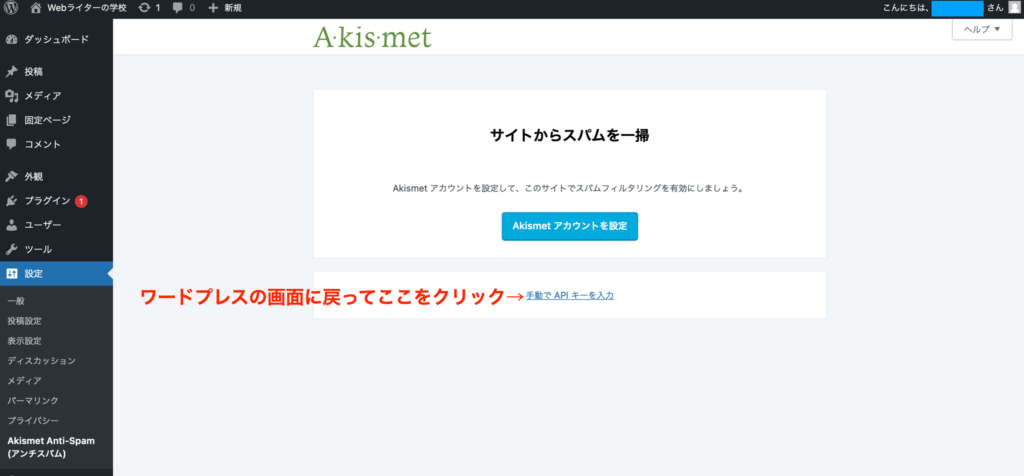
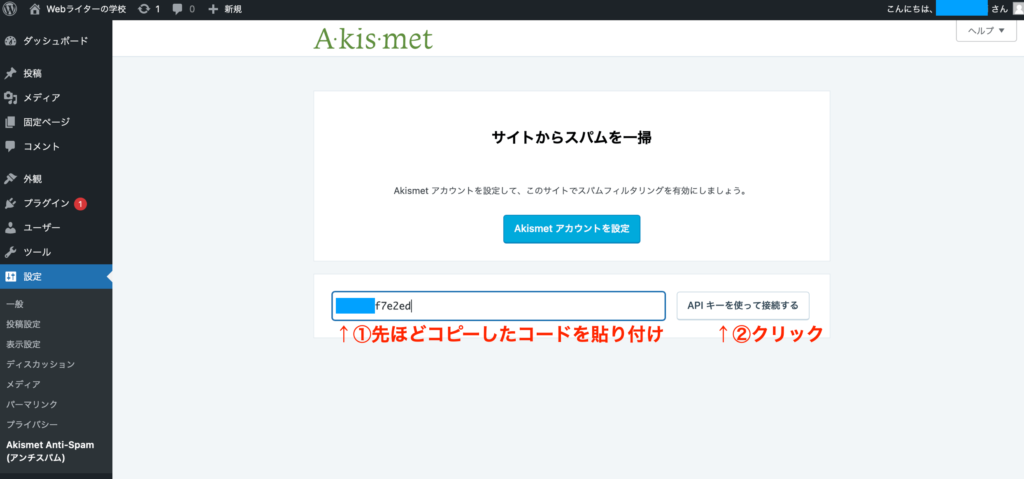
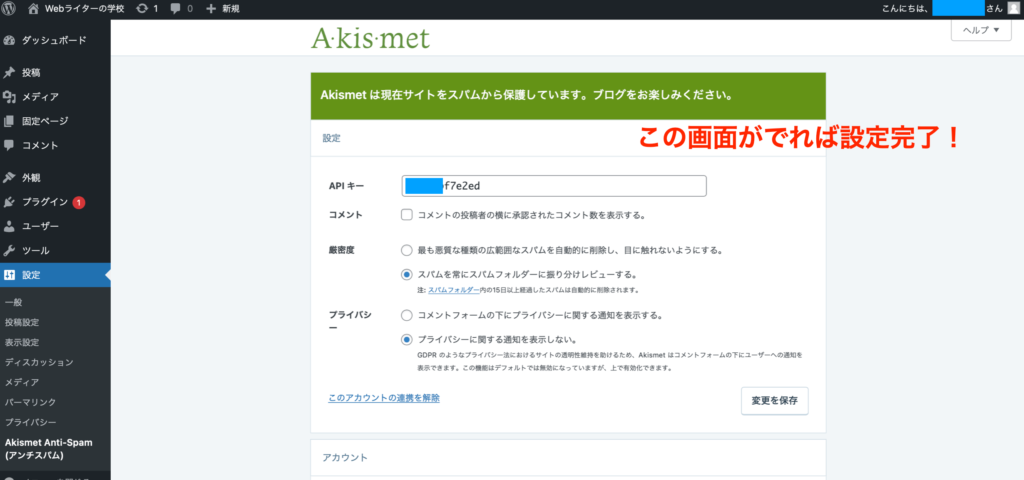
下記の手順で設定しましょう。











BackWPup【バックアップにおすすめのプラグイン】
サイトデータのバックアップをとってくれるプラグインです。
バックアップをとっておかないと、不具合があったときにサイトを復元できません。
万が一にそなえて、必ず導入しましょう。
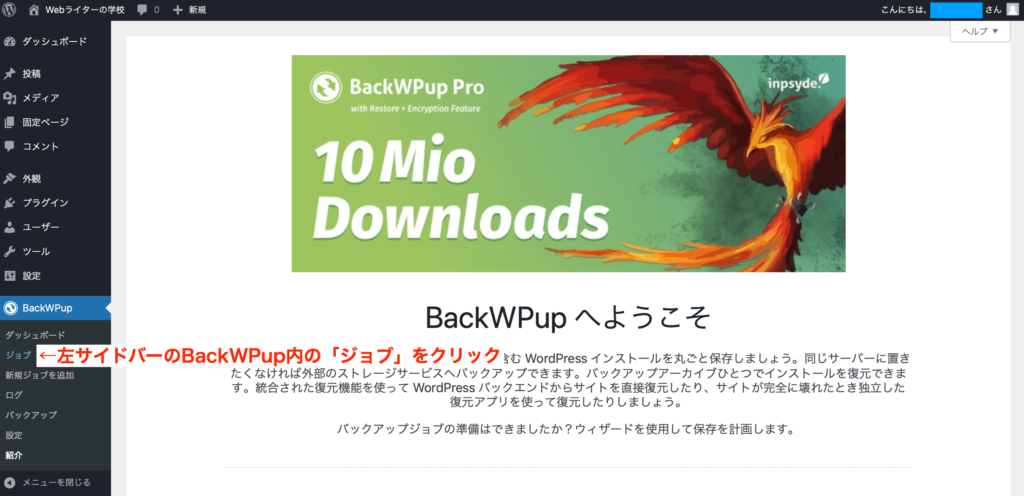
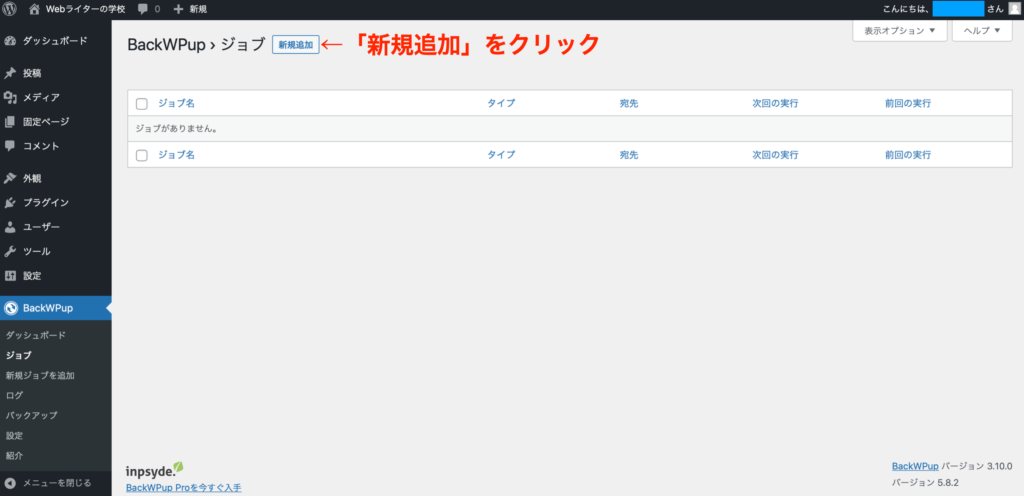
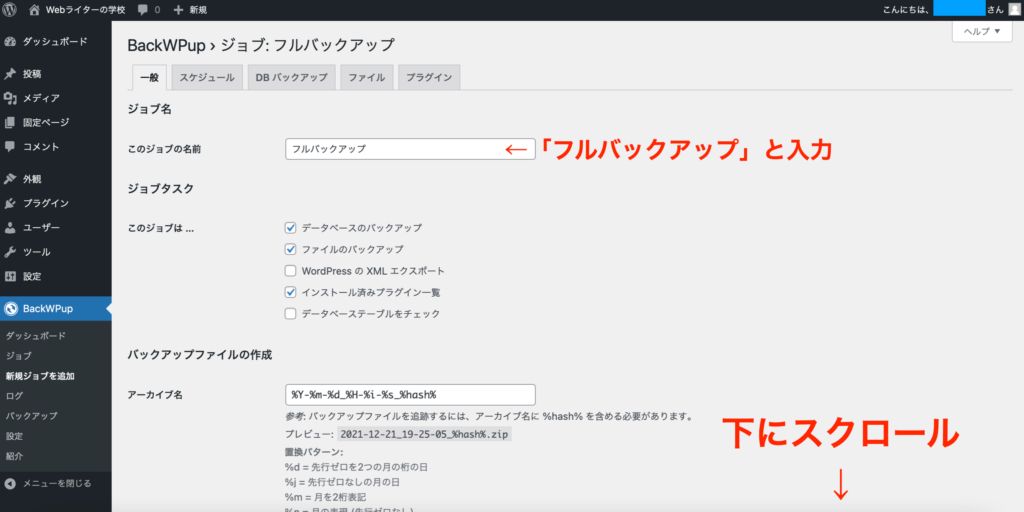
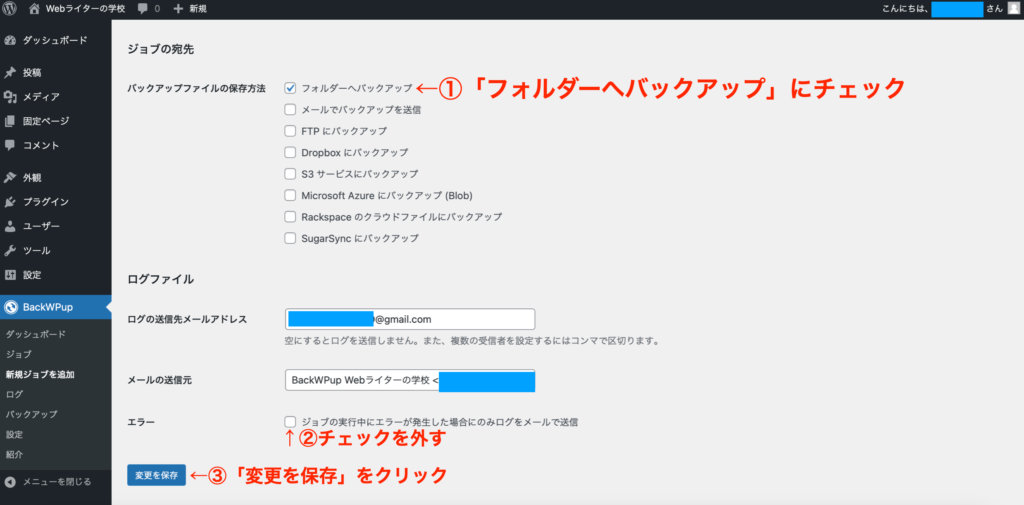
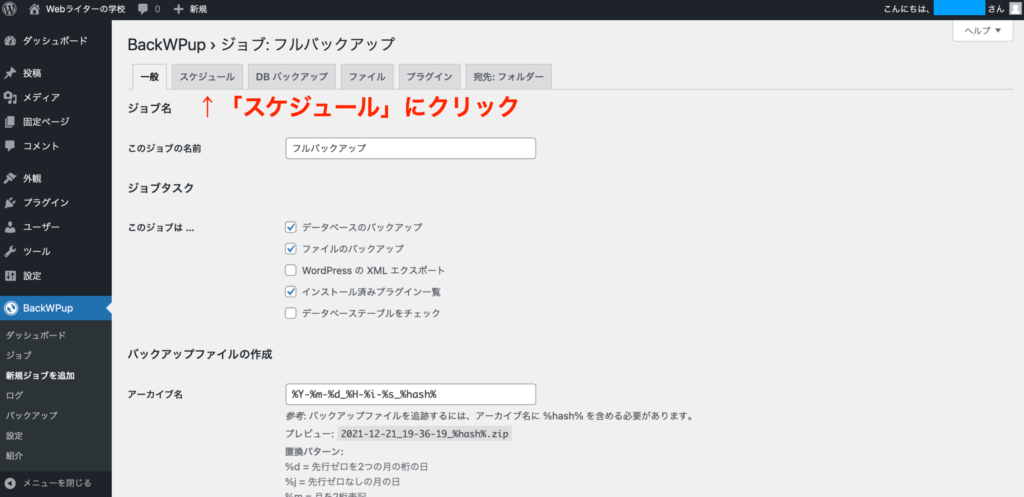
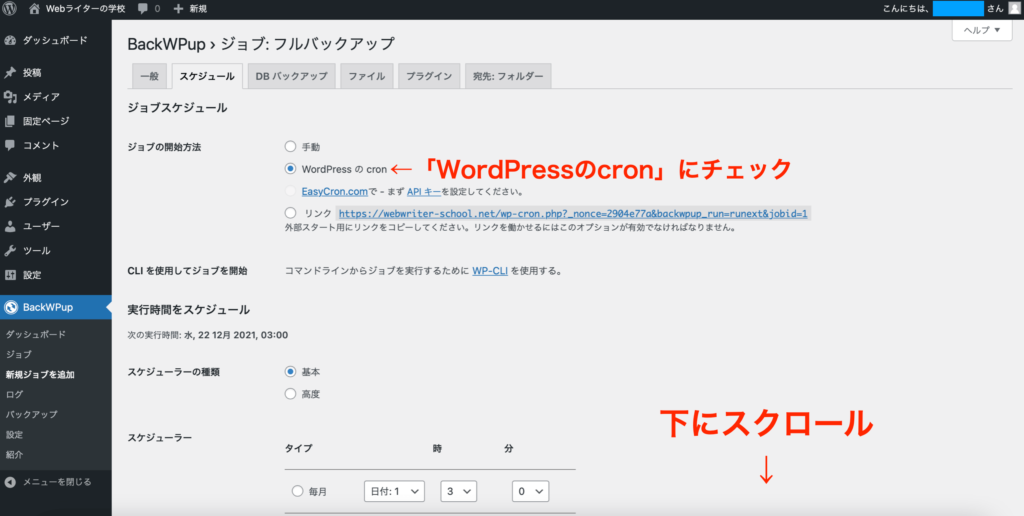
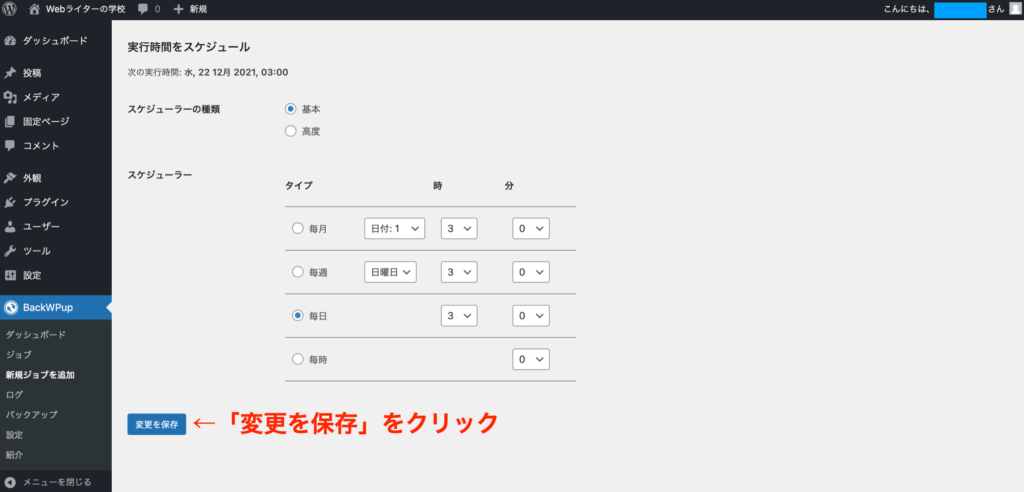
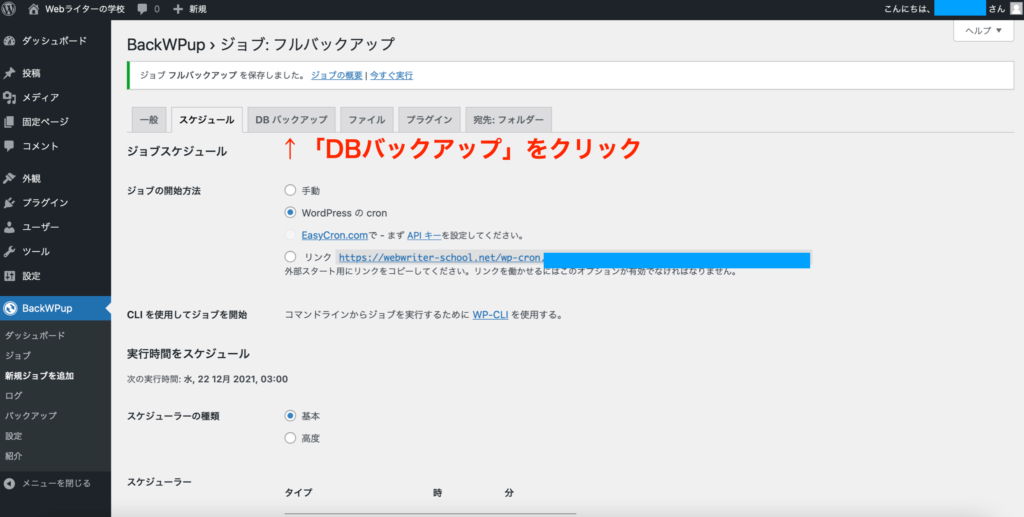
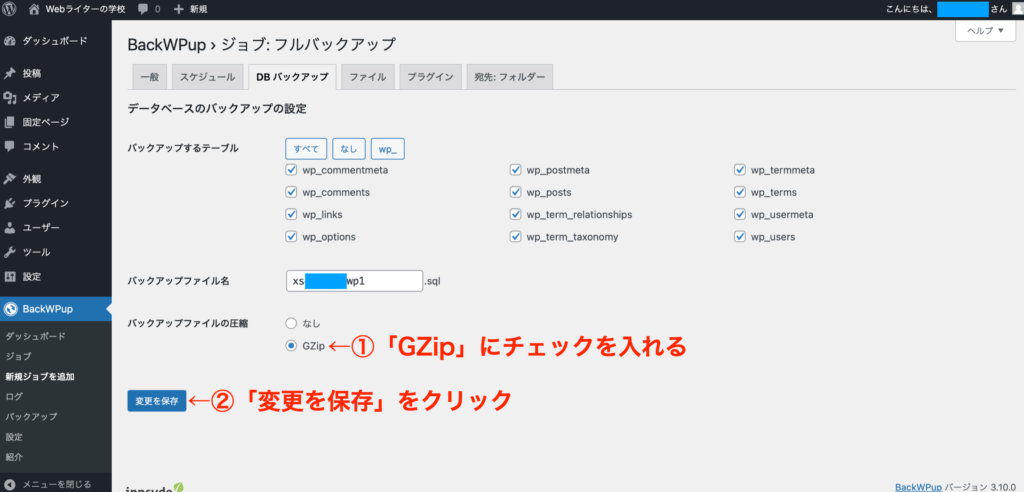
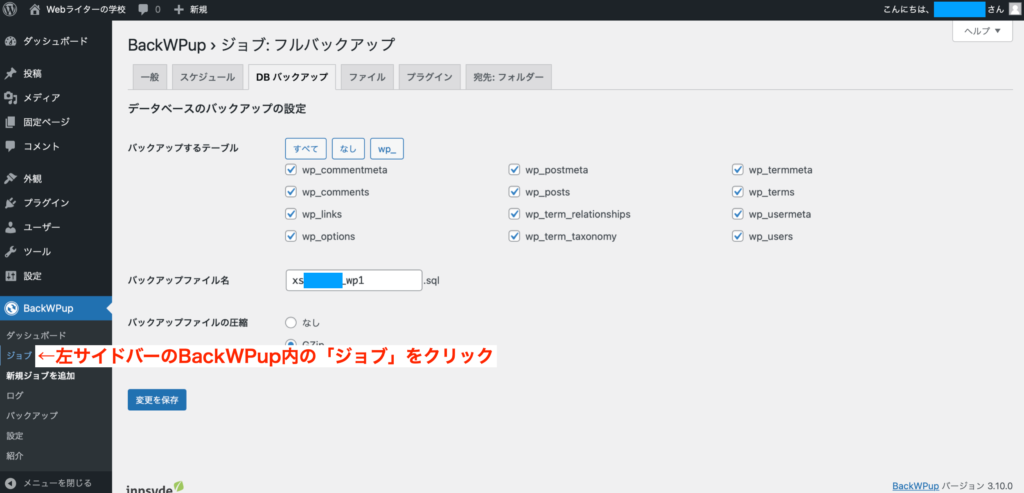
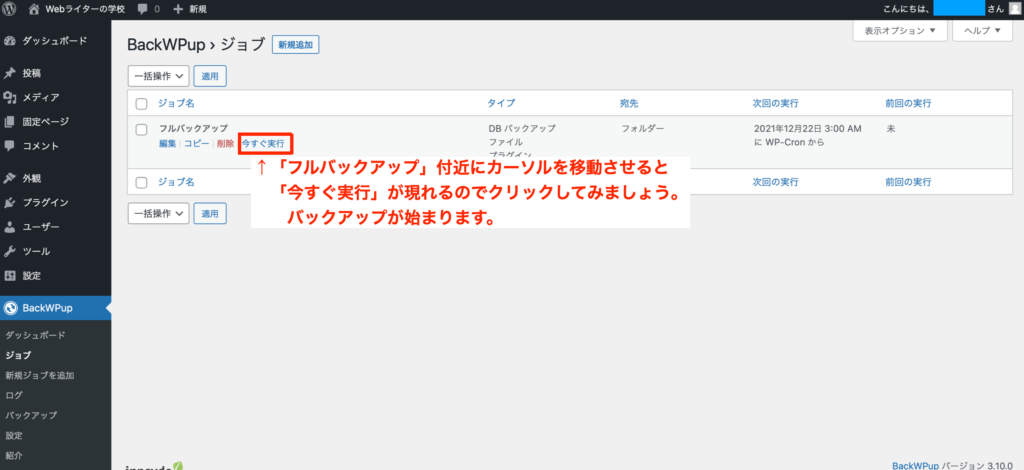
設定の手順は下記のとおりです。















Contact Form 7【問い合わせフォームを作成】
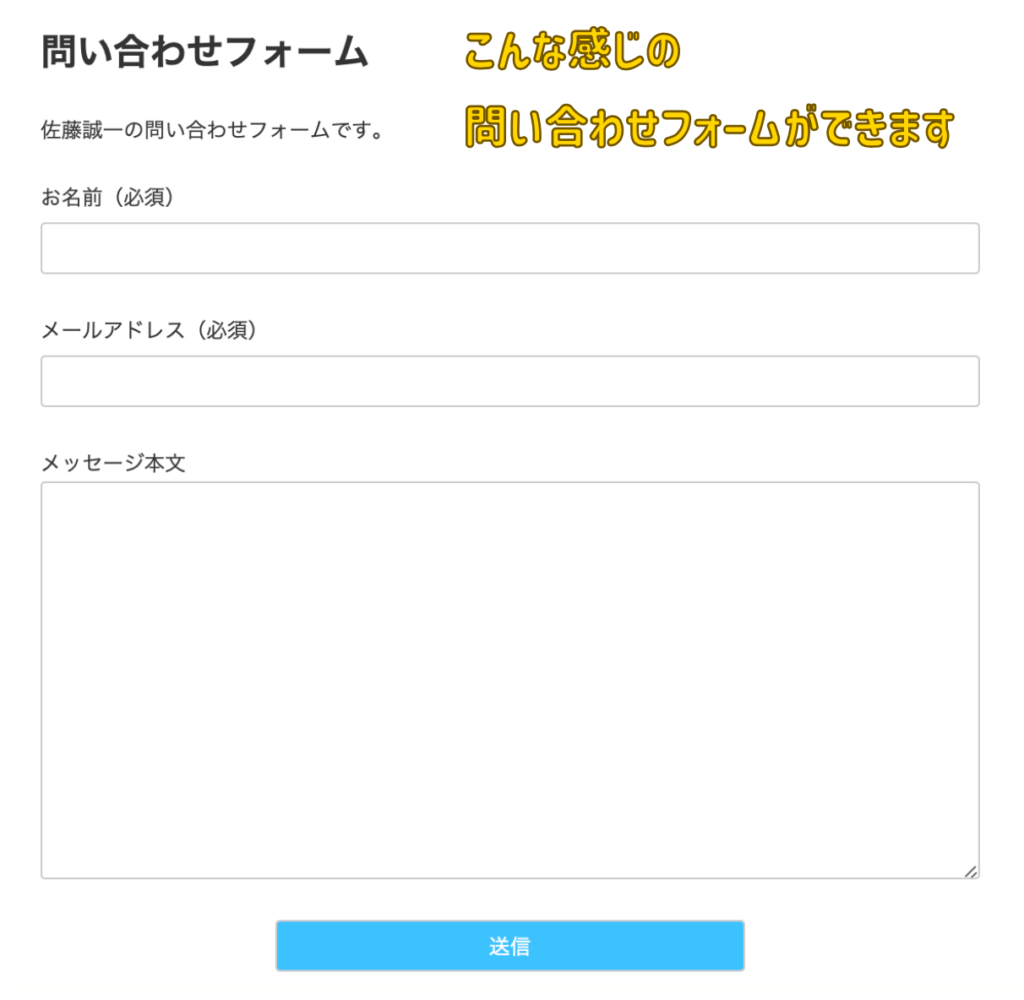
サイトに問い合わせフォームを設置できるプラグインです。

注意
SEO的にも問い合わせフォームはあった方がいいですよ。
サイト運営者に連絡がとれないサイトは、Googleが信用してくれないかも…
Contact Form 7の設定方法を解説していきます。
※エックスサーバーの場合で解説しますね。
まずは、サイトのメールアドレスを作っていきましょう。
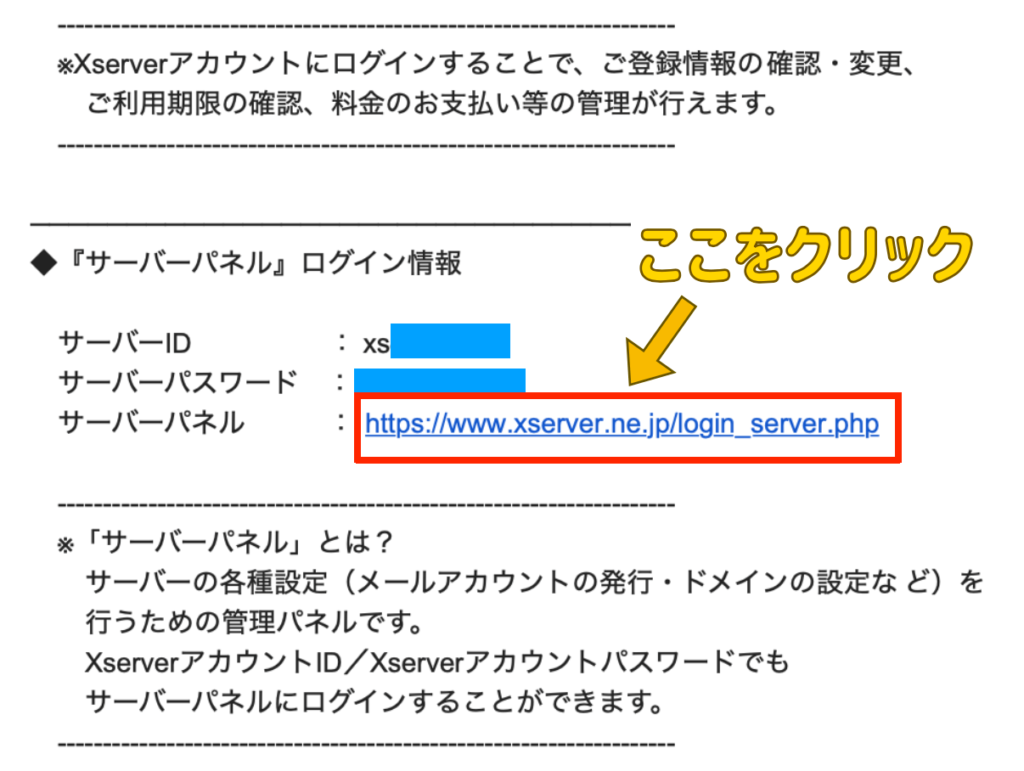
エックスサーバーを契約した際にきた「【Xserverアカウント】■重要■サーバーアカウント設定完了のお知らせ」というメールを開きます。
メール文章中の「『◆サーバーパネル』ログイン情報」内の「サーバーパネル」のURLをクリックします。

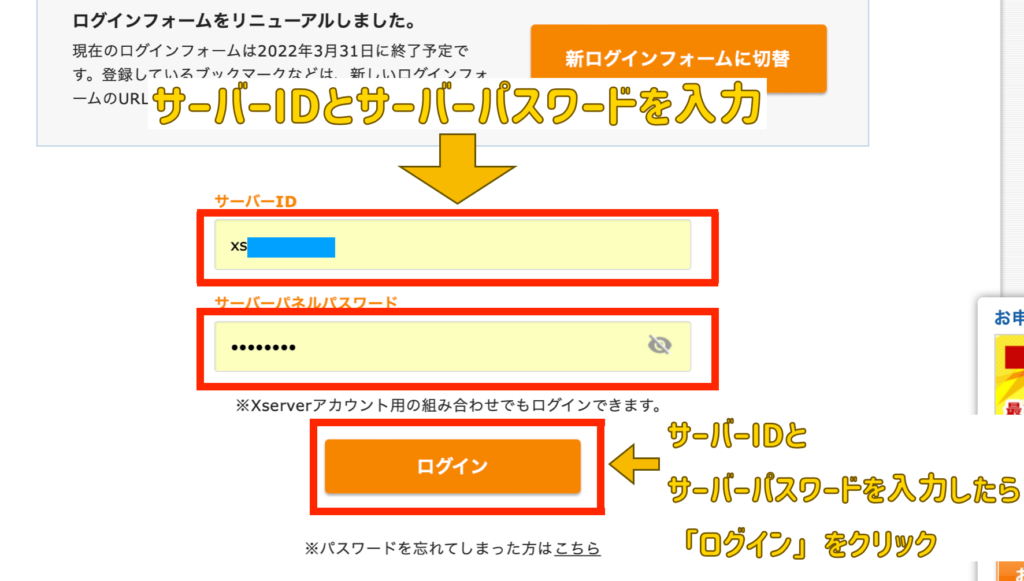
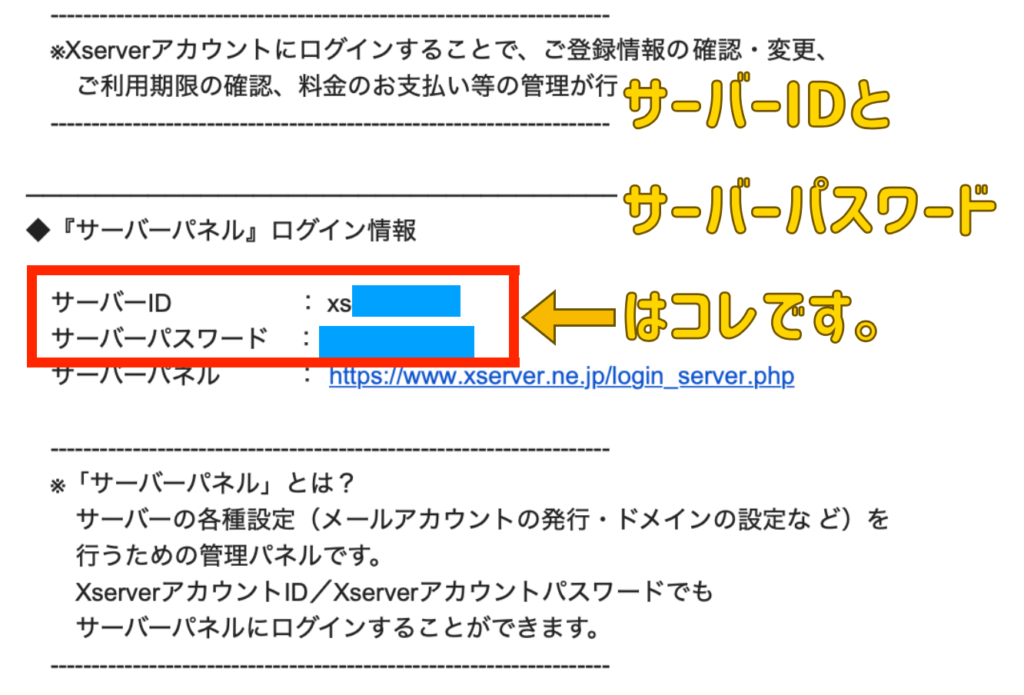
下記のような画面が表示されるので、先ほど見た「【Xserverアカウント】■重要■サーバーアカウント設定完了のお知らせ」というメール内の「『◆サーバーパネル』ログイン情報」内の「サーバーID」と「サーバーパスワード」をそれぞれの欄に入力します。


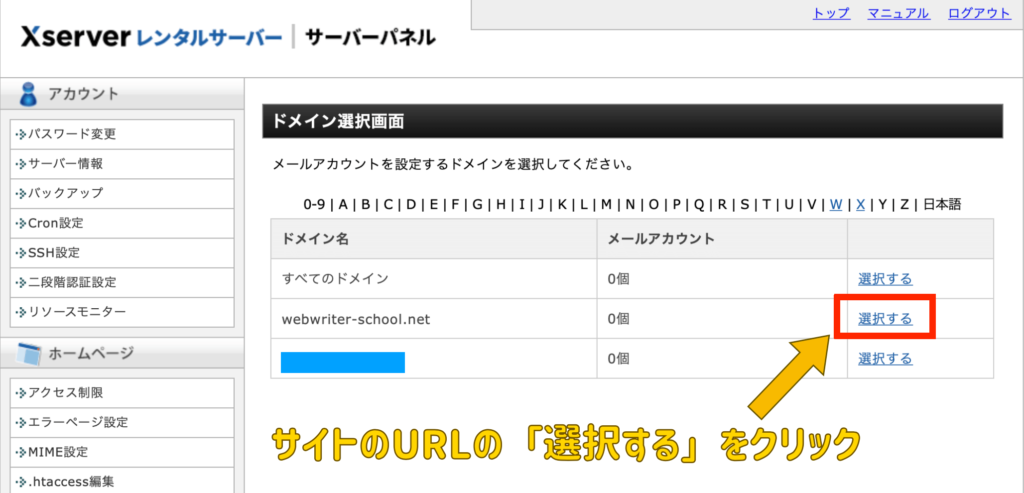
サーバーパネルの画面になったら「メールアカウント設定」をクリックします。

あなたのサイトのURL(ドメイン)の「選択する」をクリックします。

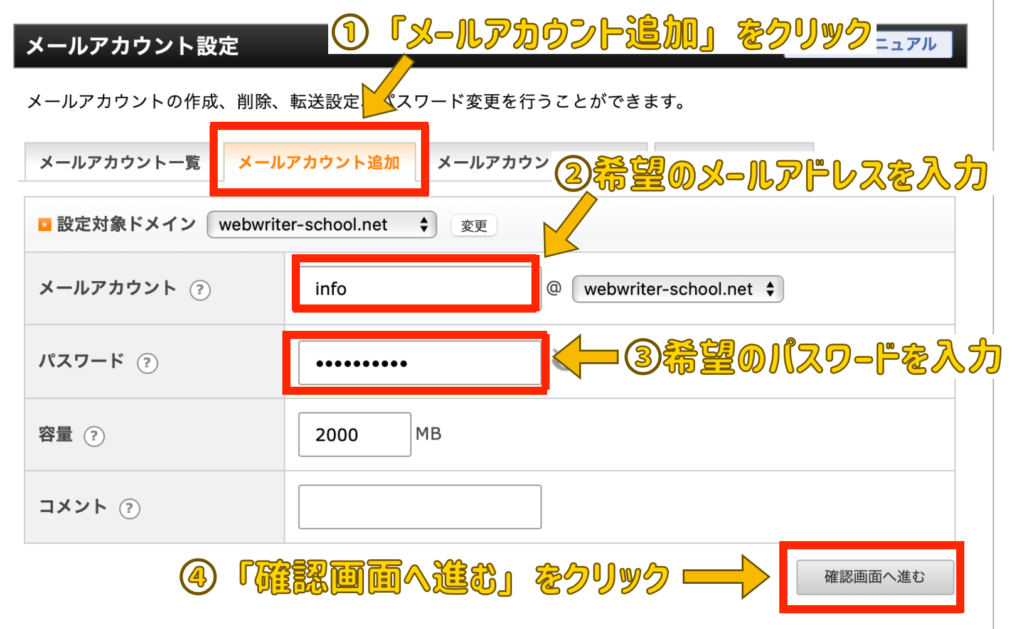
下記の手順で操作します。
- 「メールアカウント追加」のタブをクリック
- 「メールアカウント」に希望のメールアドレスを入力
- 「パスワード」に希望のパスワードを入力
- 「確認画面へ進む」をクリック

注意ポイント
メールアドレスとパスワードはメモしておきましょう。
メールにログインするときに必要です。
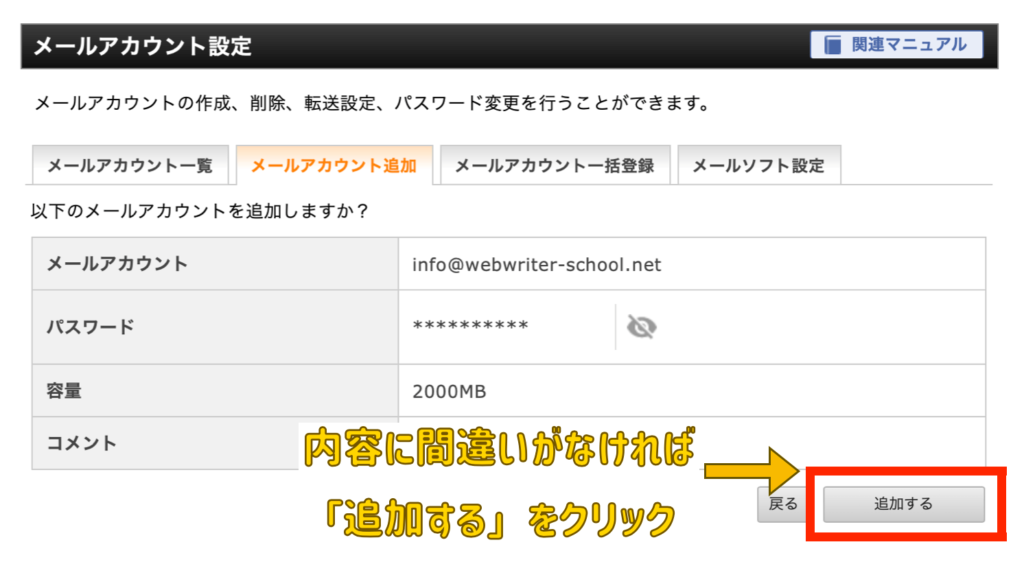
内容に間違いがなければ「追加する」をクリックします。

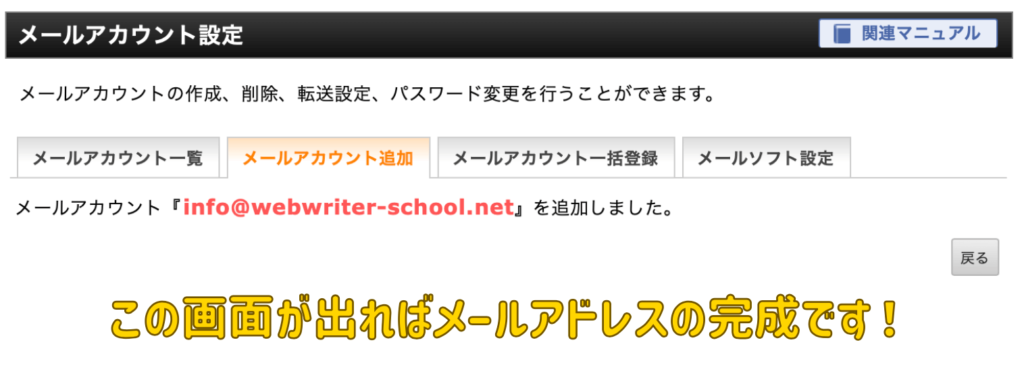
下記の画面が出れば、メールアドレスの作成は完了です。

次にContact Form 7の設定をしていきましょう。
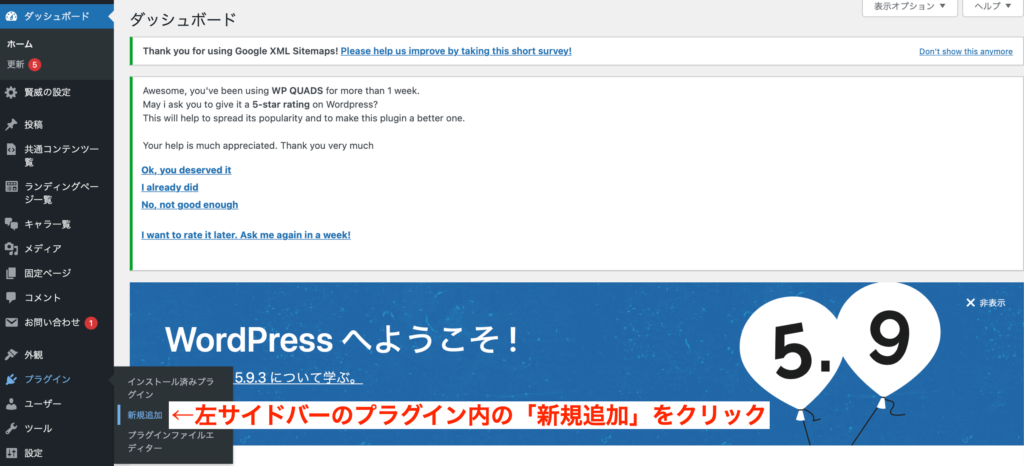
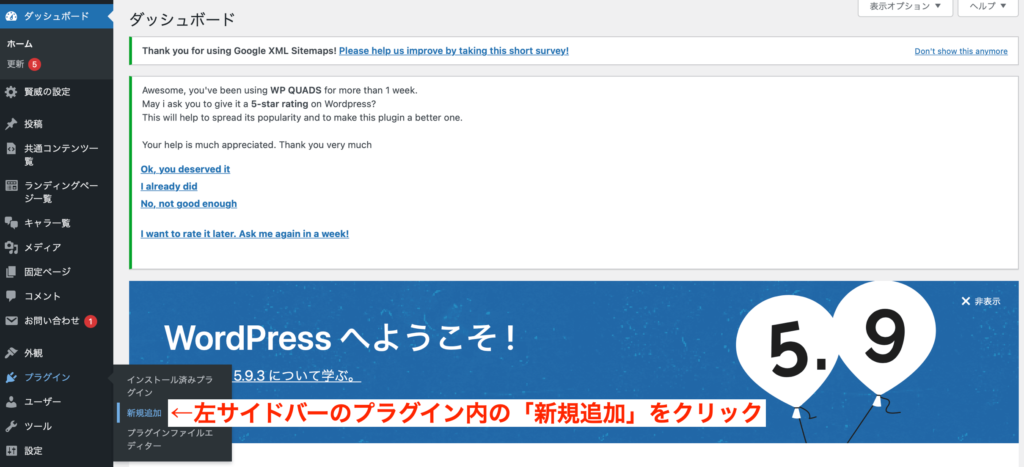
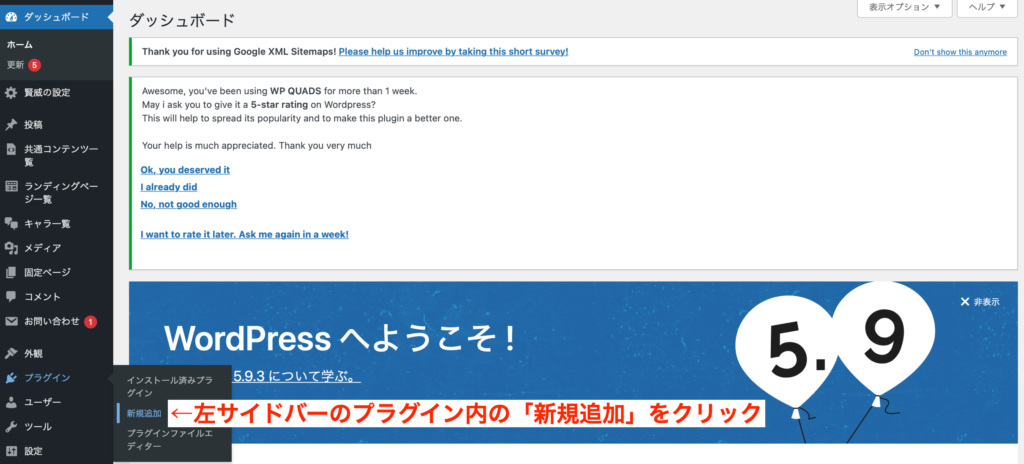
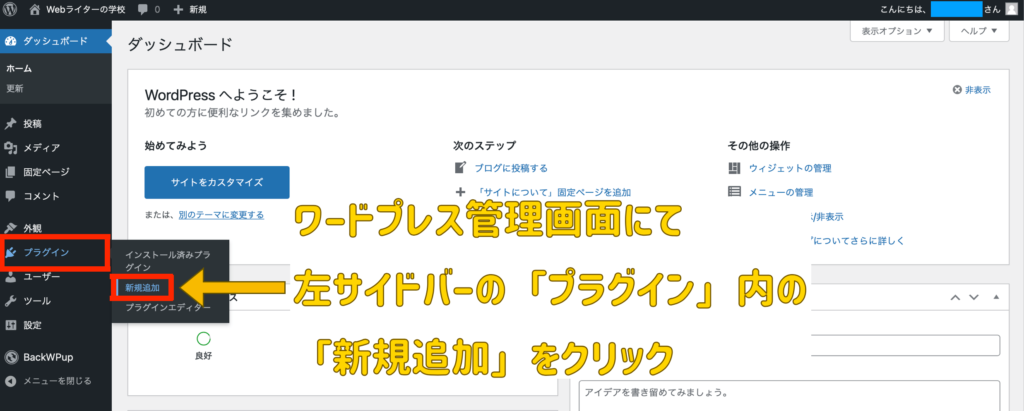
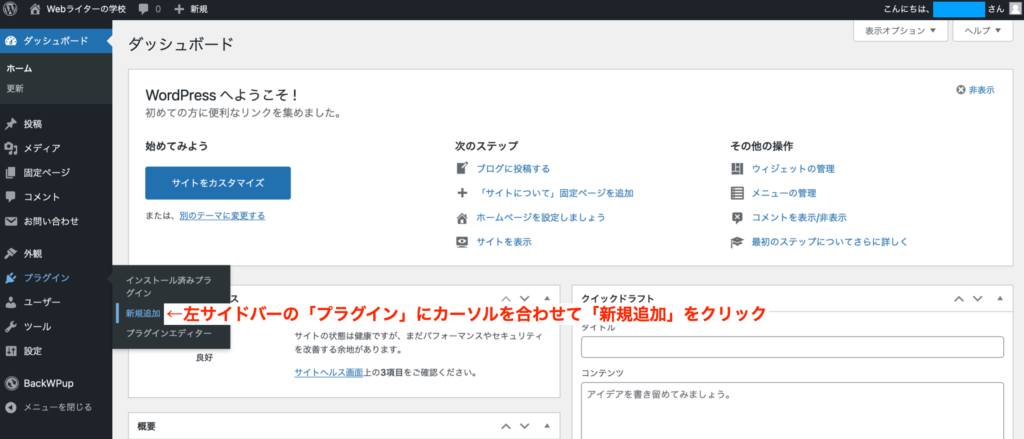
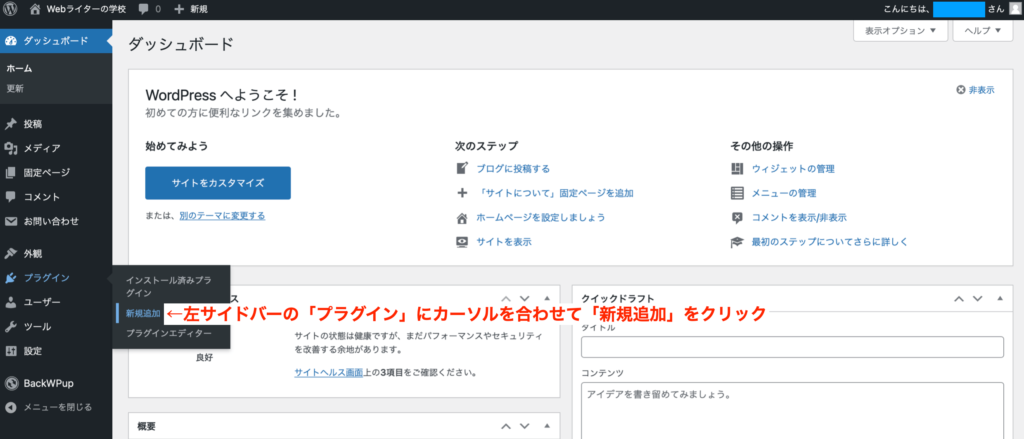
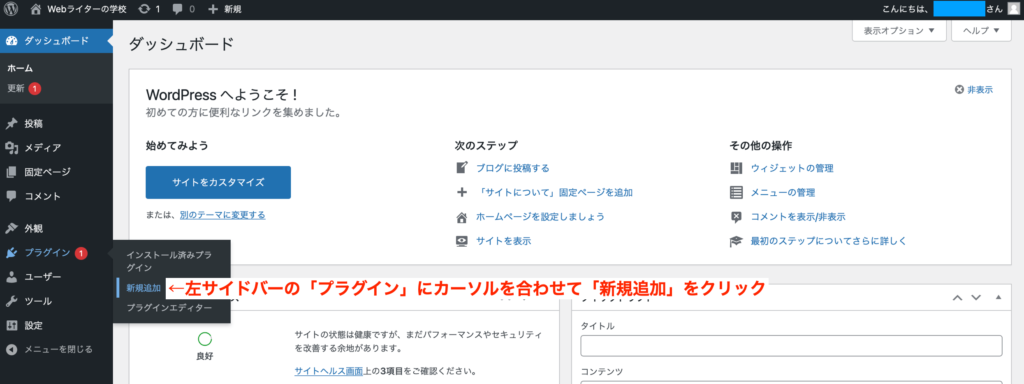
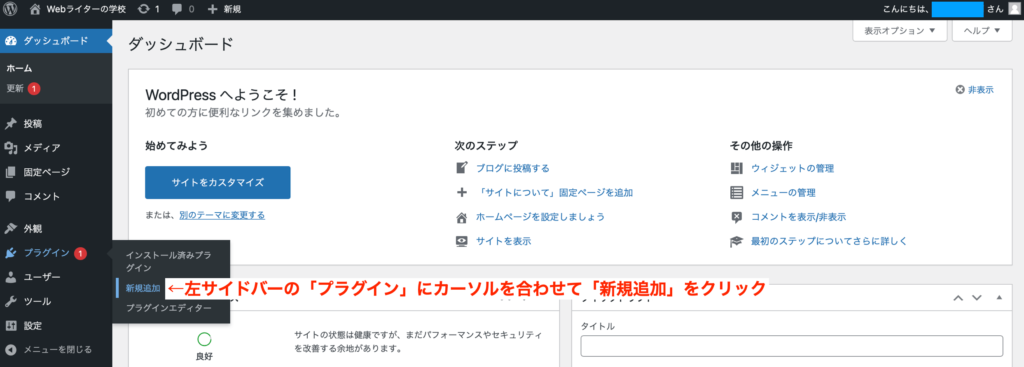
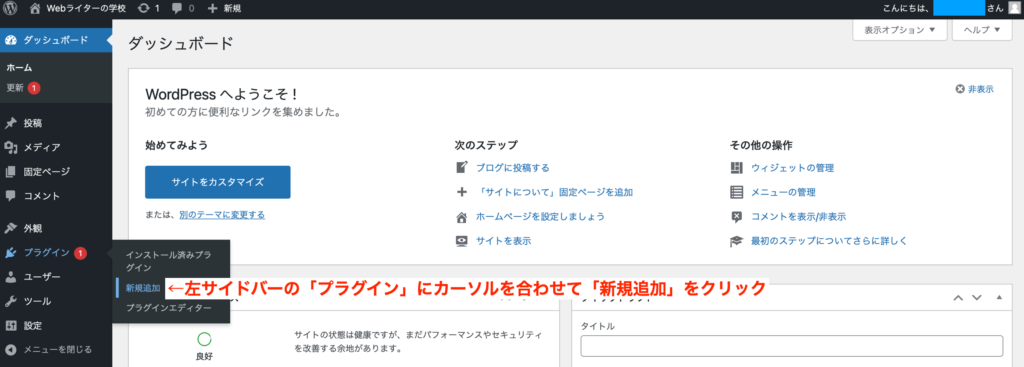
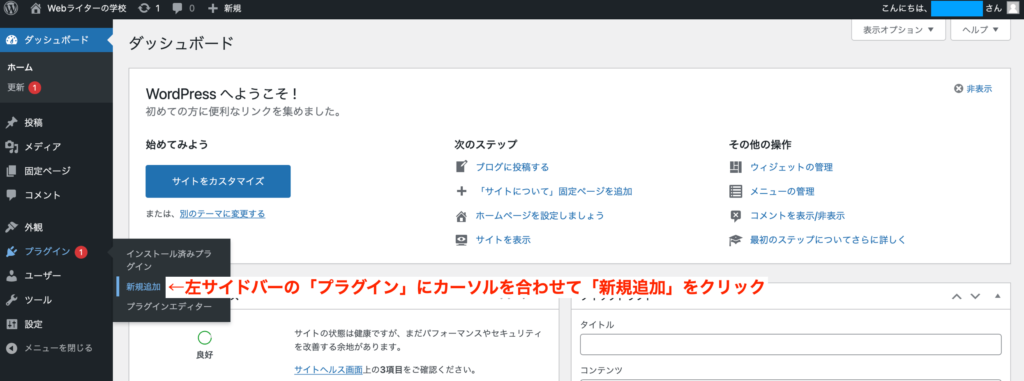
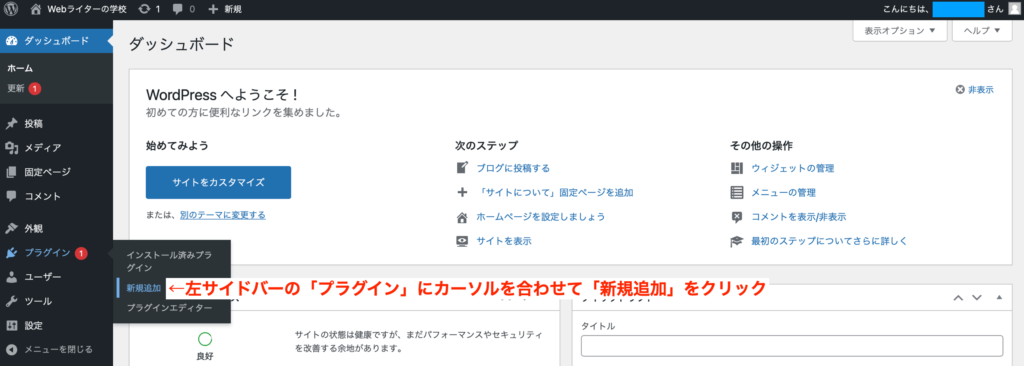
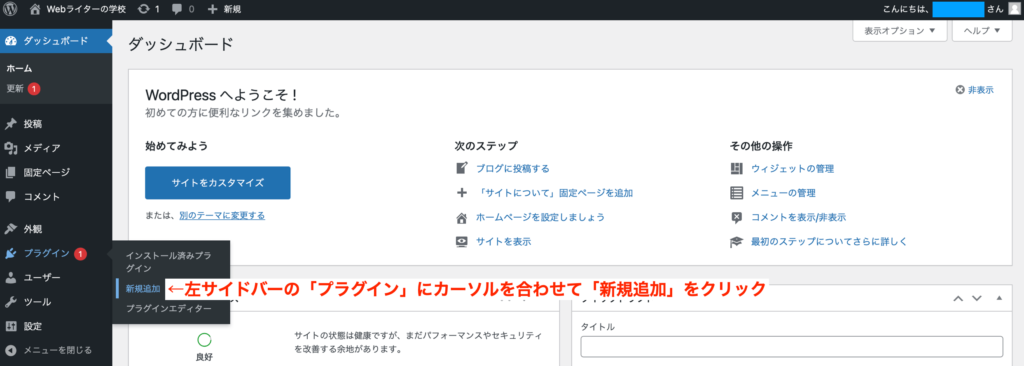
ワードプレスの管理画面を開き、左サイドバーの「プラグイン」内の「新規追加」をクリックします。

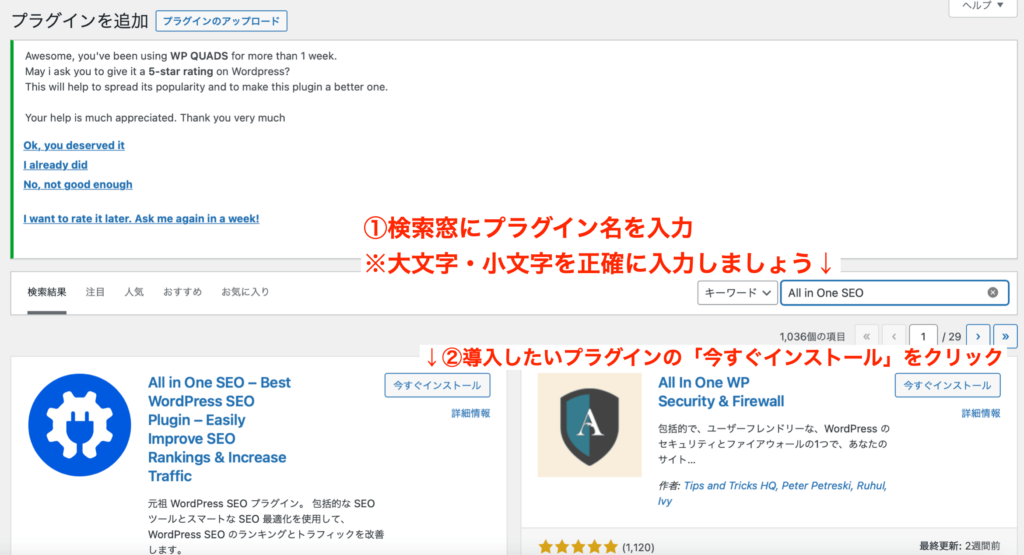
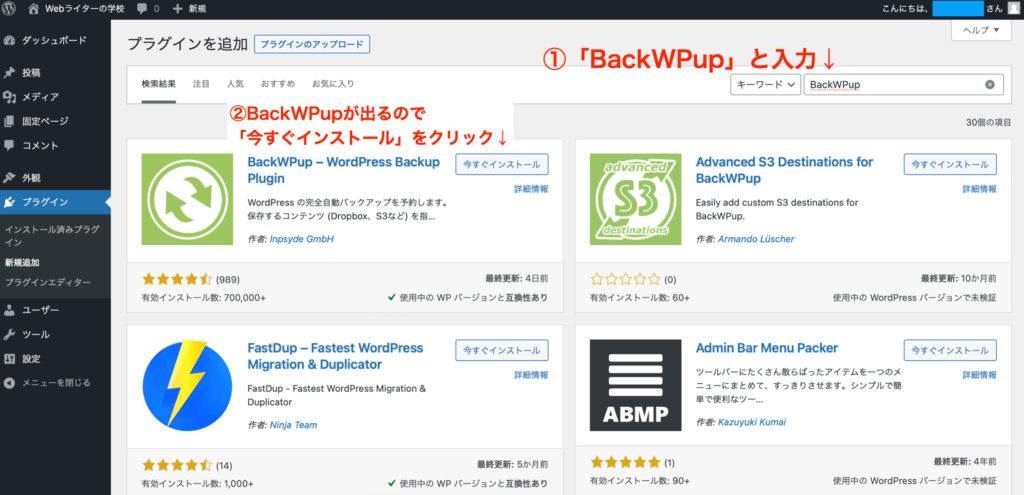
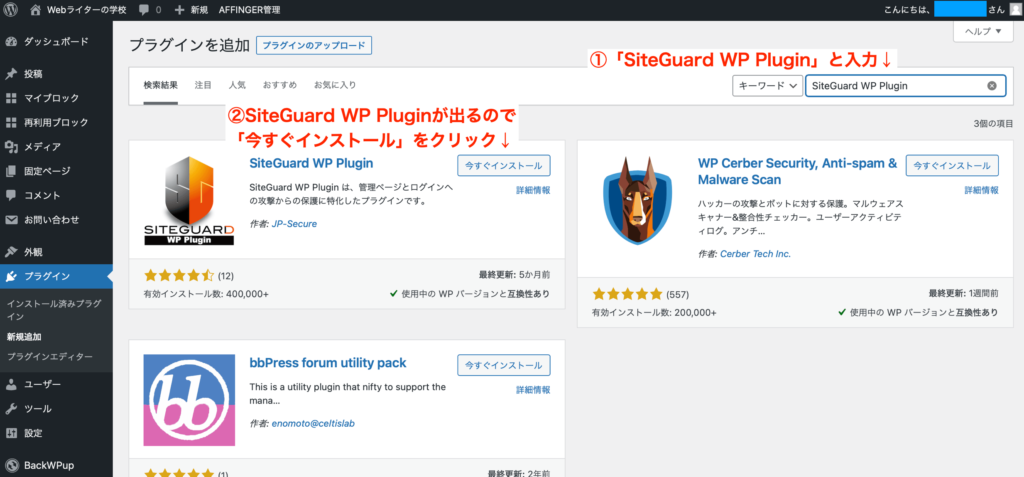
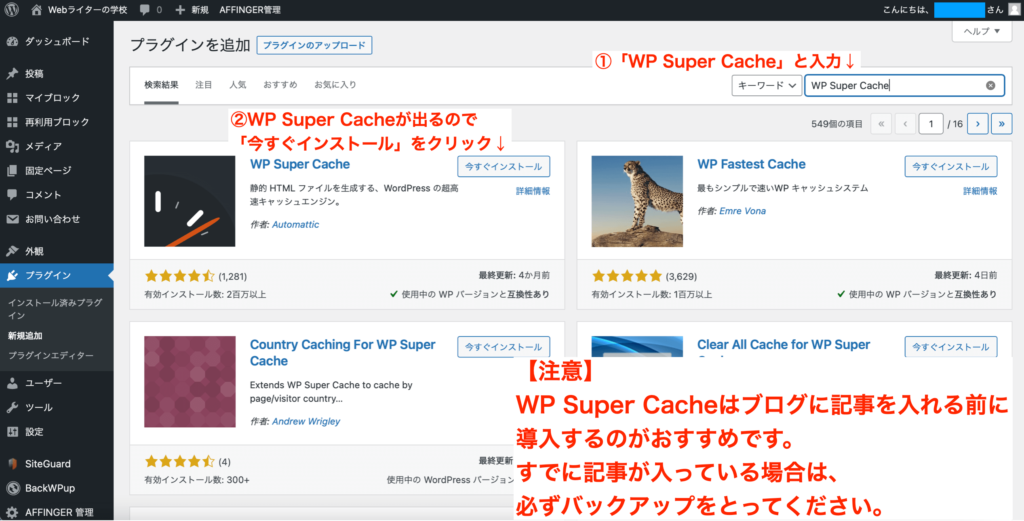
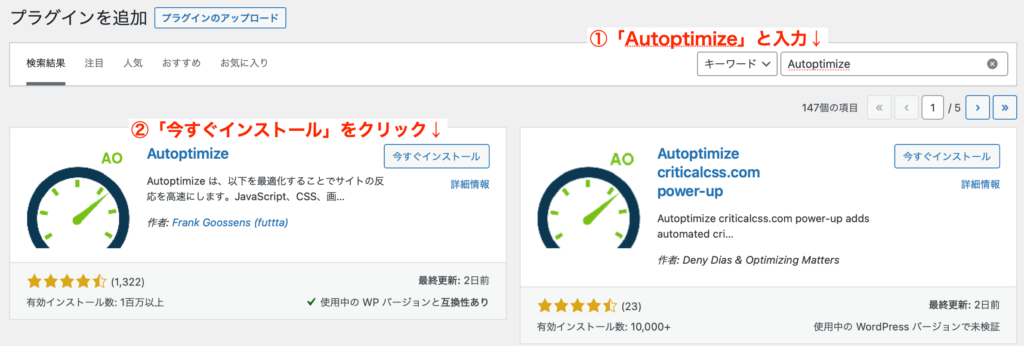
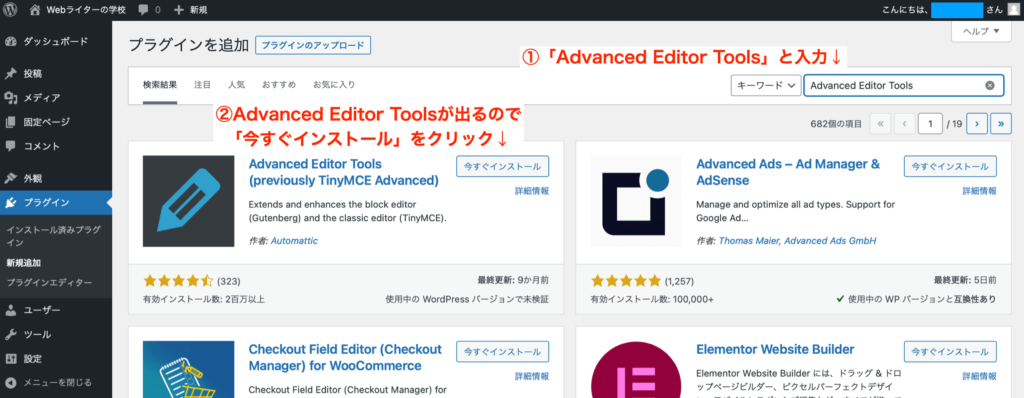
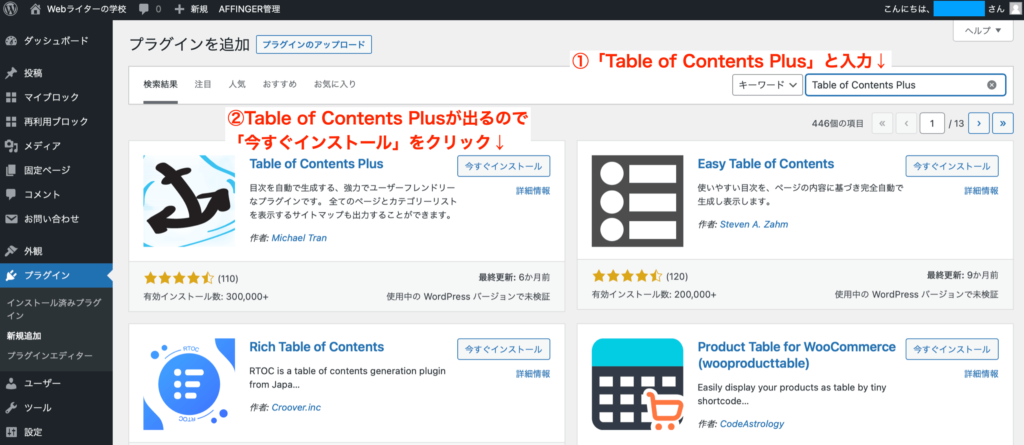
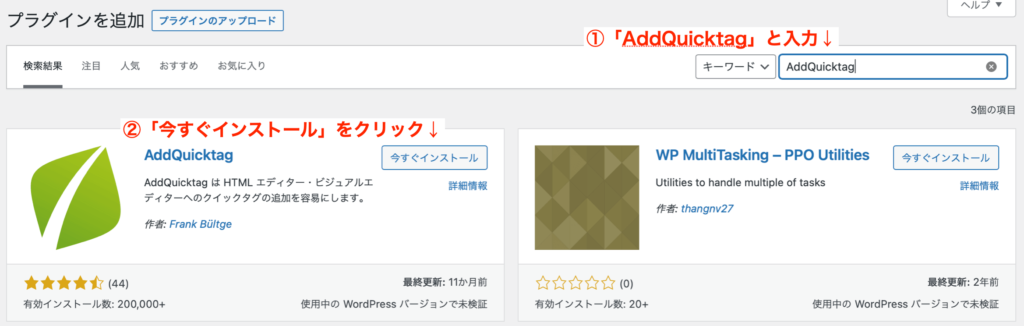
画面右上の検索窓に「Contact Form 7」と入力するとContact Form 7が出現するので「今すぐインストール」をクリックしましょう。

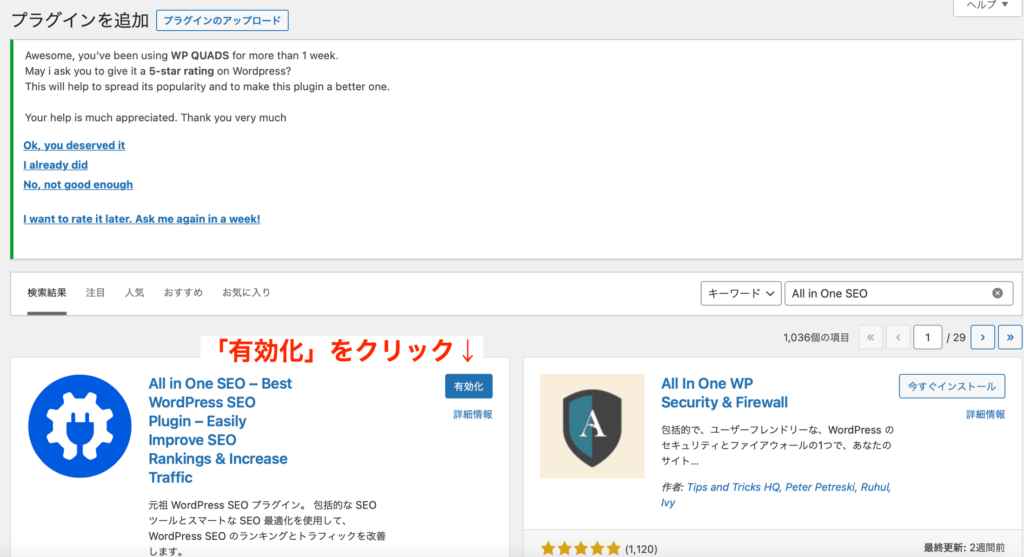
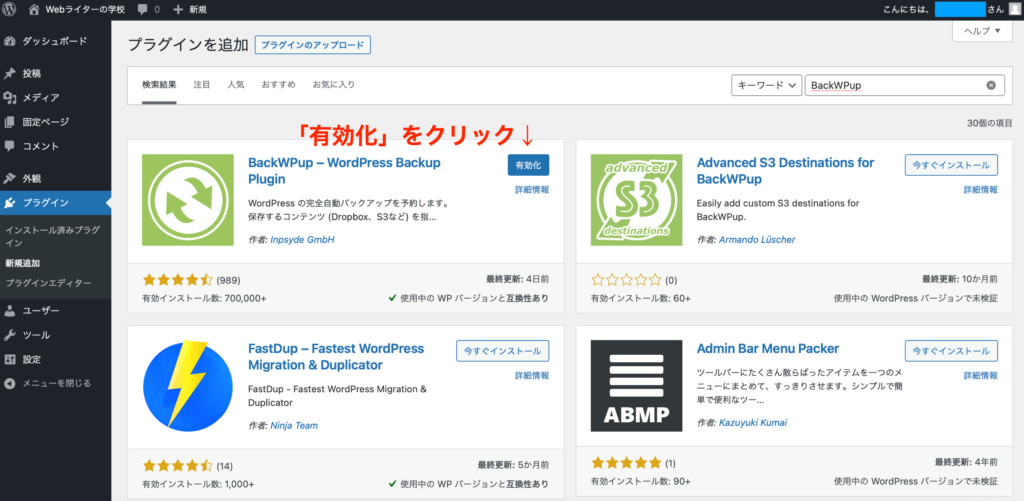
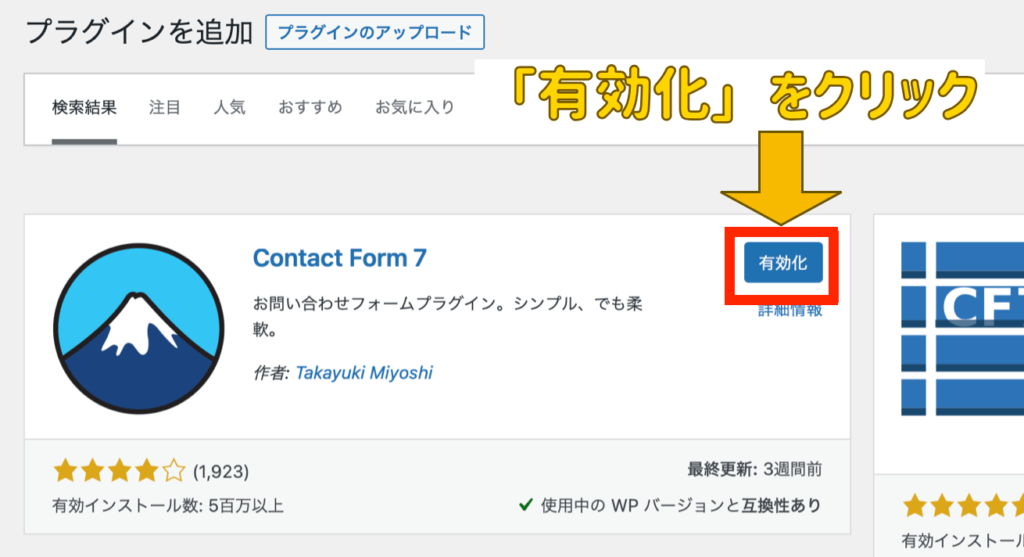
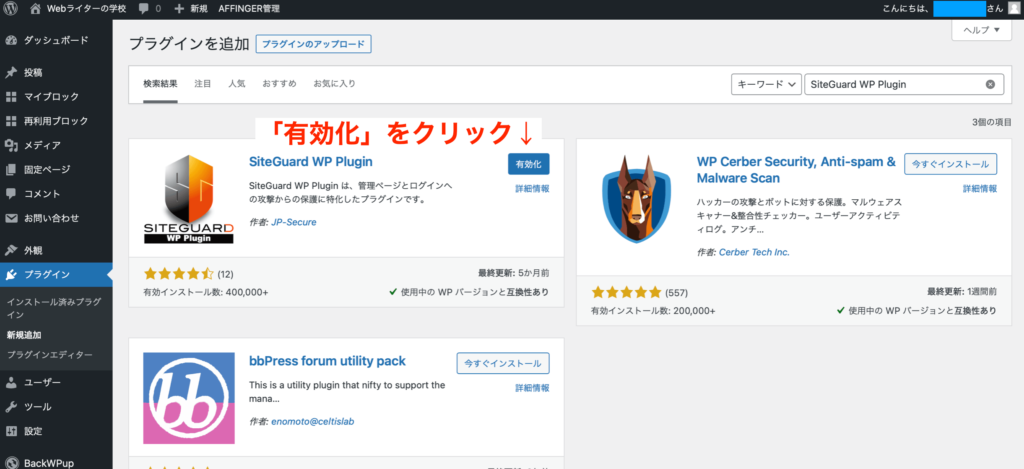
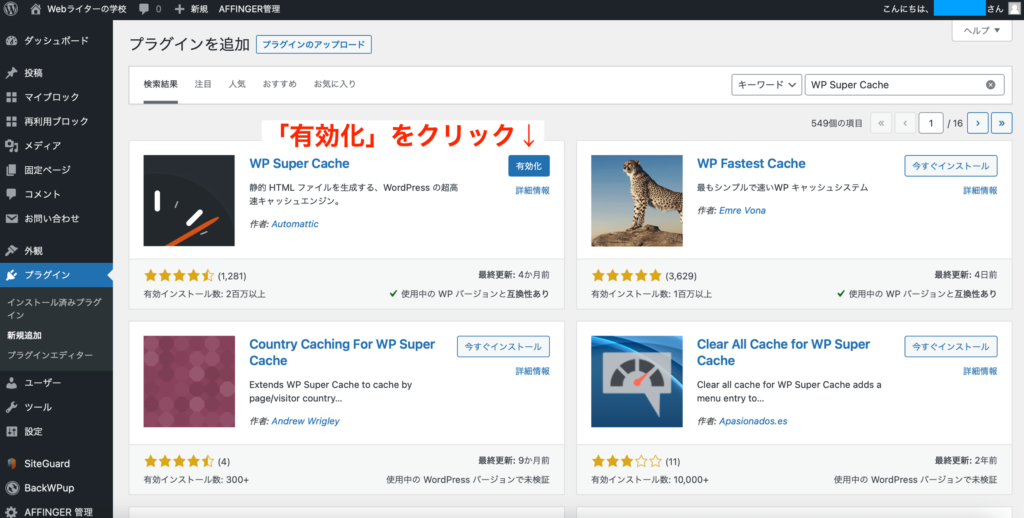
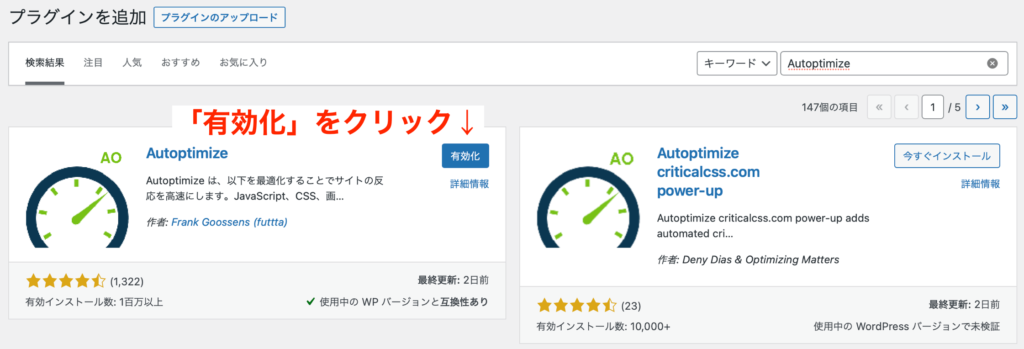
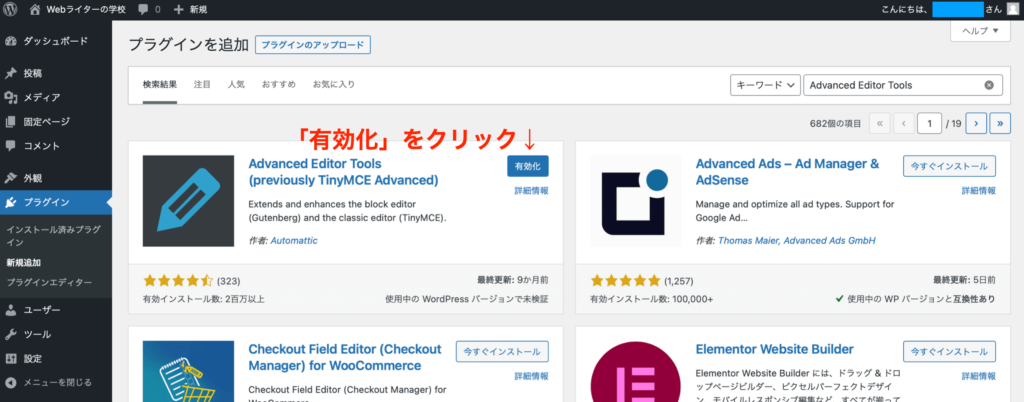
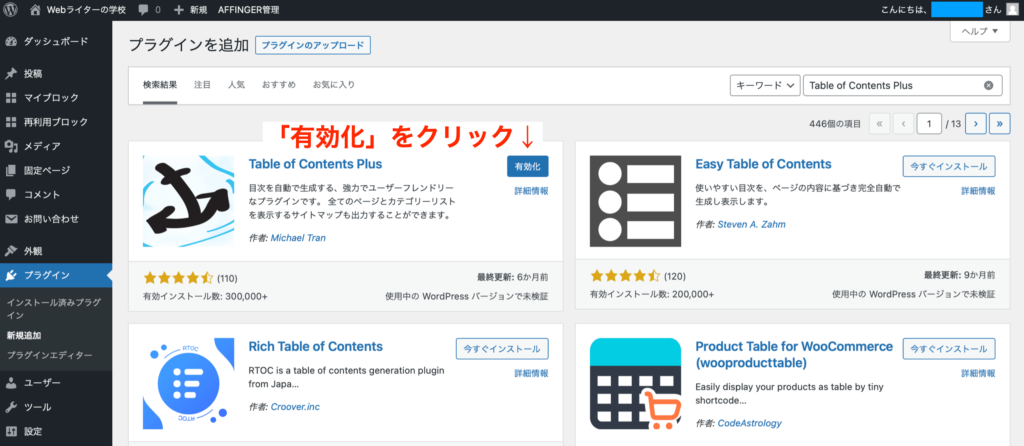
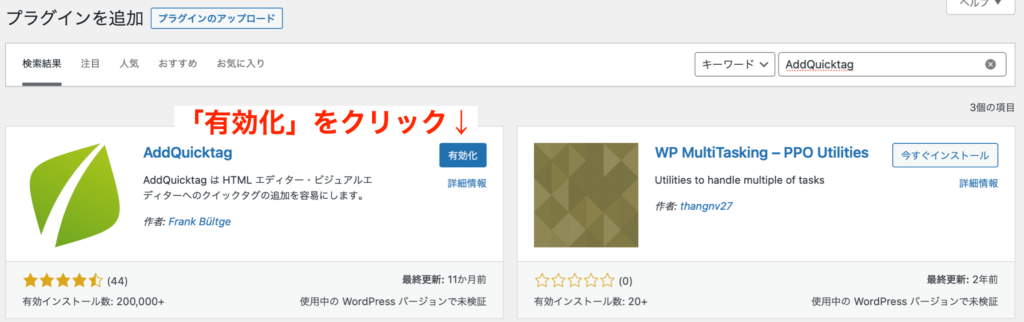
続いて「有効化」をクリックします。

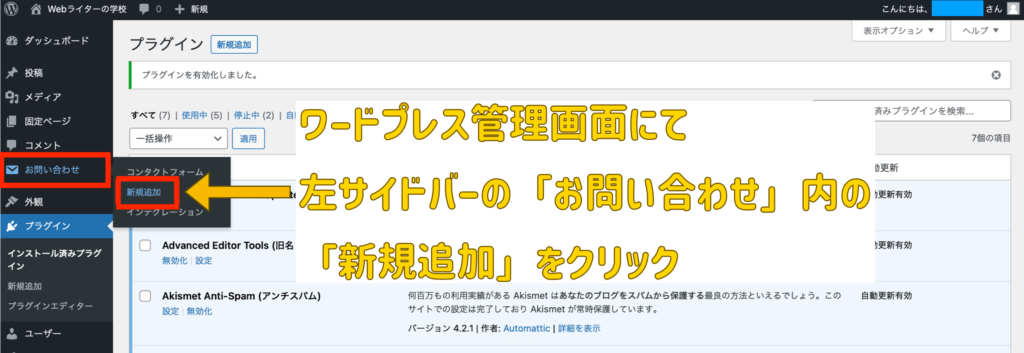
続いて、ワードプレス管理画面の左サイドバーの「お問い合わせ」内の「新規追加」をクリックします。

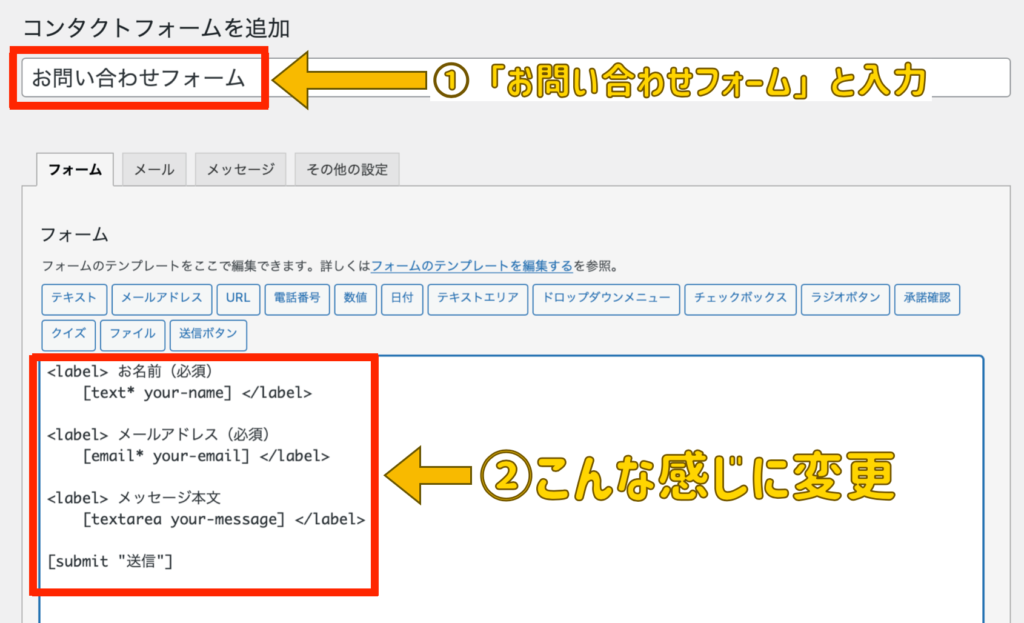
タイトルは「お問い合わせフォーム」などでOK。
フォーム内は下記でOKです。
フォーム内
<label> お名前(必須)
[text* your-name] </label>
<label> メールアドレス(必須)
[email* your-email] </label>
<label> メッセージ本文
[textarea your-message] </label>
[submit "送信"]

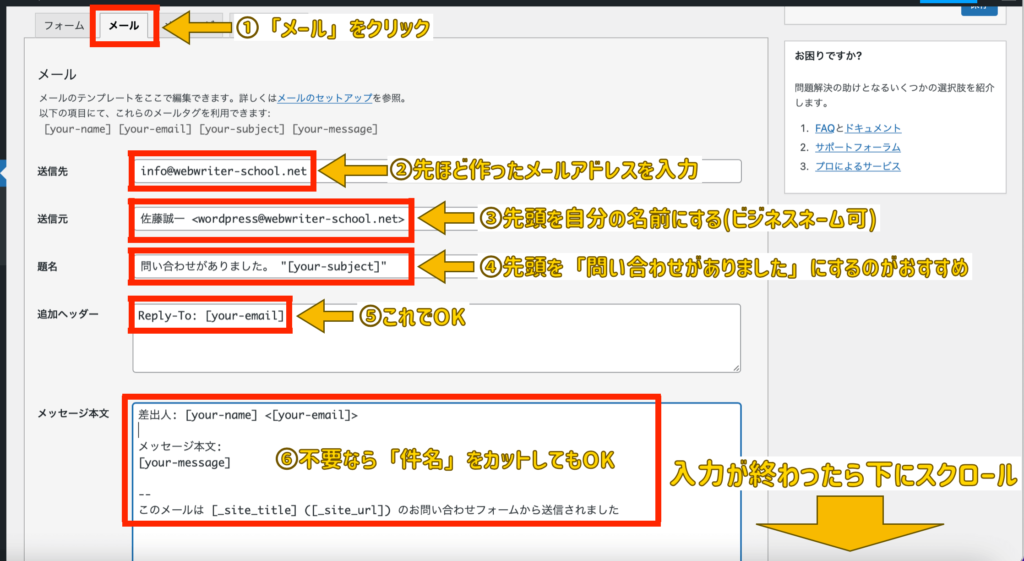
続いて、上部の「メール」のタブをクリックします。
下記のように入力してください。
入力内容
- 送信者:先ほど作ったメールのアドレス
- 送信元:あなたの名前<サイトのURL>
- 題名:問い合わせがありました。 "[your-subject]"
- 追加ヘッダー:Reply-To: [your-email]
- メッセージ本文:件名をカットしてもOK

入力が終わったら、画面を下にスクロールしてください。
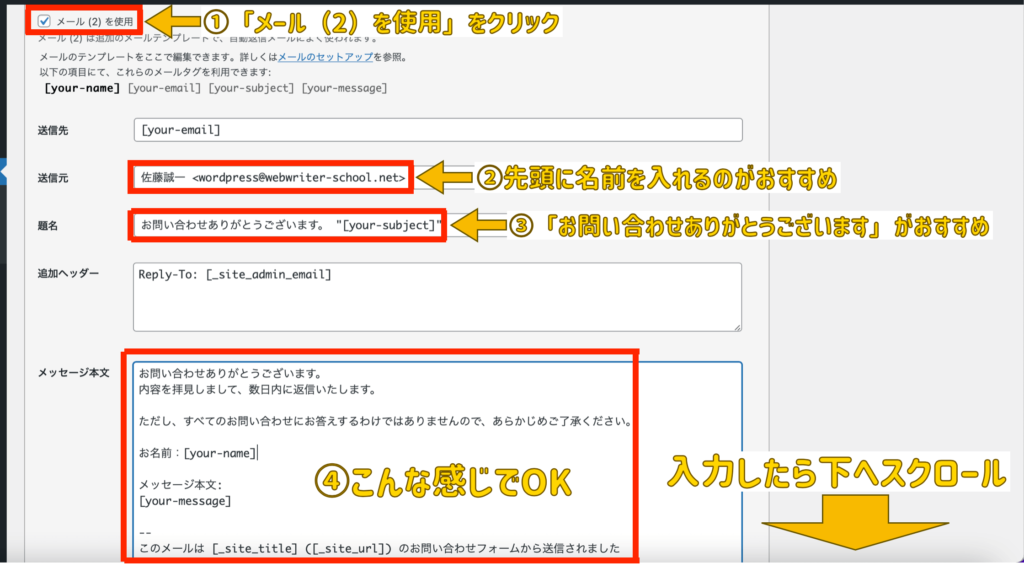
次に、問い合わせをくれた人に向けた自動返信メールを設定します。
「メール(2)を使用」をクリックして、下記のように入力してください。
メモ
- 送信元:あなたの名前<サイトのURL>
- 題名:お問い合わせありがとうございます。 "[your-subject]"
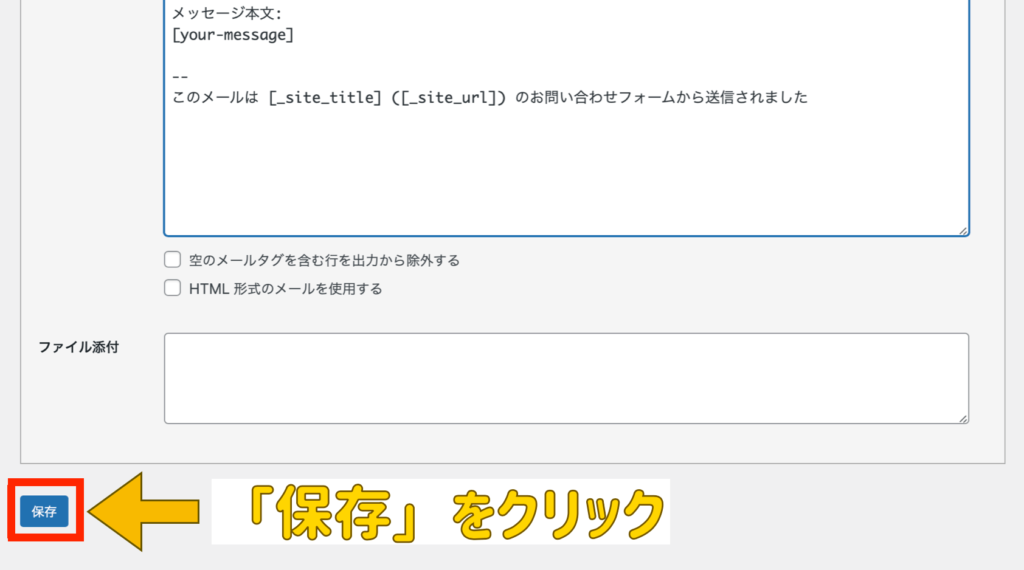
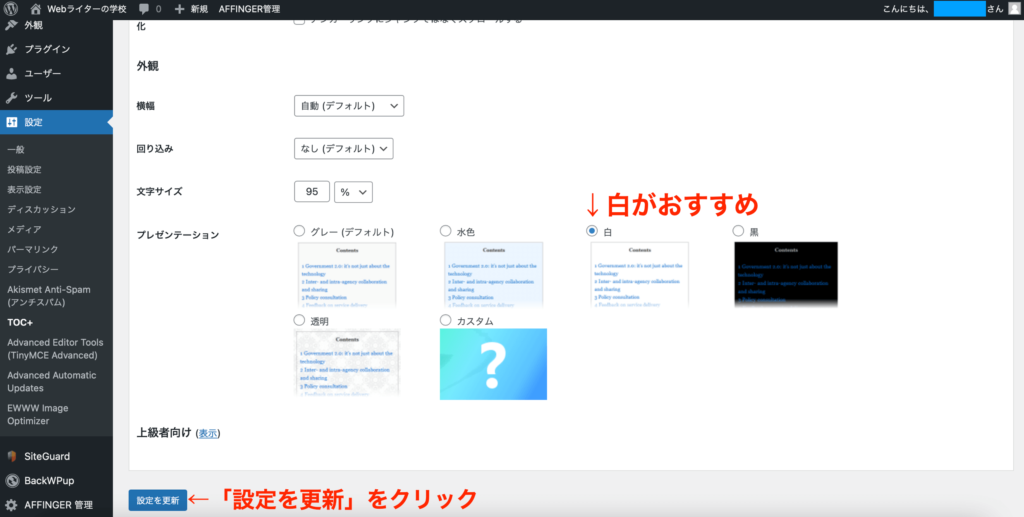
メッセージ本文は下の画像の内容がおすすめです。
対応できない問い合わせがきたときのために、「すべてのお問い合わせにお答えするわけではありませんので、あらかじめご了承ください」などを記載しておくと安心でしょう。

入力が完了したら画面を下にスクロールして、「保存」をクリックしましょう。

次にメールを送受信するために、メールボックスの設定を行います。
エックスサーバーでGmailをメールボックスにする場合の手順は、エックスサーバーのサイトがわかりやすいので参考にしてみてください。
次に記事内に問い合わせフォームを設置する方法を解説します。
「投稿」でも「固定ページ」でも設置方法は一緒です。
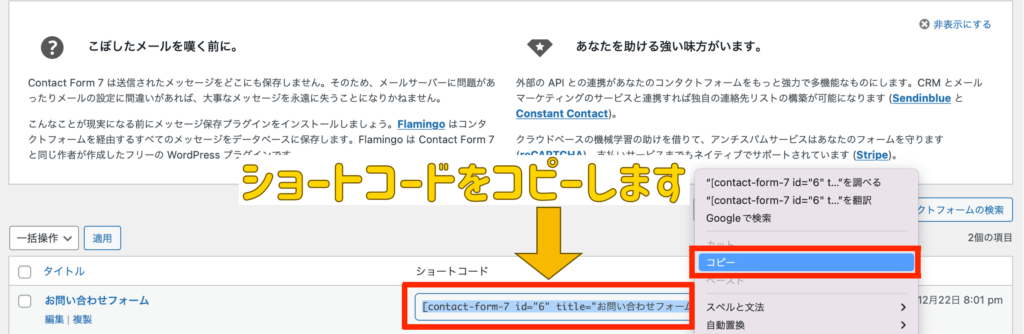
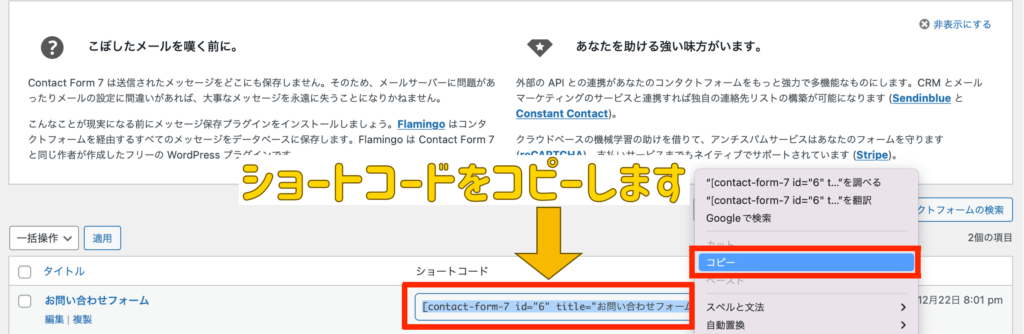
ワードプレス管理画面の左サイドバーの「お問い合わせフォーム」内の「コンタクトフォーム」をクリックします。

先ほど作成した「お問い合わせフォーム」が表示されるので、「ショートコード」をコピーします。

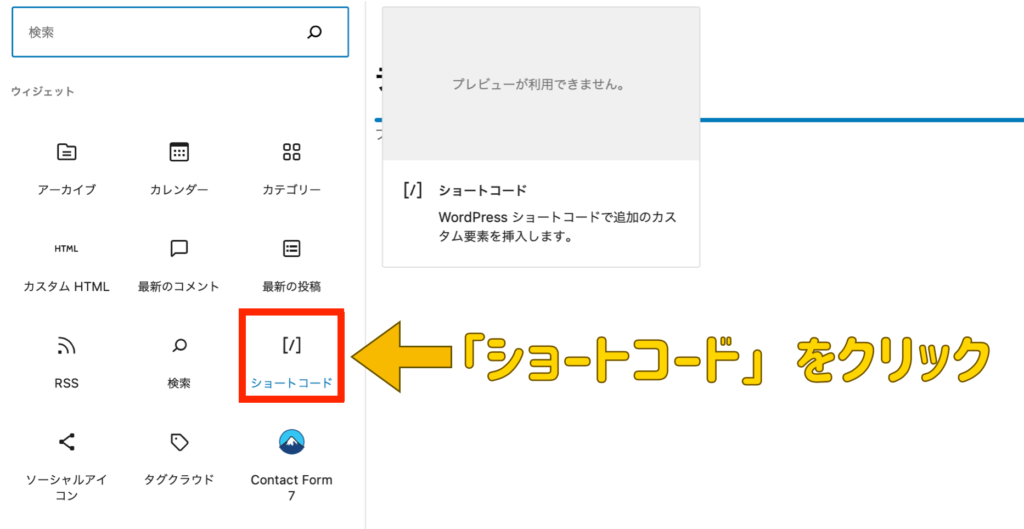
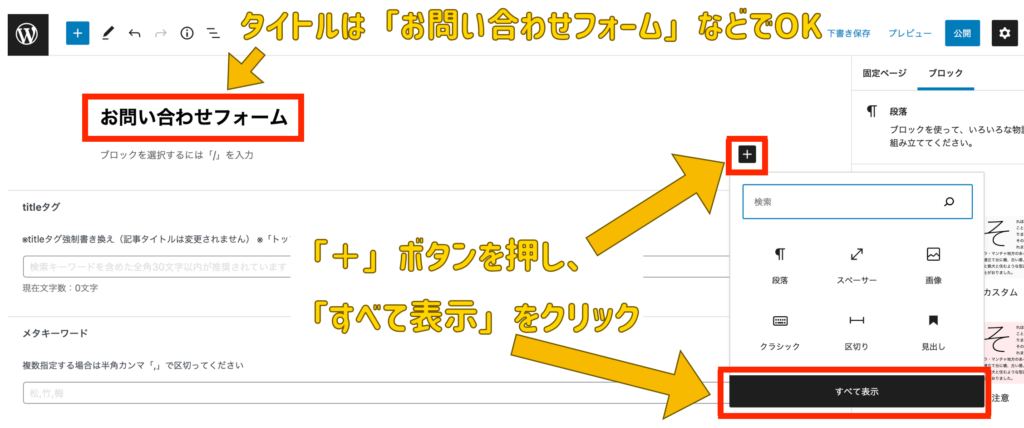
続いて「投稿」or「固定ページ」内で問い合わせフォームを設置したい場所で「+」ボタンを押して「すべて表示」をクリックします。

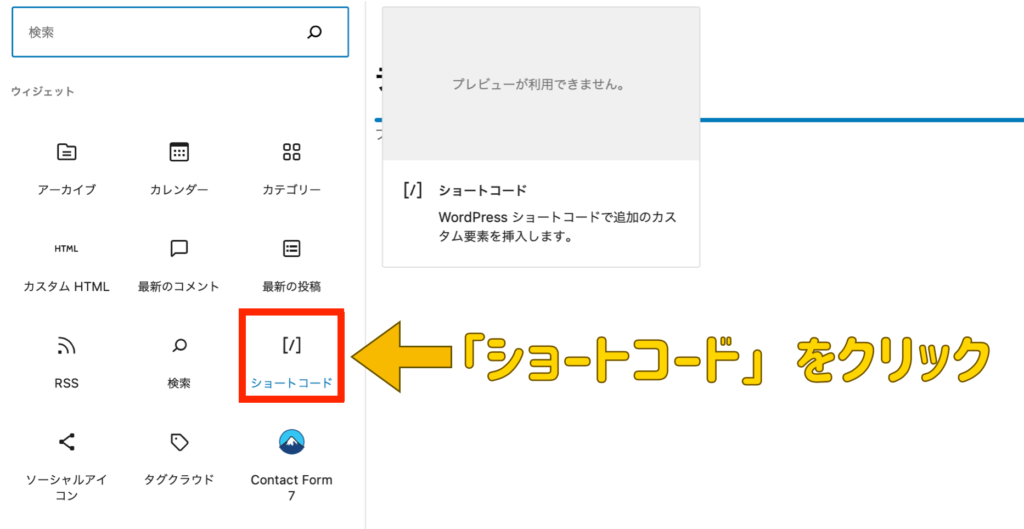
「ショートコード」をクリックします。

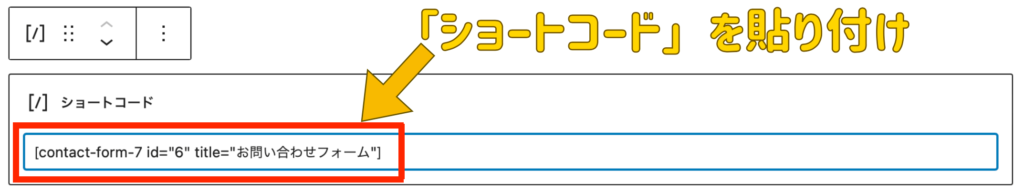
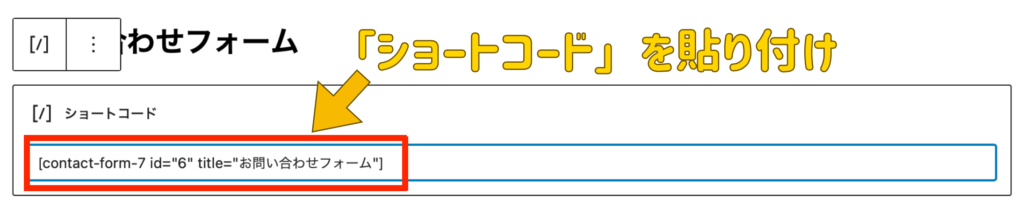
先ほどコピーしたお問い合わせフォームのショートコードを貼り付けます。

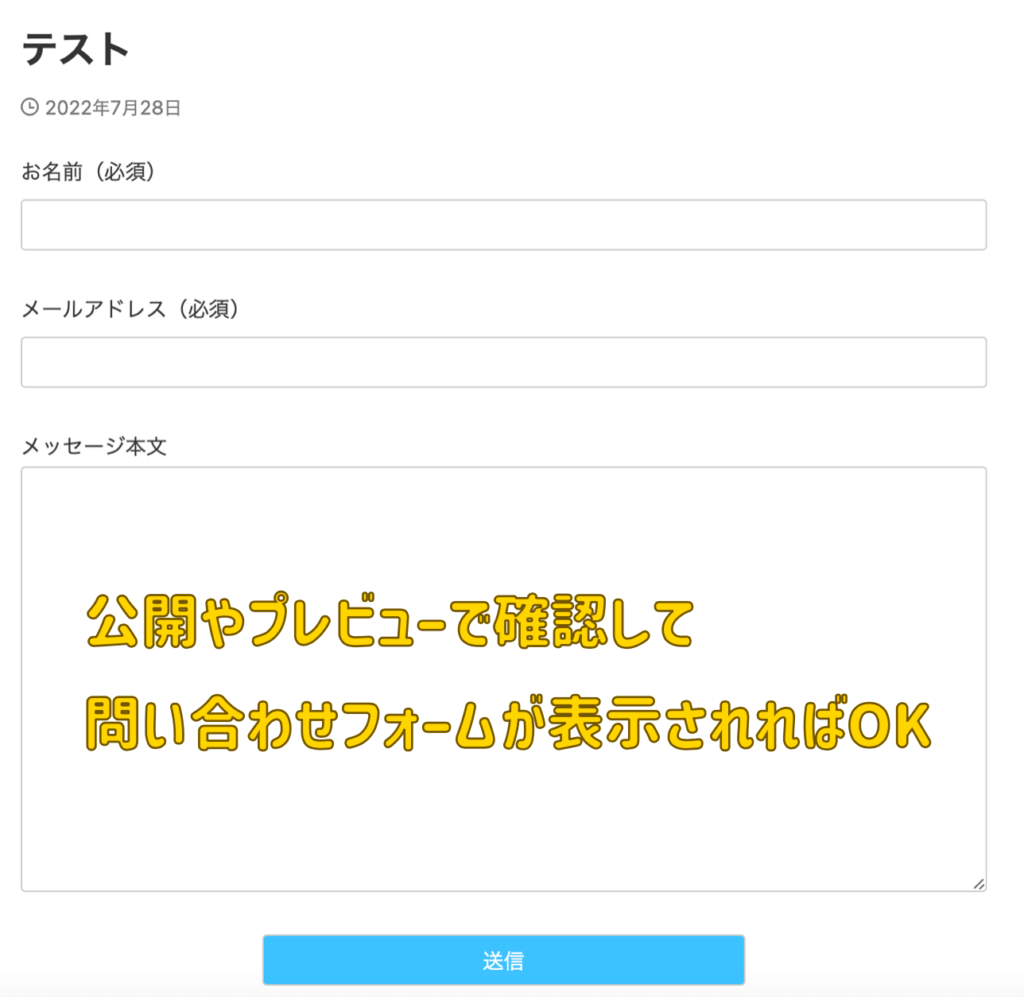
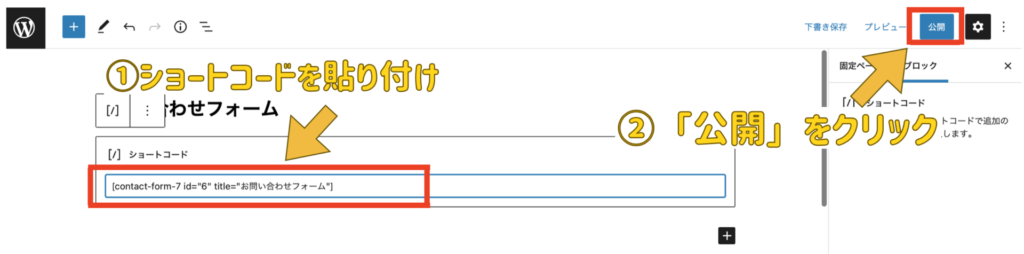
公開やプレビューなどで確認して、問い合わせフォームが表示されていれば成功です。

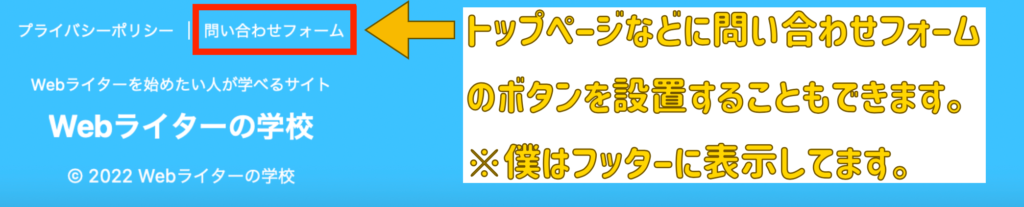
続いて、トップページやフッターに問い合わせフォームを設置する方法を解説していきます。

まずは、問い合わせフォームのショートコードをコピーしておきましょう。


続いて、固定ページで問い合わせフォームのページを作りましょう。
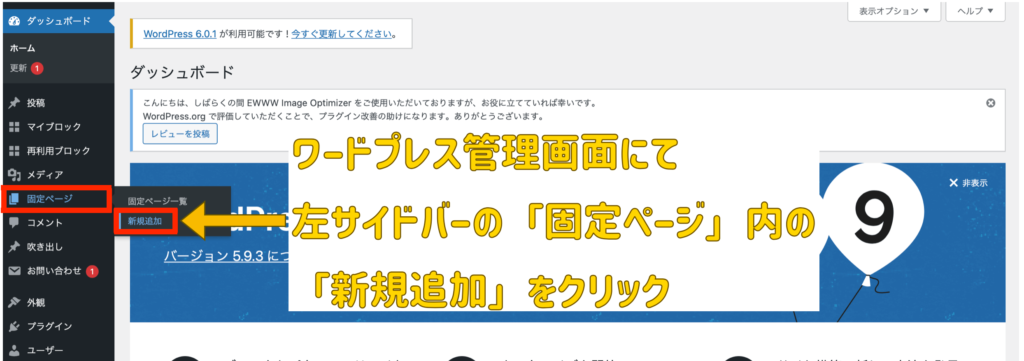
ワードプレス管理画面の左サイドバーの「固定ページ」内の「新規追加」をクリックします。

タイトルは「お問い合わせフォーム」などでOK。
「+」ボタンを押して「すべて表示」をクリックしましょう。

「ショートコード」をクリックします。

先ほどコピーしたお問い合わせフォームのショートコードを貼り付けます。

先ほどコピーしたお問い合わせフォームのショートコードを貼り付け、「公開」をクリックします。

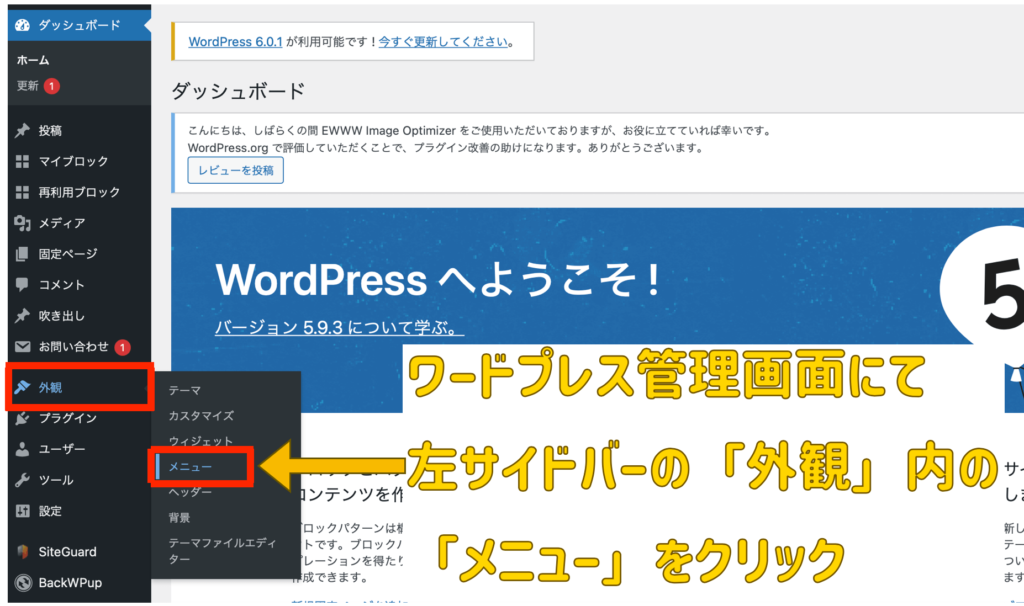
次に、ワードプレス管理画面の左サイドバーの「外観」内の「メニュー」をクリックします。

ここからはワードプレスのテーマによって表示が変わります。
この記事では「AFFINGER6」の画面で解説します。
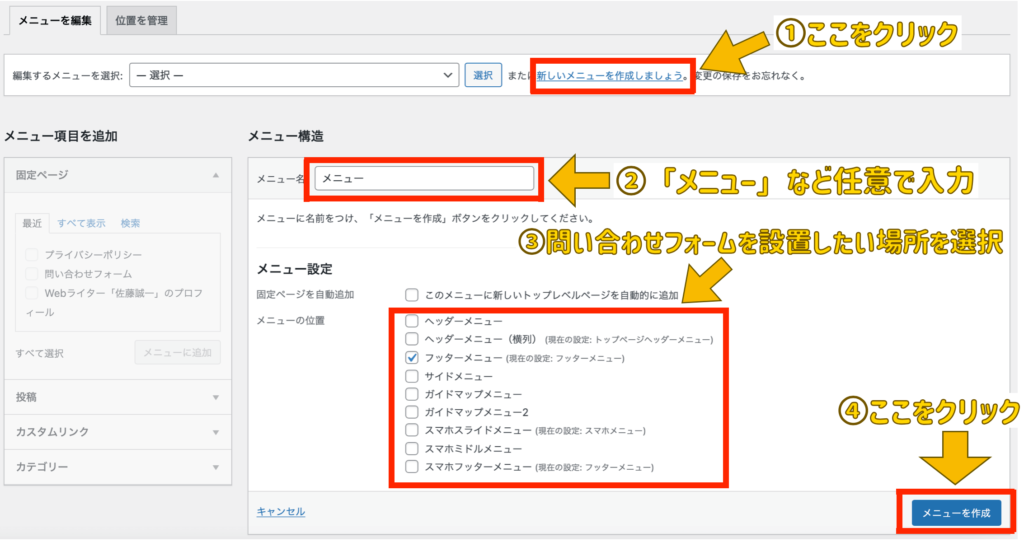
- 「新しいメニューを作成しましょう」をクリック
- 任意のメニュー名を入力※「メニュー」などでOK
- 問い合わせフォームを設置したい場所を選択
- 「メニューを作成」をクリック

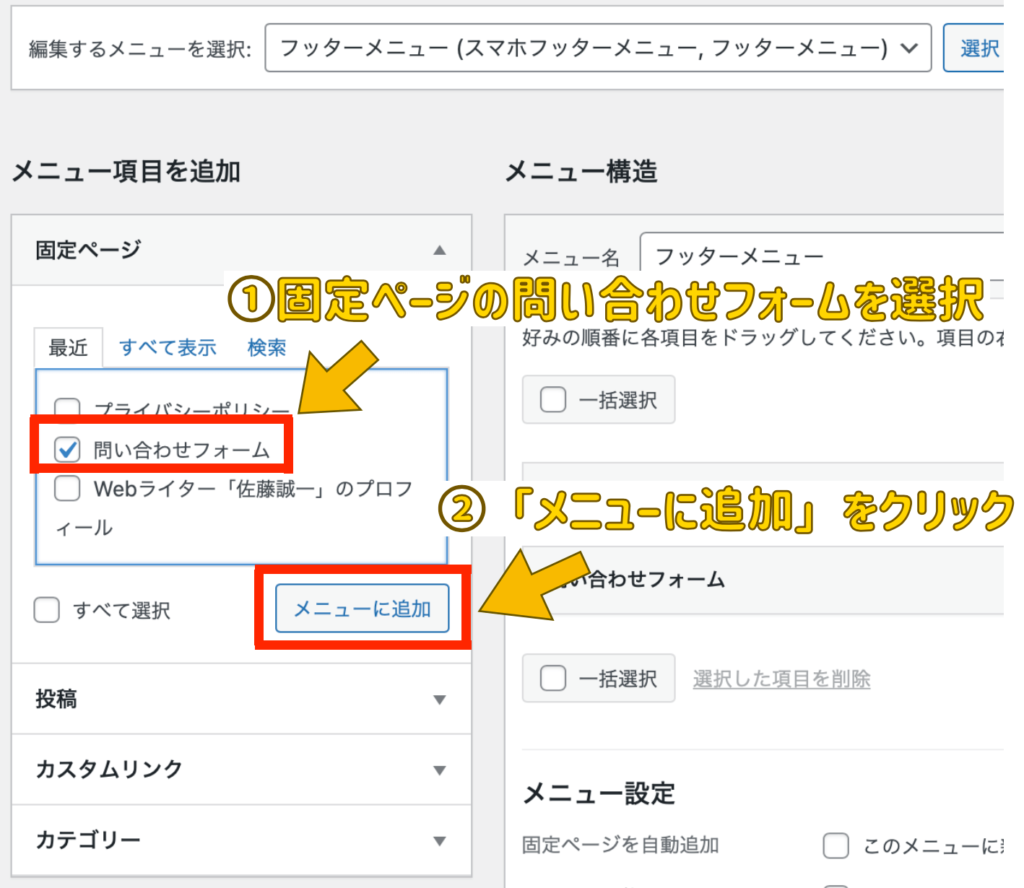
「メニュー項目を追加」内が「固定ページ」になっていることを確認して、「お問い合わせフォーム」にチェックを入れ、「メニューに追加」をクリックします。

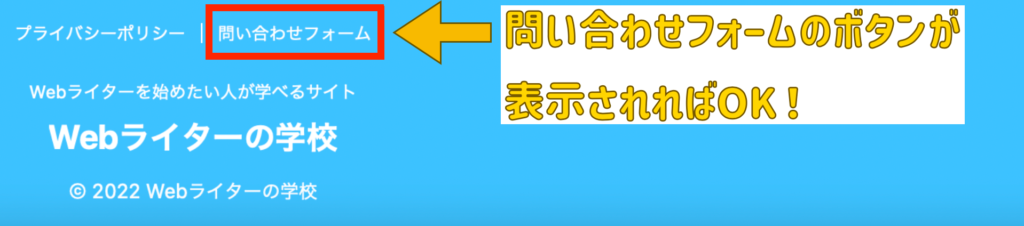
問い合わせフォームのボタンが表示されます。

SiteGuard WP Plugin【セキュリティを強化】
ハッキングを防いでくれるプラグインです。
きちんとセキュリティ面も強化しておきましょうね。
SiteGuard WP Pluginを有効化するだけでOKです。



XML Sitemaps Generator for Google【サイトマップを送信できる】
サイト全体の構成図である「サイトマップ」を、Googleに送信できるプラグインです。
サイトマップを送信するとGoogleがサイトを読みやすいので、SEOにも効果的。
XML Sitemaps Generator for Googleを使ってサイトマップを送信する手順は、Googleサーチコンソールでサイトマップを送信しようにまとめてます。
SEO対策におすすめのプラグイン4選
続いて、SEOに効果的なプラグインは下記の4つです。
| プラグイン名 | 主な機能 |
|---|---|
| EWWW Image Optimizer | 画像を軽量化 |
| WP Super Cache | サイト表示速度アップ |
| Autoptimize | サイト表示速度アップ |
| Broken Link Checker | リンク切れチェック |
こちらも1つずつ解説しますね。
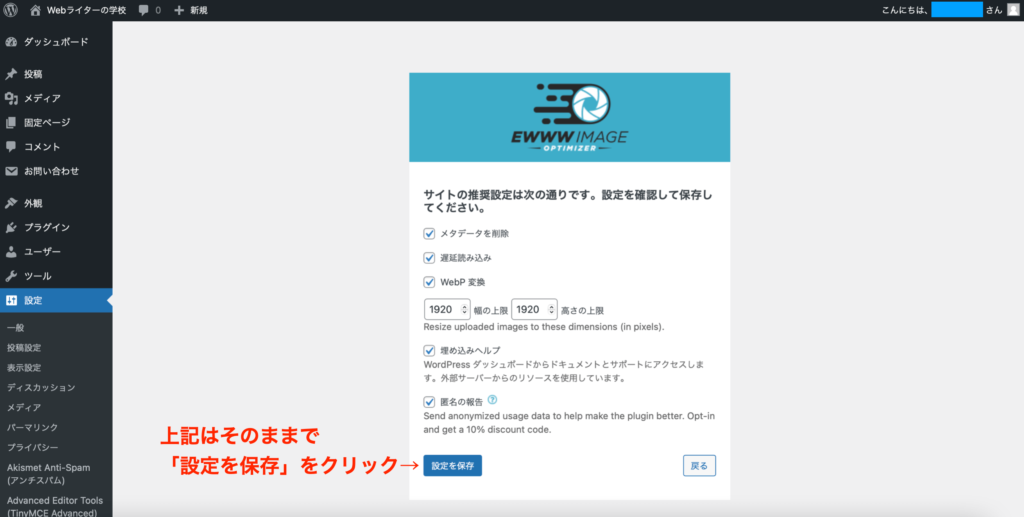
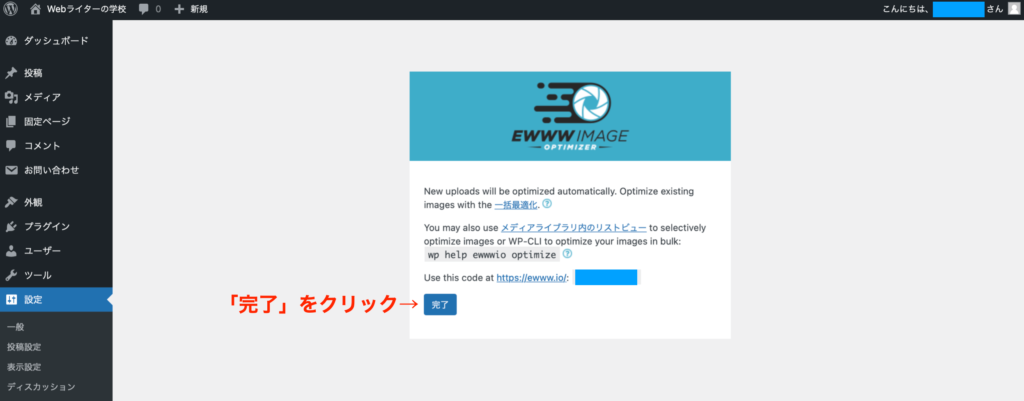
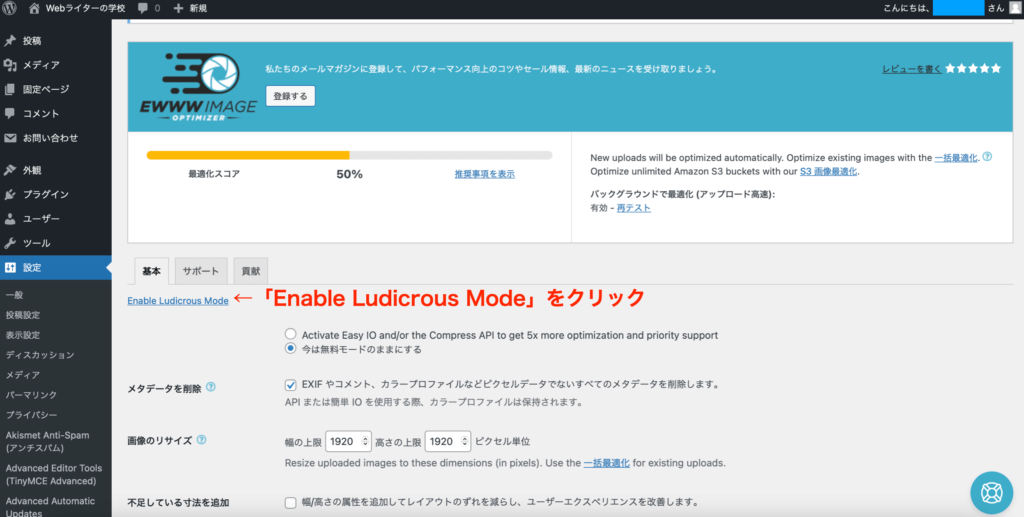
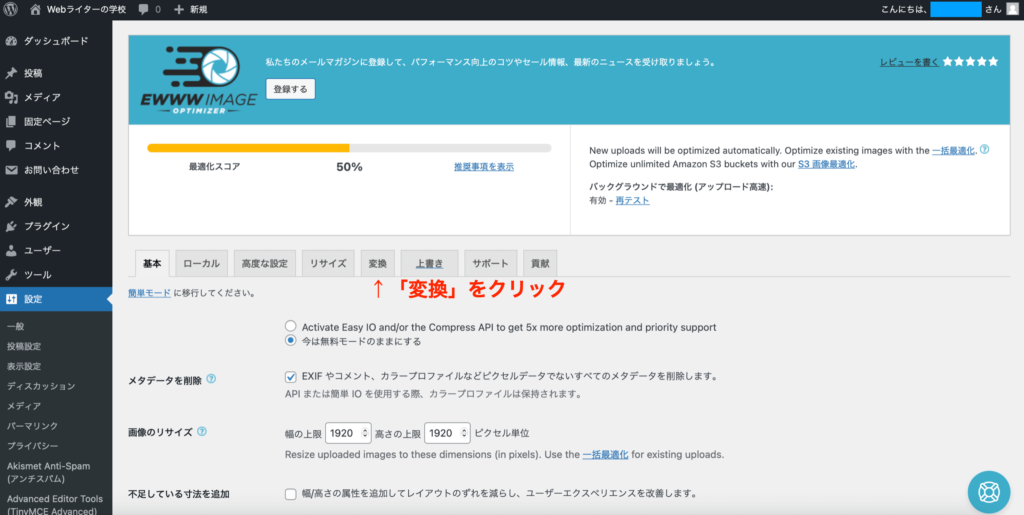
EWWW Image Optimizer【画像を軽量化できる】
サイト内の画像を軽量化できるプラグインです。
画像データは重いので、軽量化しないとサイトの表示速度が遅くなります。
サイトの表示速度が遅いとSEOにもマイナス…
参考:サイト表示速度を上げる【ページスピードはGoogleSEOで重要】
EWWW Image Optimizerでカンタンに画像を軽量化できるので、SEOで勝ちたいなら導入しましょう。
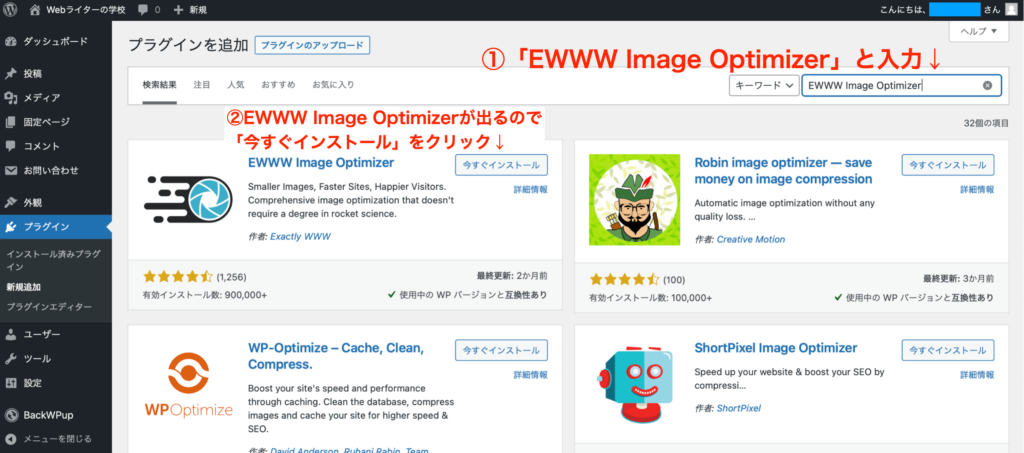
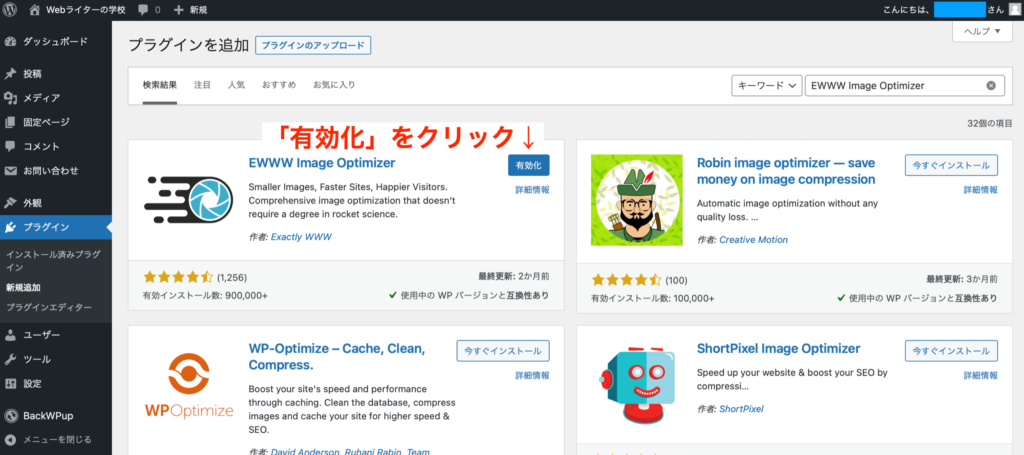
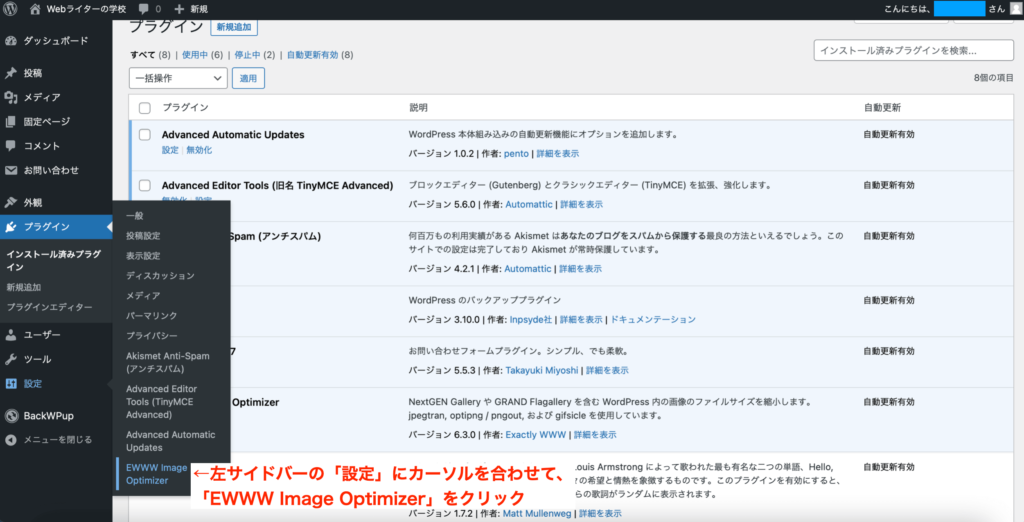
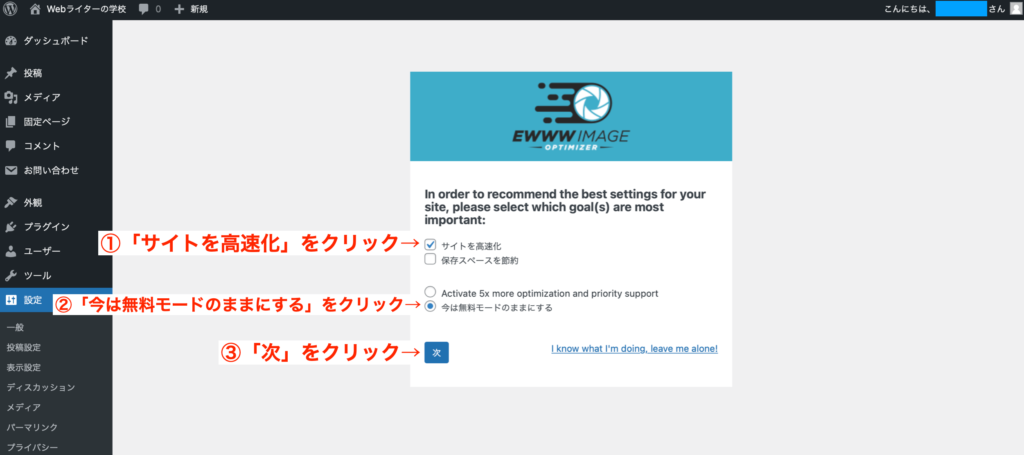
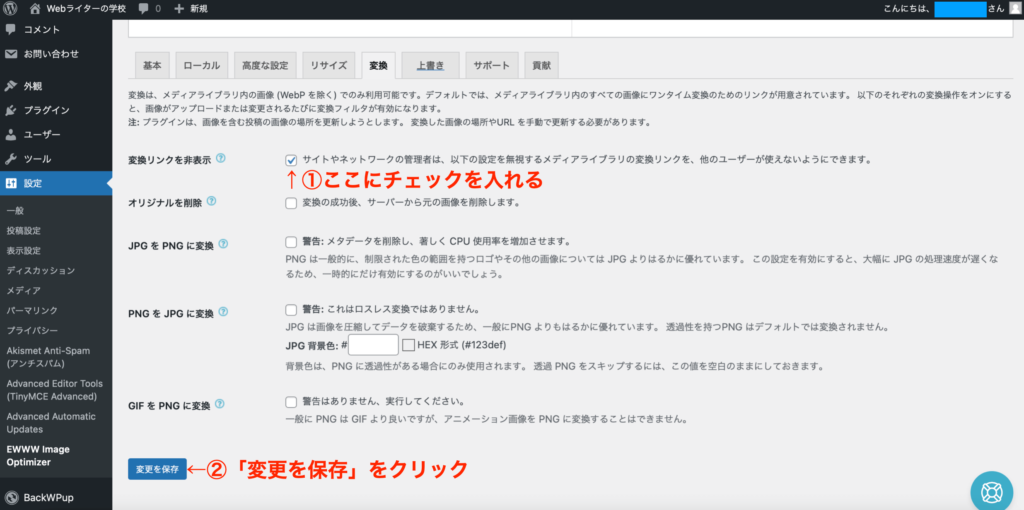
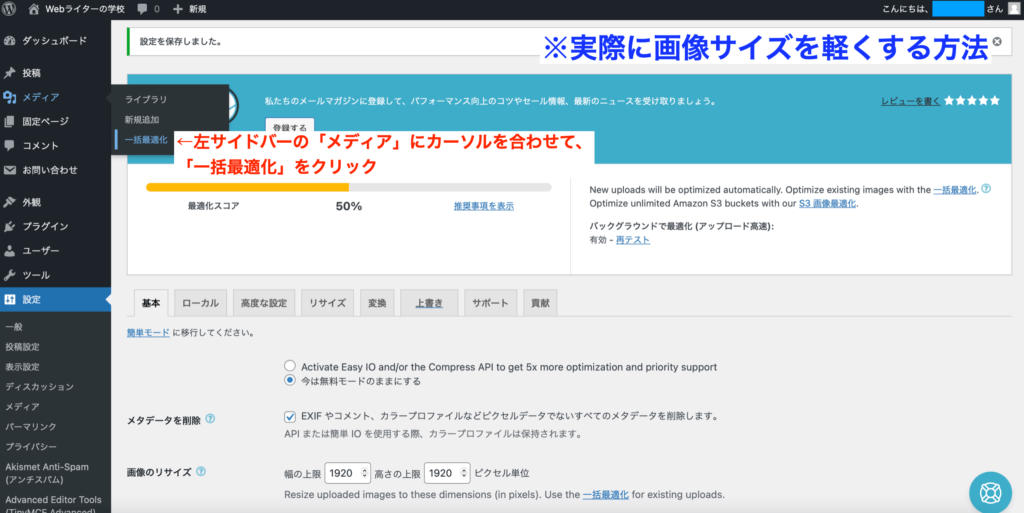
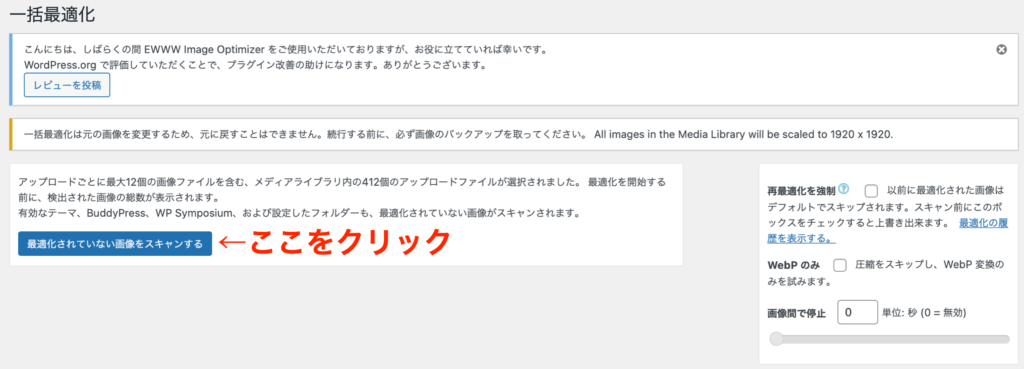
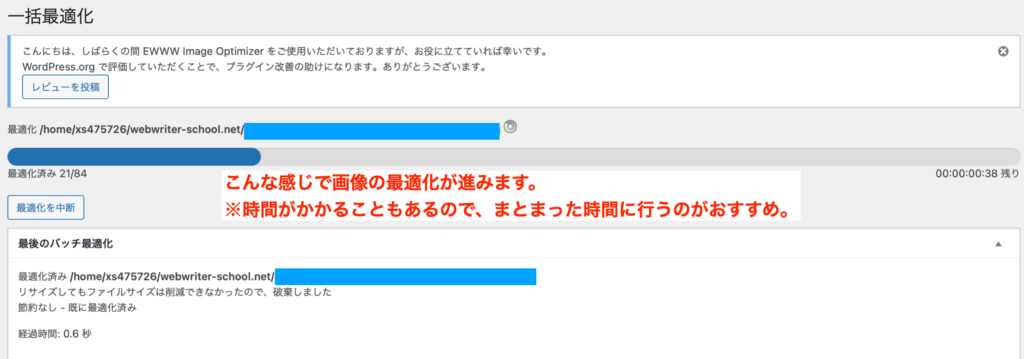
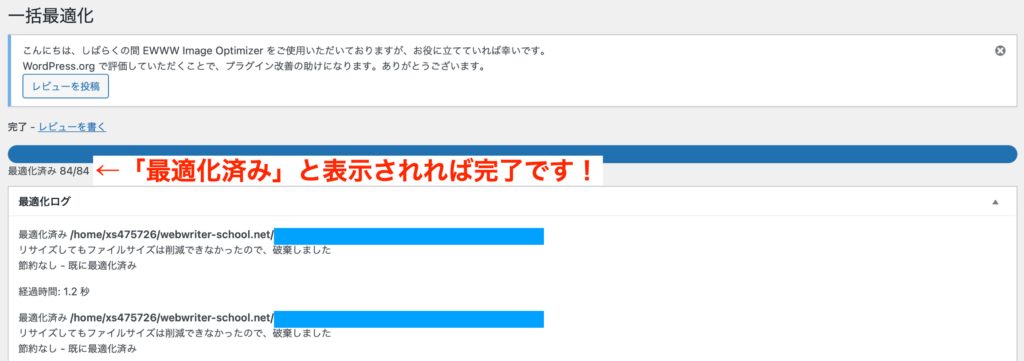
設定の手順は下記のとおりです。















WP Super Cache【キャッシュ系でサイト表示速度アップ】
サイトの表示速度をアップできるプラグインです。
簡単にいうと、一度開いたサイトデータを保存しておき、スピーディーにサイトを表示できる感じですね。
サイトの表示速度が上がることで、読者の滞在時間が伸び、SEOに効果的です。
注意
ただし、WP Super Cacheは他のプラグインとの相性が悪いと不具合を起こすことがあります。
※サイトが表示されなくなるなど。
不具合が起こったら、WP Super Cacheの使用を停止してください。
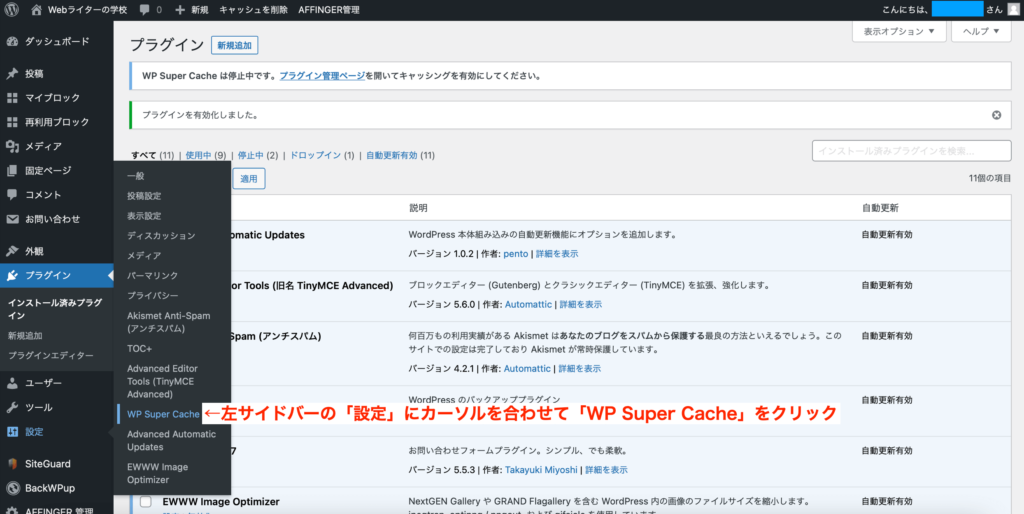
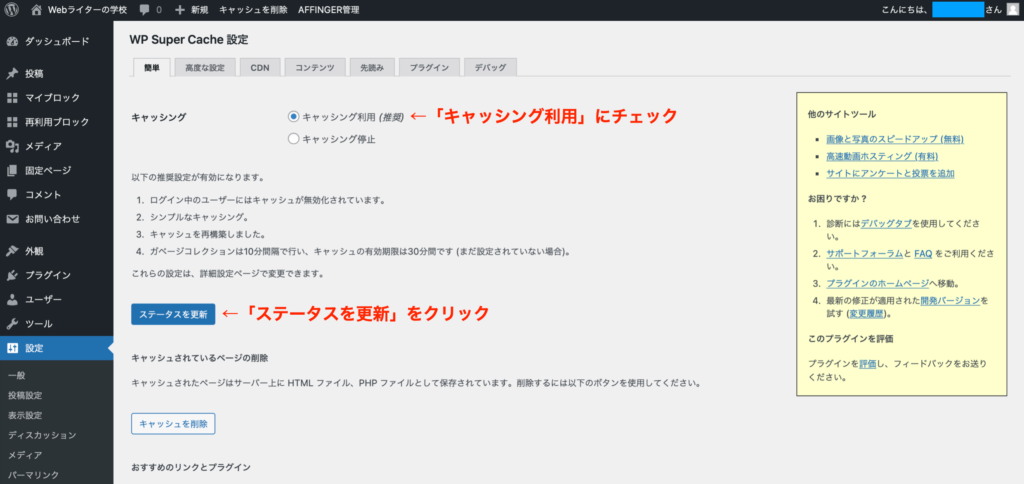
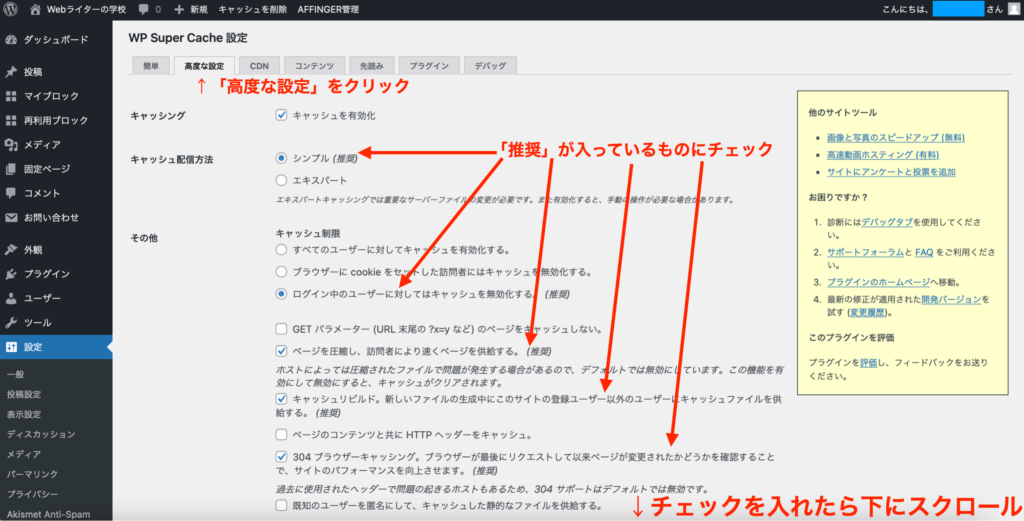
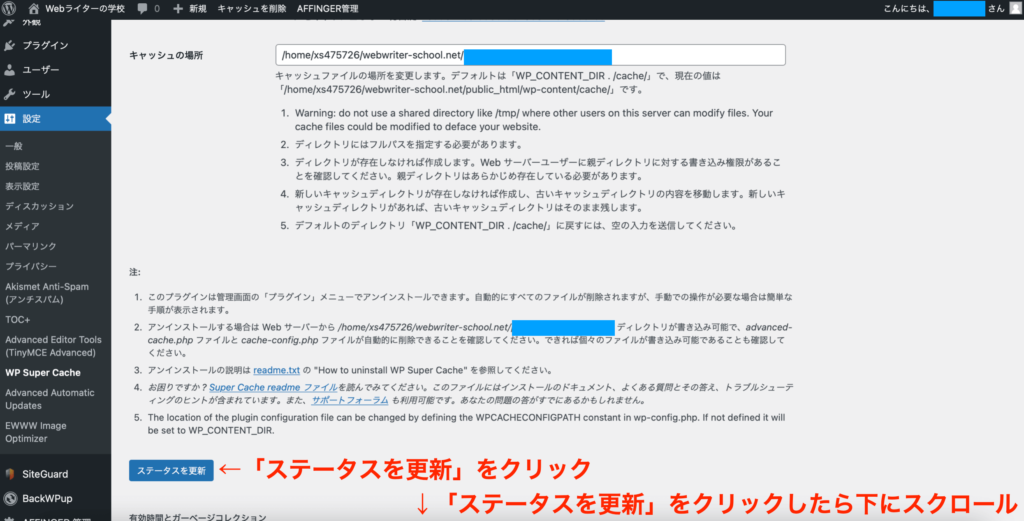
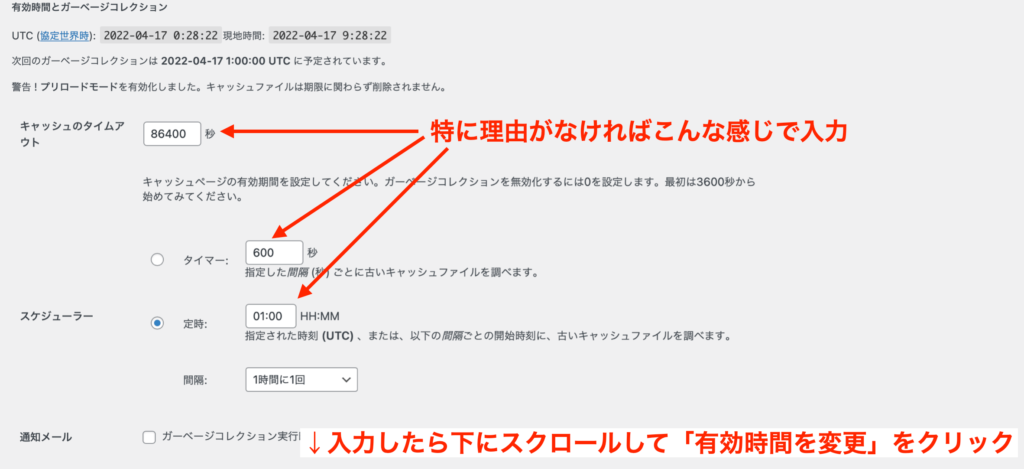
WP Super Cacheの設定方法は下記のとおり。









Autoptimize【CSSなどを調整してサイト表示速度アップ】
サイトのデータ(CSS・Javascript・HTMLなど)をシンプルにして、表示速度をアップしてくれるプラグインです。
表示速度が上がるので、読者の滞在時間が伸びてSEOにプラス。
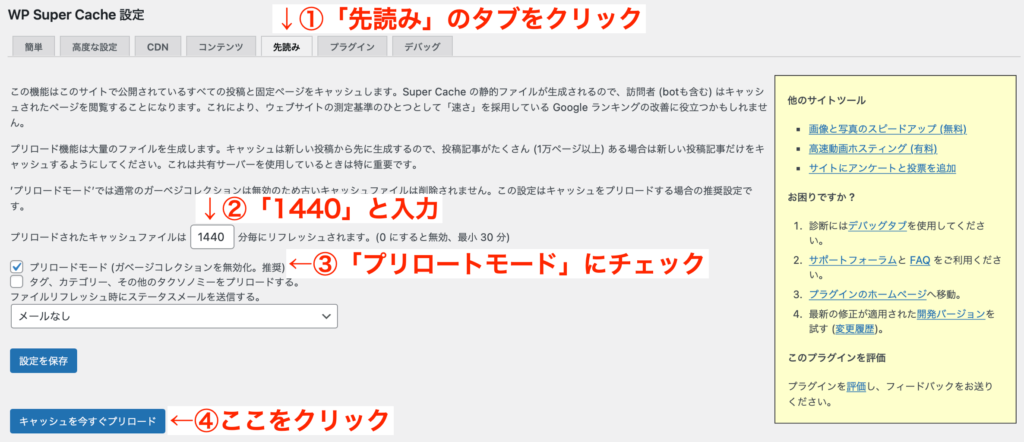
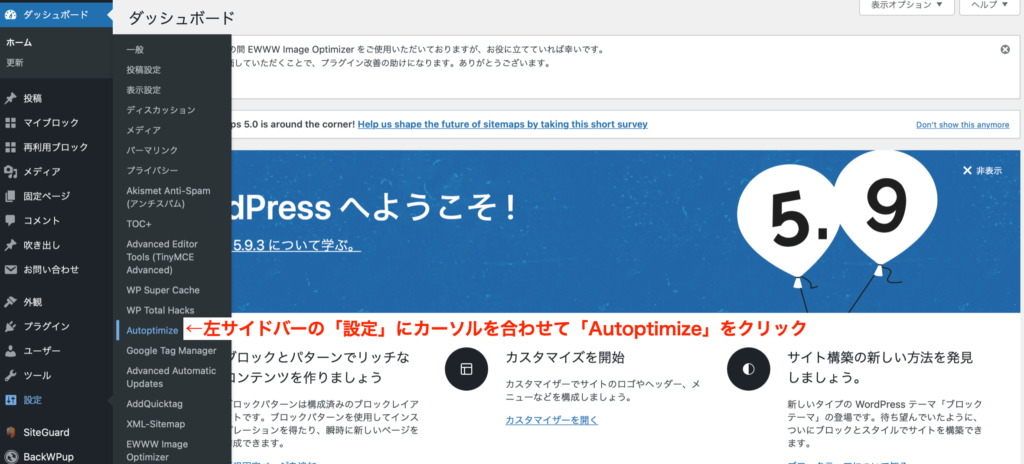
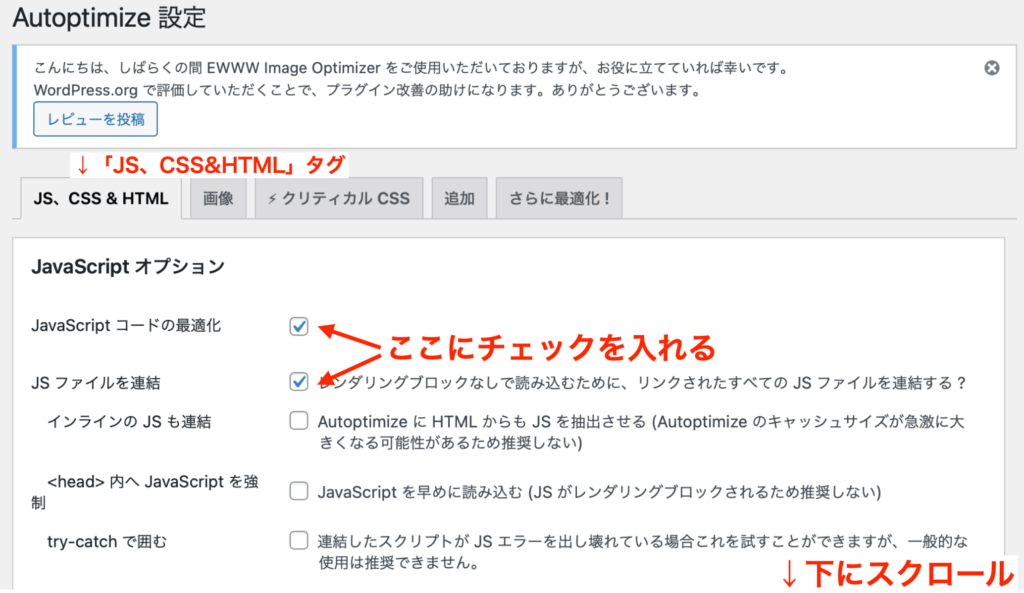
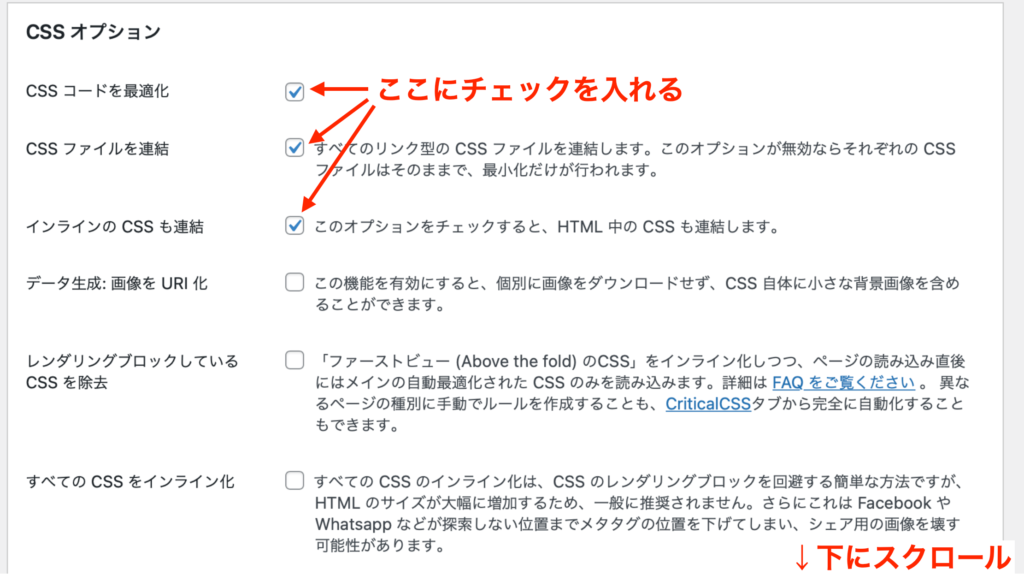
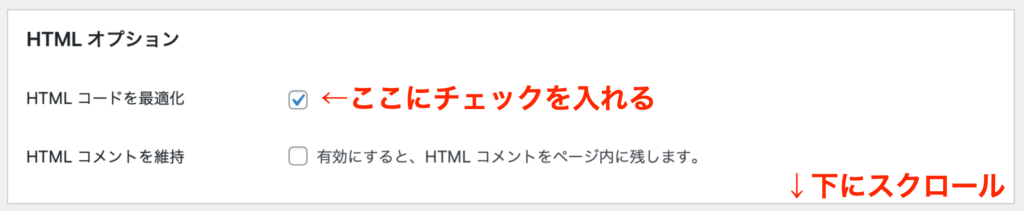
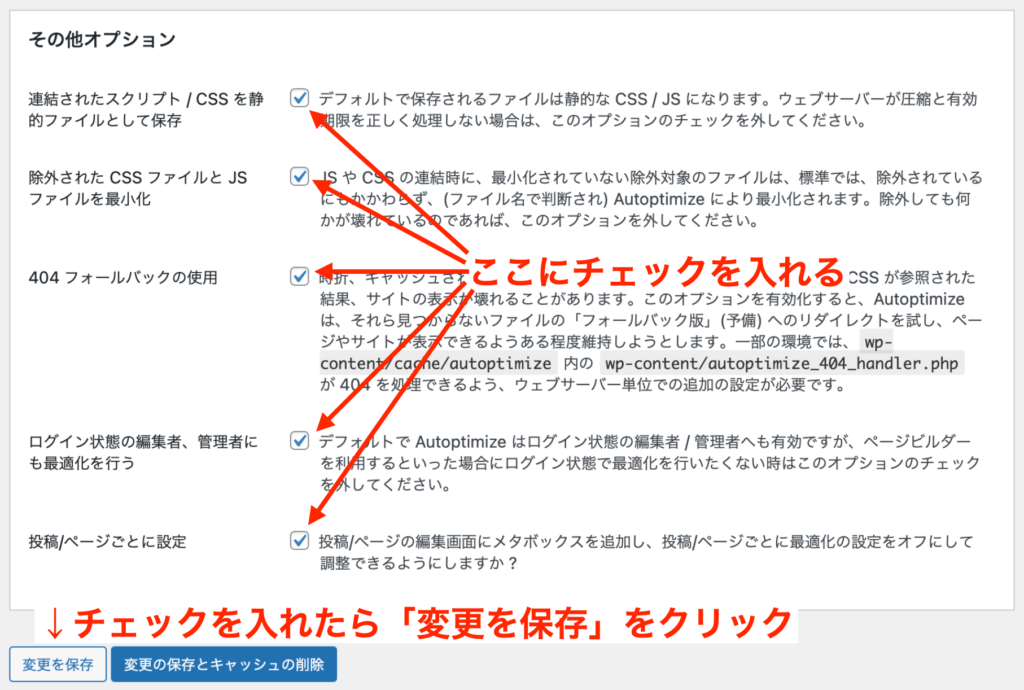
Autoptimizeの設定手順は下記のとおりです。









Broken Link Checker【リンク切れをチェック】
サイト内のリンク切れをチェックしてくれるプラグインです。
リンク切れがあるとSEOにマイナスなので要注意。
参考:リンク切れがないようにする【発リンクでガッカリさせない】
ただし、下記のサイトでもリンク切れをチェックできるので知っておきましょう。

プラグイン数を増やしたくない場合は、Broken Link Checkerは必須ではありません。
僕はサイトを軽量化するために、Broken Link Checkerは入れてないです。
ブログにおすすめのプラグイン3選
ブログにおすすめのプラグインは下記の3つです。
| プラグイン名 | 主な機能 |
|---|---|
| Advanced Editor Tools | 表や文字装飾 |
| Table of Contents Plus | 目次を作成 |
| WP Social Bookmarking Light | SNS共有ボタン |
こちらも1つずつ解説していきますね。
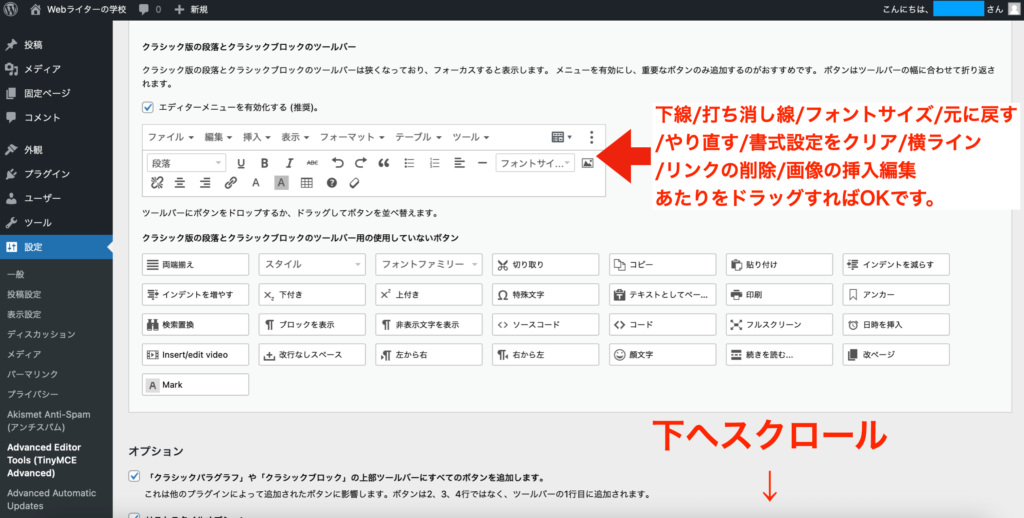
Advanced Editor Tools【表や文字装飾もカンタン】
表の作成や、文字の装飾ができるプラグインです。
具体的には下記などができますよ。
- 文字を太くする
- 文字に色をつける
- 文字に下線をひく
- 文字サイズを変える
- 箇条書きにする
- リンクを貼る・外す
- 引用タグを入れる
- 文章を中央・右側に配置するなど
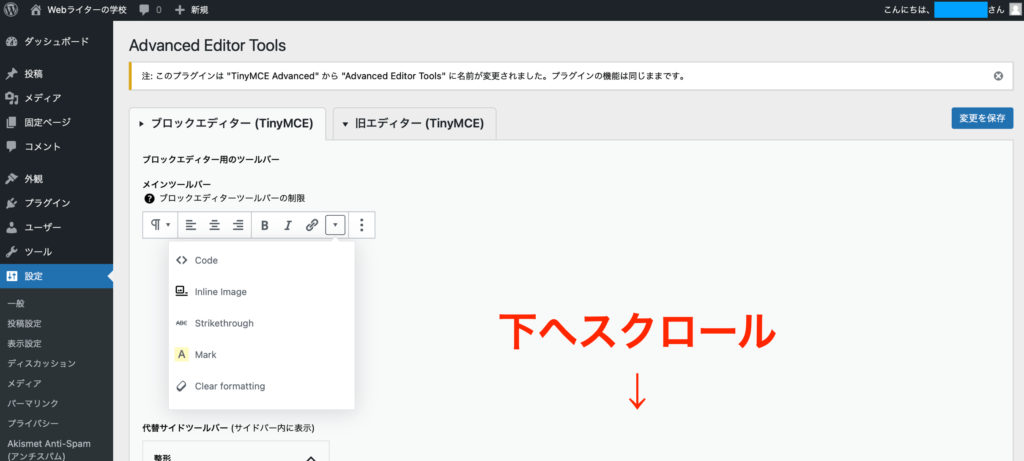
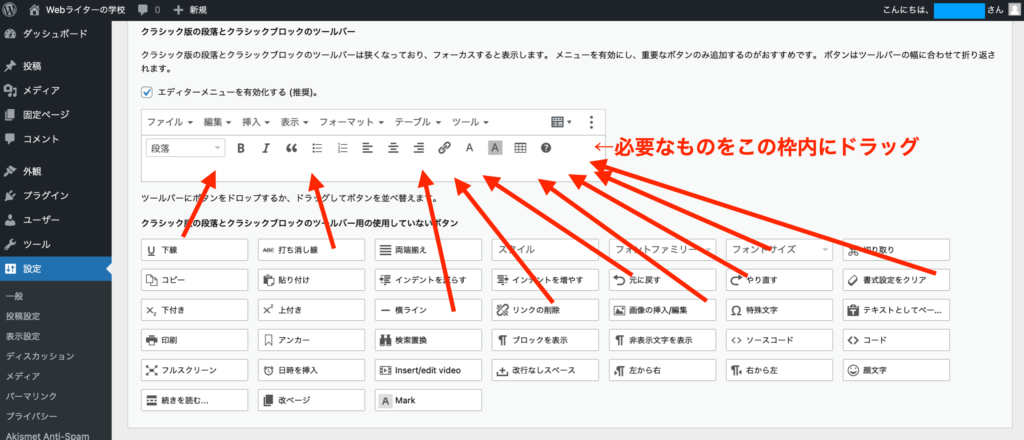
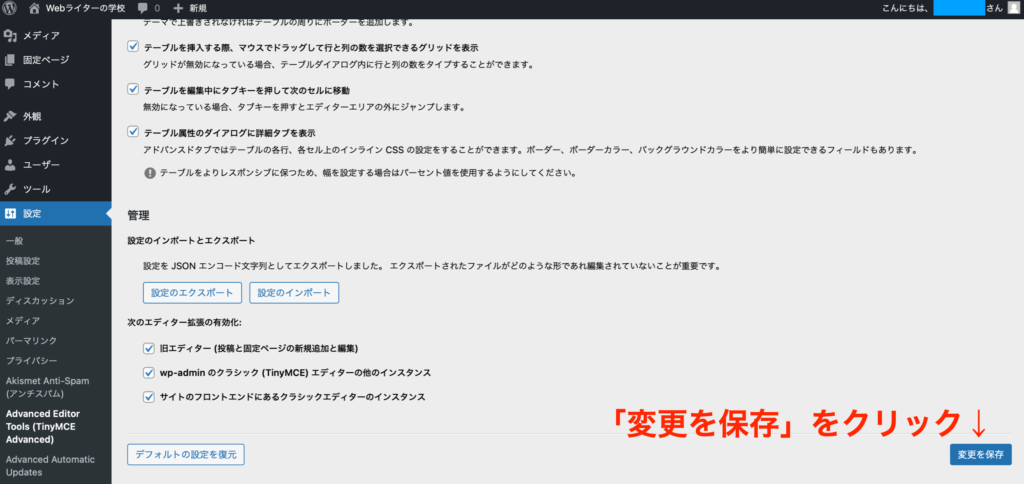
Advanced Editor Toolsの設定手順は下記のとおりです。








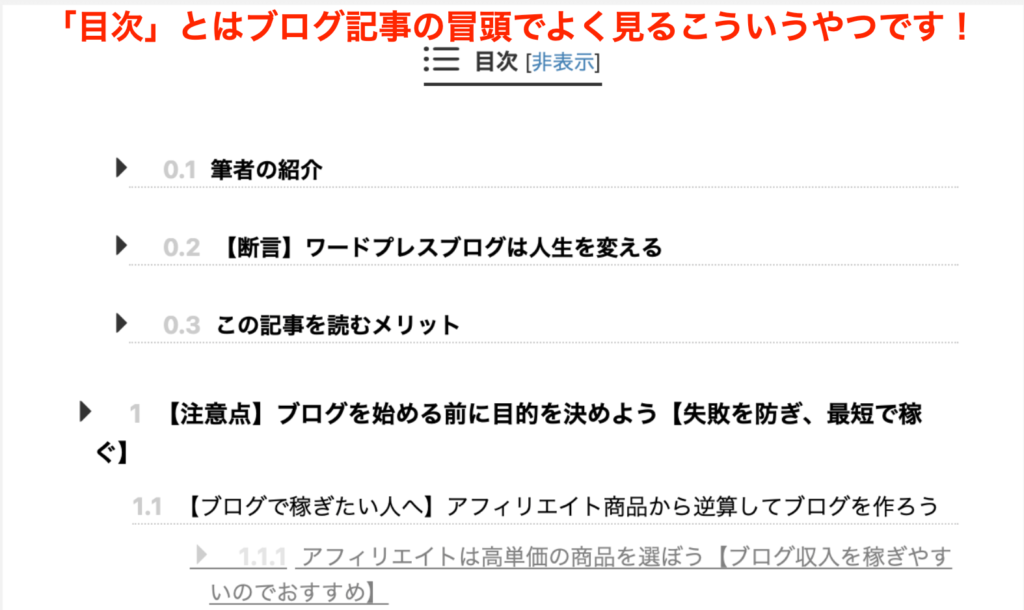
Table of Contents Plus【目次を表示できる】
記事の目次をセットできるプラグインです。
「目次」とはこんなのですね。


読みたいところにジャンプする人もいるので、あると便利。
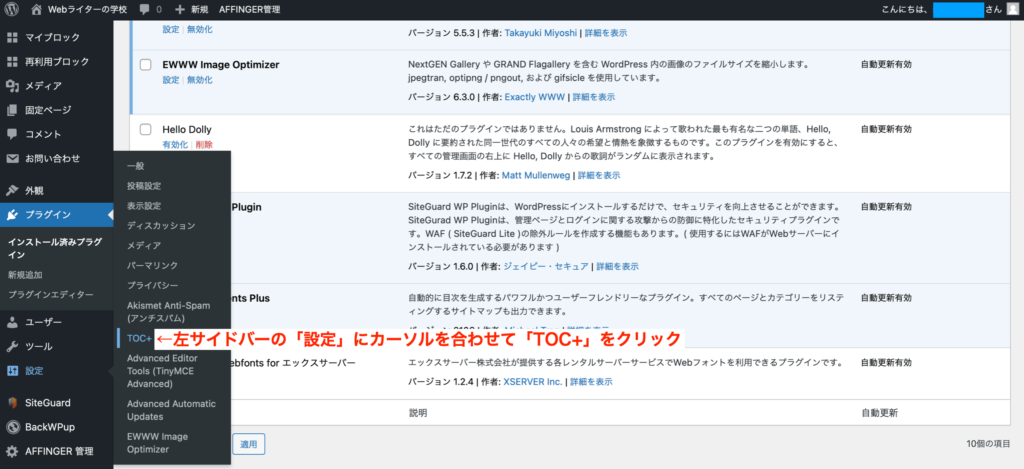
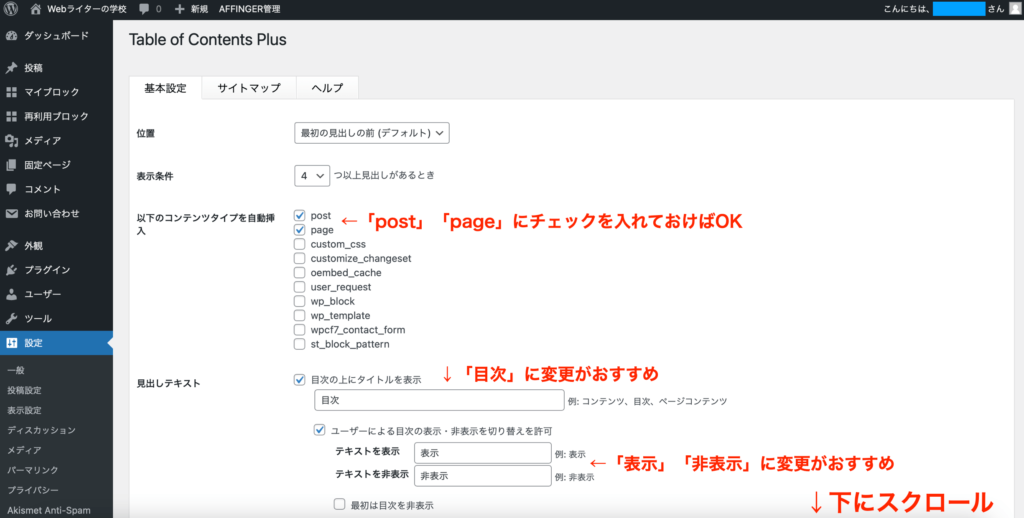
Table of Contents Plusの設定方法は下記のとおりです。






WP Social Bookmarking Light【SNSの共有ボタン】
SNSの共有ボタンを設置できるプラグインです。
記事がSNSでシェアされると、読者さんが増えるキッカケになりますよ。

ただし、SNSの共有ボタンが実装されてるワードプレステーマが多いです。
SNSの共有ボタンがあるおすすめのワードプレステーマは、AFFINGER6(アフィンガー)→本気で稼ぎたい人向けにまとめてます。
便利なプラグイン9選
次に「あると便利なプラグイン」を9つ紹介しますね。
| プラグイン名 | 主な機能 |
|---|---|
| AddQuicktag | ショートコード登録 |
| WP Total Hacks | アナリティクスやサーチコンソールの登録 |
| Site Kit by Google | アドセンス広告を貼れる |
| WP Multibyte Patch | 日本語翻訳 |
| All in One SEO | ディスクリプションやキーワードの入力 |
| Advanced Automatic Updates | プラグインやテーマの自動更新 |
| Google Tag Manager for WordPress | タグを設置できる |
| Login rebuilder | ログインURLを変更 |
| CLICKLIS | ボタンリンク作成 |
こちらも1つずつ解説します。
AddQuicktag【ショートコードを登録できる】
ショートコードを登録できるプラグインです。
箇条書きボックスやボタンリンクのショートコードを登録しておけば、ワンクリックで設置できて便利。
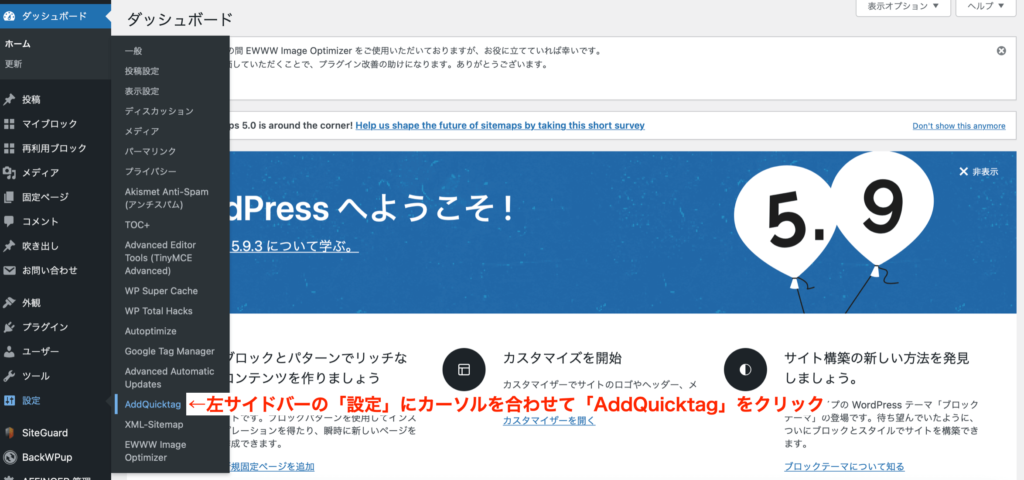
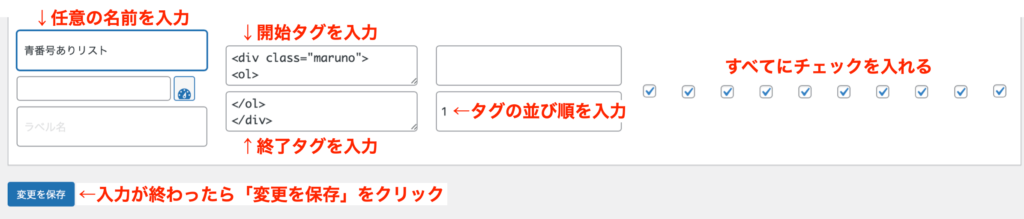
AddQuicktagの設定手順は下記のとおりです。





ちなみに、「Post Snippets」というプラグインでもショートコードを登録できます。

ただし、AddQuicktagとPost Snippetsを両方インストールする必要はありません。
どっちかでOKです。
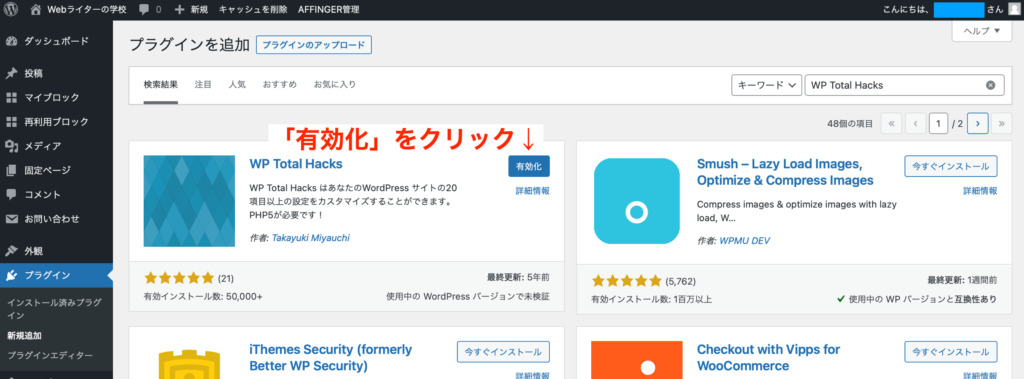
WP Total Hacks【Google Analyticsやサーチコンソールの設定に便利】
Google Analyticsやサーチコンソールを簡単に設定できるプラグインです。
CSS(Web系言語)の知識がない人におすすめ。
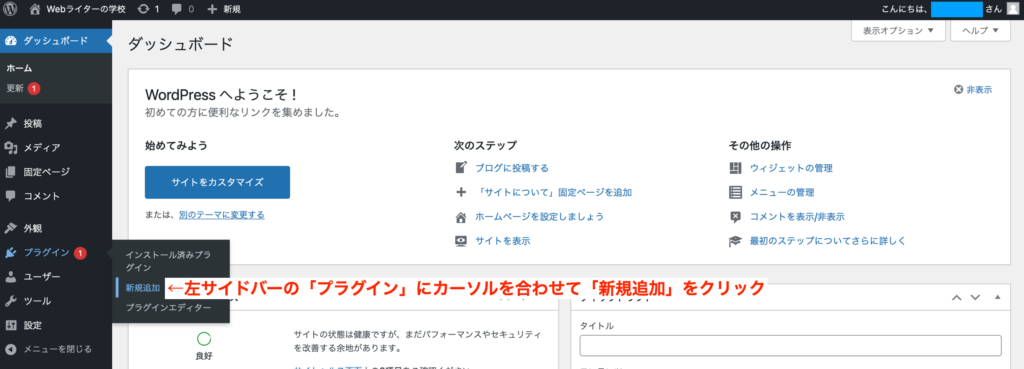
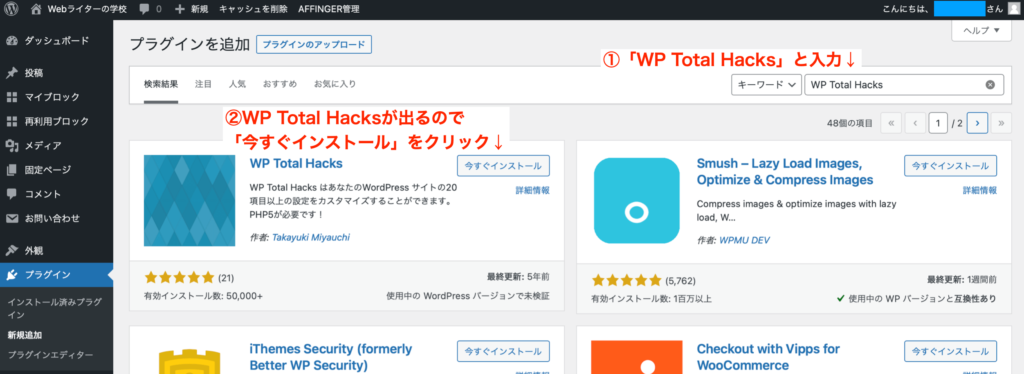
インストールの手順は下記のとおりです。



そして、WP Total Hacksを使ってGoogle Analyticsやサーチコンソールを設定する方法は、下記の記事にまとめてます。
Site Kit by Google【Google Adsense広告の設置がカンタン】
Googleアドセンス広告を簡単に貼れるプラグインです。
こちらもCSSの知識がない人におすすめ。

ただし、Googleアドセンス広告はSEOをジャマする危険性もあります。
この辺は、没入性を上げて離脱を防ぐ【ジャマな広告はSEOに悪影響】を参考にどうぞ。
WP Multibyte Patch【Wordpressを日本語化】
ワードプレスを日本語に翻訳してくれるプラグインです。
ワードプレスは英語表記もあるので、英語が苦手な人におすすめ。
メモ
ただ、近年は日本語に対応している部分が増えてるので、必須プラグインではないかも。
「カンタンな英語ならわかる」という人なら、WP Multibyte Patchは不要だと思います。
All in One SEO【ディスクリプションやキーワードの入力】
下記の機能が1つになってる便利系プラグインです。
- SNSの共有ボタンを設置できる
- メタディスクリプションとメタキーワードを入力できる
- Googleアナリティクスやサーチコンソールのトラッキングコードを設置できる
ただし、ワードプレスのテーマによっては不要なプラグインもあるでもお伝えしたとおり、ワードプレスのテーマで設定できるなら、All in One SEOは不要です。
All in One SEOが不要なおすすめのワードプレステーマは、AFFINGER6(アフィンガー)→本気で稼ぎたい人向けにまとめてます。
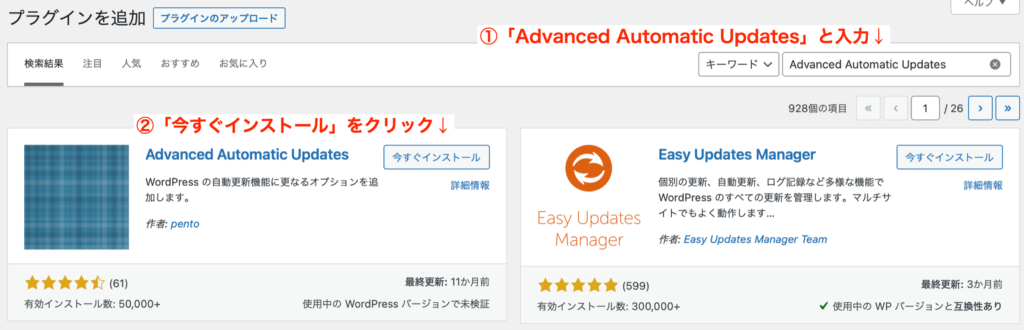
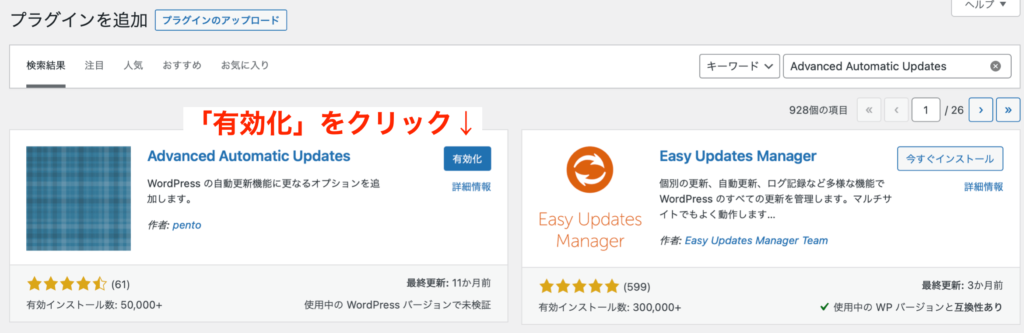
Advanced Automatic Updates【プラグインを自動更新してくれる】
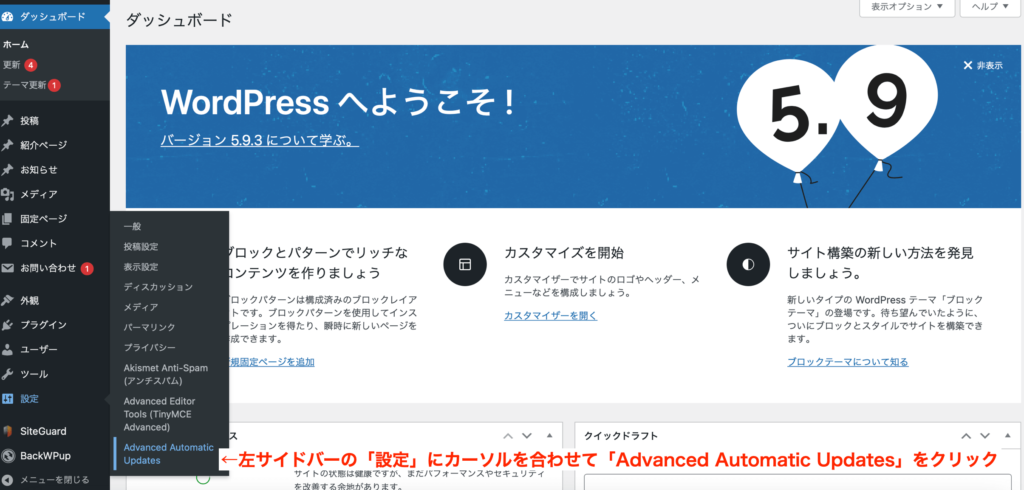
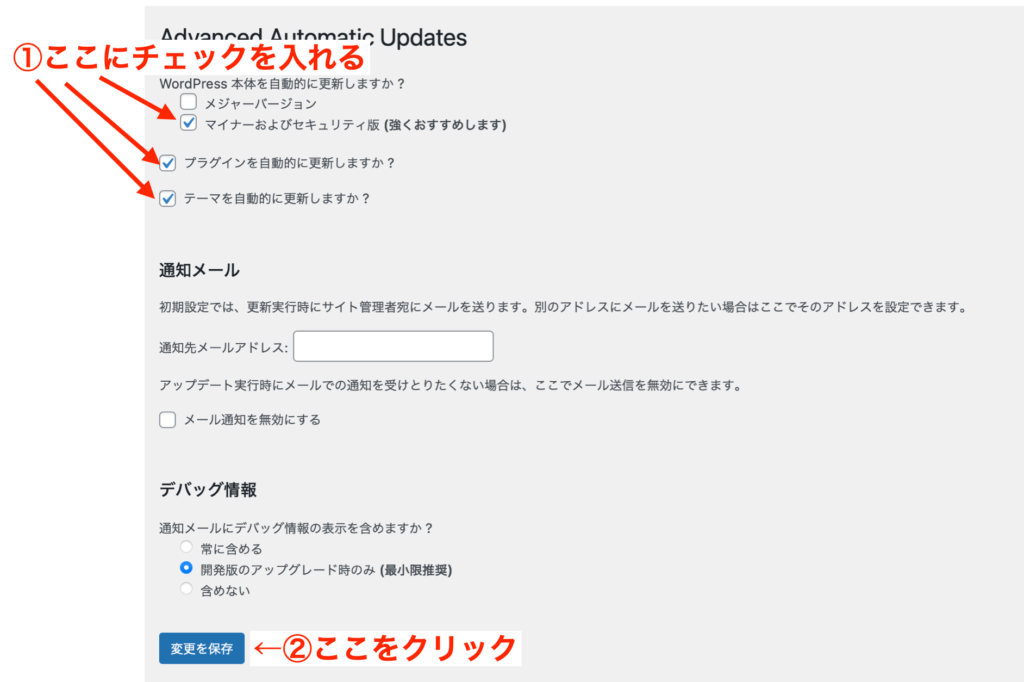
【メリット③】アップデートにも自動で対応してくれるでも触れましたが、Advanced Automatic Updatesはプラグインを自動更新してくれます。
※テーマも自動更新してくれますよ。
設定の手順は下記のとおり。






ただし、プラグイン数を増やしたくない人は導入しなくてもOK。
プラグインをアップデートする【やらないと脆弱性が上がる】で解説したとおり、プラグインは手動でも更新できます。
Google Tag Manager for WordPress【タグを設置して計測】
サイト内にタグを設置して、計測とかに使えるプラグインです。

僕は「どのリンクがどのページでクリックされたか」を計測するために、Google Tag Manager for WordPressを使ってます。
具体的な設定方法は、Googleアナリティクスの初期設定【イベントタグの埋め込み】にまとめてます。
Login rebuilder【ログインURLを変更できる】
ワードプレスのログインURLを変更できるプラグインです。
セキュリティを強化したい場合におすすめですね。
CLICKLIS【有料だけどボタンリンクを簡単に作れる】
↑こういうボタンリンクを簡単に作れるプラグインです。
お使いのワードプレステーマで、ボタンリンクをうまく作れないならおすすめ。
ポイント
ボタンリンクはクリック率が高いです。
サイトで売上アップしたいなら、ボタンリンクは必須。
この辺は、ボタンリンクを活用するも参考にどうぞ。
3980円の有料プラグインですが、投資する価値はあるかなと。
CLICKLISのサイトで購入できます。

ただし、ワードプレステーマ「AFFINGER6」だと、簡単にボタンリンクを作れます。
「AFFINGER6」の詳細は、AFFINGER6(アフィンガー)→本気で稼ぎたい人向けを参考にどうぞ。
WordPressのデザインにおすすめのプラグイン6選
次に、デザインにおすすめのプラグインを6つ紹介します。
| プラグイン名 | 主な機能 |
|---|---|
| Word Ballon | 吹き出しを作成 |
| Smart Slider 3 | スライダー画像を作成 |
| Easy Fancy Box | 画像を浮かび上がらせる |
| RealFaviconGenerator | ファビコンの設定 |
| WordPress Popular Posts | 人気記事の表示 |
| Category Order and Taxonomy Terms Orde | カテゴリ順の変更 |
こちらも1つずつ解説しますね。
Word Ballon【カンタンに吹き出しを追加】

こういう吹き出しを作れるプラグインです。
吹き出しはマンガっぽいので、読まれやすいのがメリット。
結果、サイトの滞在時間がのびてSEOにも効果的です。
ただし、ワードプレステーマに吹き出し機能が実装されてるなら、Word Ballonは不要です。
吹き出し機能がついてるワードプレステーマは、AFFINGER6(アフィンガー)→本気で稼ぎたい人向けにまとめてます。
Smart Slider 3【スライダー画像を設置】
サイトにスライダー画像(スライドショー)を設置できるプラグインです。
画像がスライドするので、デザイン性はかなり高くなりますよ。
ただし、ワードプレステーマ「アフィンガー6」だと、プラグインなしでスライダー画像を作れます。
「アフィンガー6」の詳細は、AFFINGER6(アフィンガー)→本気で稼ぎたい人向けを参考にどうぞ。
Easy Fancy Box【画像が浮かびあがるプラグイン】
ふわっと画像を浮かせるプラグインです。
画像が動くので、視覚的な効果は大きいですね。
ポイント
商品画像とかに使うのがおすすめです。
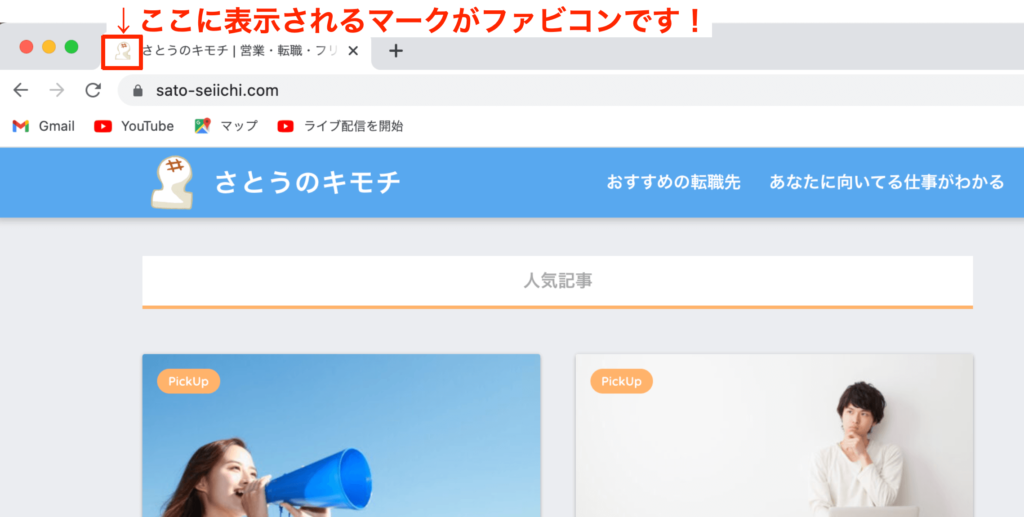
RealFaviconGenerator【ファビコンを設定できる】
サイトのファビコンを設定できるプラグインです。
「ファビコン」とは、検索結果やページタグに表示されるマークのことです。

僕のブログ「さとうのキモチ」では、お餅みたいなファビコンにしてます。
サイトをブランド化したい人は、ファビコンを設定しましょう。

ただし、ワードプレステーマによっては、プラグインなしでファビコンを設定できます。
ファビコンを設定できるワードプレステーマは、AFFINGER6(アフィンガー)→本気で稼ぎたい人向けにまとめてます。
WordPress Popular Posts【人気記事を表示できる】
サイト内に「人気記事」を表示できるプラグインです。
人気記事は読まれやすいので、SEOや売上アップに効果的。
ただし、プラグインなしで人気記事を設定できるワードプレステーマもあります。
人気記事を設定できるワードプレステーマは、AFFINGER6(アフィンガー)→本気で稼ぎたい人向けにまとめてます。
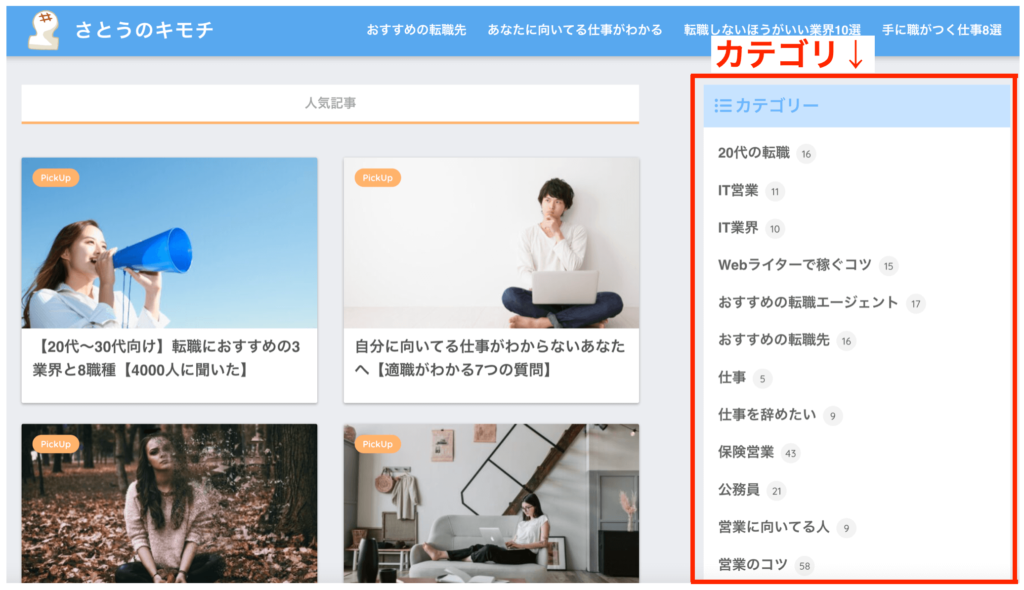
Category Order and Taxonomy Terms Orde【カテゴリ順の変更】
カテゴリの順番を変更できるプラグインです。
何も設定しないと、カテゴリの順番はランダムで決まります。

カテゴリの順番にこだわりたい人は、Category Order and Taxonomy Terms Ordeがおすすめ。
【その他】目的別のプラグイン一覧
その他、目的別にプラグインをまとめてみました。
必要なプラグインがあれば試してみてください。
| 目的 | プラグイン |
|---|---|
| 関連記事 | Similar Posts、WordPress Related Posts、Contextual Related Posts、Jetpack Related Posts、Yet Another Related Posts Plugin |
| カラーミーショップ | ColorMeShop WordPress Plugin |
| 掲示板 | bbPress、wpForo、BuddyPress、GD bbPress Attachments |
| アンケート | YOP Poll、Watu Quiz、CrowdSignal、Modal Survey、Quiz And Survey Master |
| GoogleMap | WP Google Maps |
| リダイレクト | Redirection |
| SSL化 | WP Force SSL、Really Simple SSL、SSL Insecure Content Fixer |
| パンくずリスト | Breadcrumb NavXT |
| YouTube動画 | WP YouTube Lyte、Widget Responsive for Youtube、Video Gallery – YouTube Gallery |
| 課金機能 | Stripe、codoc |
| ECサイト(カート) | Welcart、WP-OliveCart、easy myShop |
| Shopify | Shopify Ecommerce Plugin |
| 商品紹介 | Content Views |
| 会員管理 | Simple Membership、Ultimate Member、WP-Members Membership Plugin |
| 予約システム | Booking Package、Appointment Hour Booking、MTS Simple Booking、Events Manager |
| チャット | Quick Chat、Simple Ajax Chat |
| チャットボット | Zendesk Chat、Tidio Live Chat、WP-Live Chat by 3CX |
| 投稿記事一覧 | Display Posts、What’s New Generator、Recent Posts Widget Extended |
| お知らせ(ニュース) | Newpost Catch |
| メルマガ | Mail Press、Subscribe2、Email Subscribers & Newsletters、MailPoet Newsletters (Previous) |
| サイト内検索 | Search & Filter、Search Everything |
| ポートフォリオ(作品掲載) | Portfolio Gallery、WP Portfolio、Visual Portfolio、Portfolio Post Type、GridKit Portfolio Gallery |
| Q&A(FAQ) | Ultimate FAQ、Accordion FAQ、WP Responsive FAQ、Easy Accordion、Knowledge Base for Documents and FAQs |
| コメント | Jetpack、Disqus、wpDiscuz、Thrive Comments、GraphComment、Super Socializer、De:comments |
| カレンダー | WP Simple Booking Calendar、Event Organiser、Modern Events Calendar |
| アイキャッチ画像 | Auto Post Thumbnail、Featured Video Plus、Featured Image Column、Default Featured Image、Require Featured Image |
| PDF Embedder、Simple PDF Viewer、FlowPaper、3D FlipBook、WonderPlugin PDF Embed、Google Doc Embedder | |
| 見出し | AddQuicktag、Simple Custom CSS |
| Wikipediaみたいなサイト | Wiki |
| ウィジェット | Widget Options、Widget Logic、Widgets on Pages |
| グラフ | Visualizer、Chart Expert、WordPress Chart、amCharts、UberChart、Wp chart generator |
プラグインを入れた後にやること【記事を書き始めよう】


プラグインを導入したら、何をすればいいの?
結論、いよいよ記事を書いていきましょう!
プラグインの設定が終われば、もう記事を書き始めてOKです。
記事を書く手順は、GoogleSEO対策のやり方54選【初心者でも自分でできる方法】にまとめたので参考にどうぞ。

SEOの記事ですが、どうせ記事を書くなら検索上位を狙いましょう。
SEOに強い記事の書き方がわかります。
プラグインの入れ方や設定でよくある質問に答えます

最後に、プラグインでよくある質問に答えていきますね。
- プラグインが検索結果に表示されない
- プラグインをインストールできない
- プラグインを追加したのに表示されない
- プラグインの更新エラーが出てしまう
- プラグインが動かない
- 「ビジネスプランにアップグレードしてください」って出るんだけど…
プラグインが検索結果に表示されない【スペルミスかも】
プラグインが検索結果に表示されない場合は、下記をチェックしてみてください。
- スペルを間違っていないか
- 大文字と小文字を正しく入力しているか
- スペースが入っているか
- 旧名で検索していないか
どうしても出てこない場合は、プラグイン名をググると出てきます。
プラグインのファイルをアップロードする方法で解説した手順でインストールしてみましょう。
プラグインをインストールできない【容量不足かも】
プラグインをインストールする分の容量が足りないかもしれません。
下記を試してみてください。
- 不要なプラグインを削除する
- 不要な画像データを削除する
- EWWW Image Optimizerで画像を軽くする
EWWW Image Optimizerの設定方法は、EWWW Image Optimizer【画像を軽量化できる】に戻るとわかります。
プラグインを追加したのに表示されない【再度インストールしてみよう】
追加したプラグインが表示されない場合は、下記を試してみてください。
- 再度インストールしてみる
- ググって公式サイトからインストールする
プラグインの更新エラーが出てしまう【プラグイン側の問題かも】
更新エラーは、プラグイン側の問題も考えられます。
時間と共に解消することもあるので、まずは待ってみましょう。
どうしても更新できない場合は、もう一度インストールすることも検討してください。
プラグインを停止する手順は、プラグインを停止・無効化する方法に戻るとわかります。
プラグインが動かない【設定や互換性の問題かも】
インストールしたプラグインが動かない場合は、下記が疑われます。
- プラグインの設定をしていない
- 互換性がないプラグインを選んでいる
プラグインはインストールするだけでなく、設定が必要なものも多いです。
また、プラグインによっては互換性がないケースもあります。
互換性があるプラグインがおすすめです。


「ビジネスプランにアップグレードしてください」って出るんだけど…
WordPress.comだと、このメッセージが出るみたいです。
WordPress.comでプラグインを使うなら、ビジネスプランにアップグレードが必要。
注意
一般的に「ワードプレス」といわれてるのは、WordPress.orgのことです。
WordPress.comとは別物なので注意してください。
※この記事は「Wordpress.org」について解説してます。
WordPress.orgでブログを立ち上げる手順は、【簡単】WordPressブログの始め方【初心者向けに超わかりやすく解説】にまとめてます。
まとめ【プラグインの使い方を学んでさっそく使ってみよう】

ということで、さっそくプラグインをインストールしてみましょう。
プラグインをインストールする方法は、プラグインをインストールする2つの方法にまとめてます。
そして、おすすめのプラグインは、WordPressにおすすめのプラグイン27選を参考にどうぞ。
今日にも設定が終わるので、さっそく行動あるのみです。
プラグインの設定が終われば、いよいよ記事を書いてOK。
記事を書いて、サイト・ブログ運営を進めていきましょう!
ちなみに、プラグインを操作してると、うまくいかないこともあります。
うまく設定できなかったり、エラーが出たり…
でも、わからないことは粘り強くググってみてください。
ググることで、ワードプレスに詳しくなっていきます。
ワードプレスに詳しくなれば、下記のような収入を作ることも可能ですよ。
- ワードプレスのサイト制作(15万~50万円)
- ワードプレスを使ったサイト運営代行(月10万円~)
- 個人ブログのアフィリエイトで稼ぐ
結果、Webマーケティングに強い人になって、インターネットでお金を稼げます。
お金に困ることも減るので、手に職をつけたいならワードプレスに詳しくなる価値はあるかなと。

僕も最初はワードプレスが苦手でしたが、粘り強く続けたらわかるようになってきました。
今ではワードプレスを使って、お金を稼げてます。
今後の人生の安定のためにも、今日から行動してみましょう。
あなたのワードプレスの参考になればうれしいです!